There are a few things that we will explain to you on this section that related to creating a custom post template:
- Create New Template
- Global Post Template
- Override Post Template
1. Create New Template
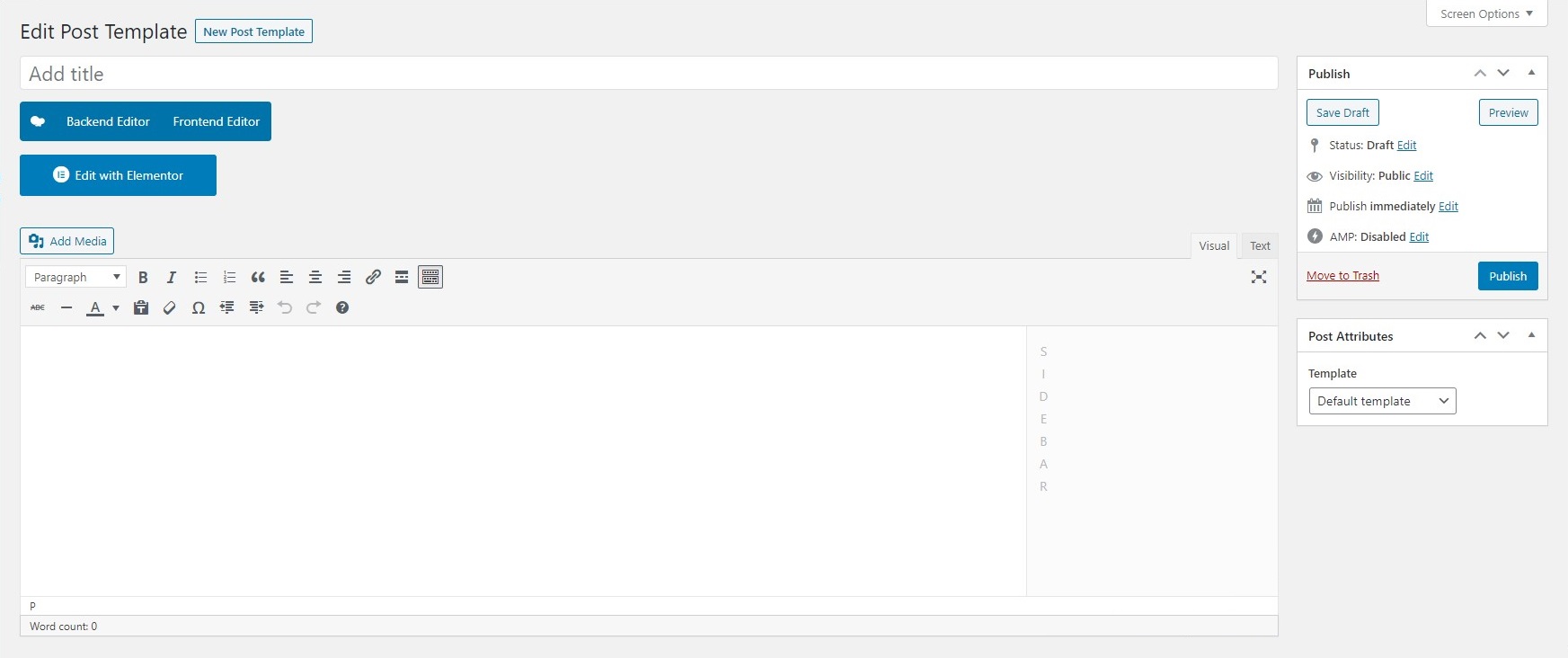
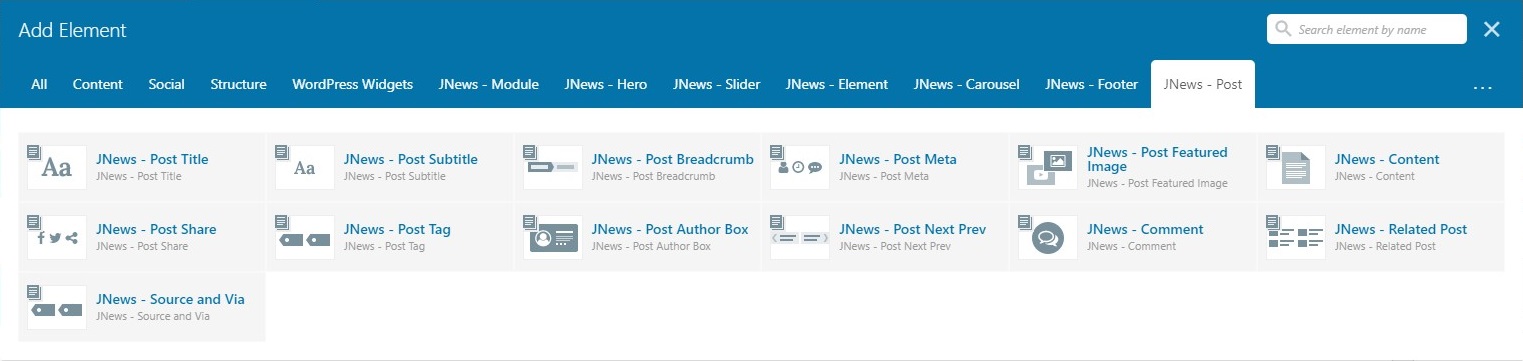
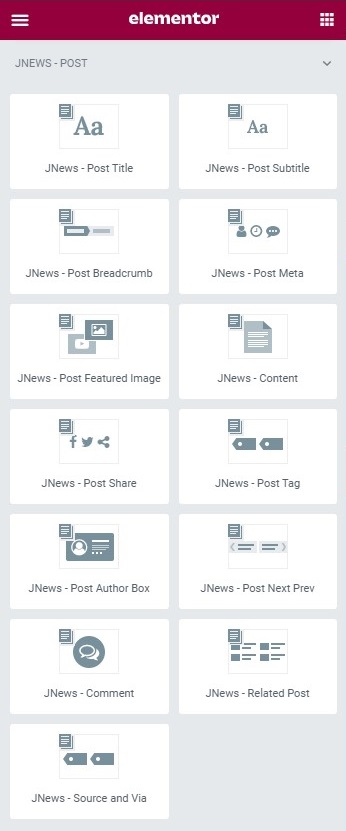
Firstly you will need to create a new template. You just need to go to WordPress Dashboard > Post Template > Add New. We already provide specify elements for custom post template. You can find the element under Post Template element category.
You can use this WPBakery content as an example:
[vc_row full_width="stretch_row_content_no_spaces" content_placement="middle"][vc_column width="1/2"][jnews_post_feature compatible_column_notice="" image_size="1140x570" gallery_size="1140x570"][/vc_column][vc_column width="1/2" css=".vc_custom_1575616396005{padding-right: 50px !important;padding-left: 50px !important;}"][jnews_post_title][jnews_post_meta compatible_column_notice=""][/vc_column][/vc_row][vc_row css=".vc_custom_1575616463914{margin-top: 30px !important;}"][vc_column width="1/6"][/vc_column][vc_column width="2/3"][jnews_post_content compatible_column_notice=""][jnews_post_tag][jnews_post_author compatible_column_notice=""][jnews_post_comment compatible_column_notice=""][/vc_column][vc_column width="1/6"][/vc_column][/vc_row][vc_row][vc_column][jnews_post_related compatible_column_notice="" match="category" pagination="disable" number="5" excerpt="20"][/vc_column][/vc_row]
2. Global Post Template
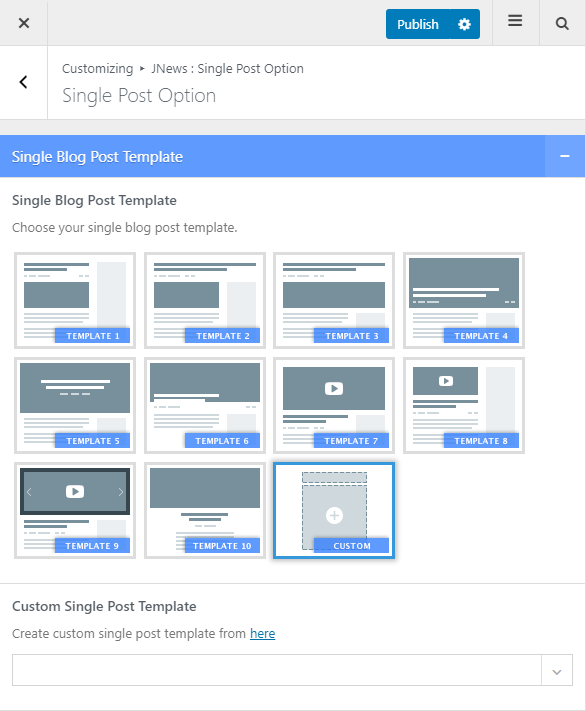
After making a custom post template for the single post then you need to set up the Single Post Setting option. Firstly you need to go to Customizer > JNews : Single Post Option > Single Post Option. In there, you will find Single Blog Post Template section. Please check this image below for detail:
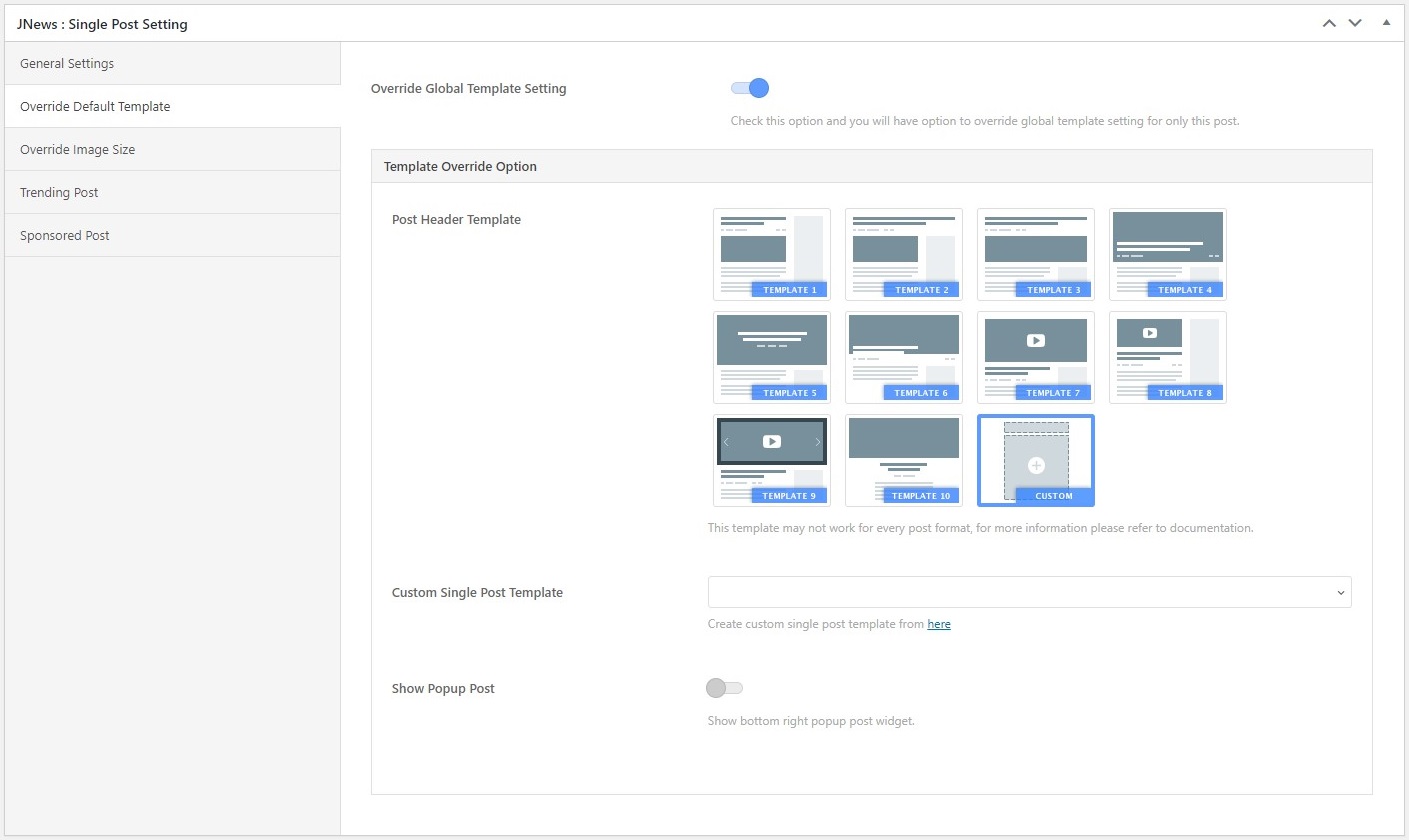
3. Override Post Template
You can set the custom post template for specific post. Firstly you need to go edit a certain post. On the post editor dashboard, you will find JNews : Single Post Setting meta box. Please check this image below for detail: