Set social line color on the footer.Set text color of menu on the footer. Set background color of tag cloud widget on the footer.
Set title color of widget on the footer.Set title color of widget on the footer.On JNews : Footer Option, there are several section options that you will find :
- Footer Layout
- Footer Option
Info
If you’re not familiar with JNews Customizer yet, you might need to check our Customizer Overview.
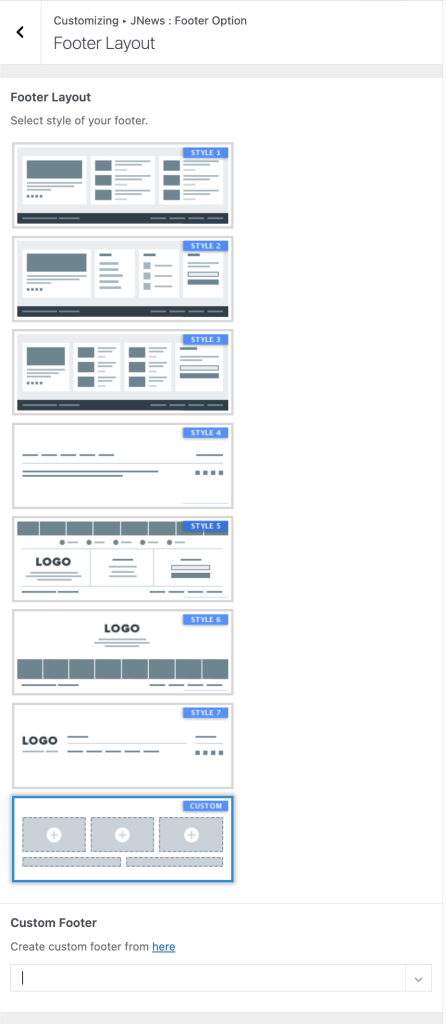
1. Footer Layout
In this part, you can choose footer layout for your website.
- Footer Layout
Choose a desired layout style for footer. We provide 7 kinds of the footer layout style or the best website’s look. Also, you can choose a Custom Footer Layout that you can build with Page Builder. You can build your Custom Footer Template from Dashboard → Footer Builder, After that you can add that footer template through the Custom Footer option.
2. Footer Option
In this part, you can setup several options of the footer.
Footer Options
- Footer Copyright
Insert text for your site copyright. You can also insert html tag like anchor tag (a), bold tag (b), strong tag (strong) and emphasis (em). - Footer Logo
Choose an image as logo on the footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Footer Logo Retina
Choose an image as retina logo on the footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Footer Logo Alt
Insert alternate text of the footer logo. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Navigation Footer Text
Insert text for navigation footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Social Footer Text
Insert text for social footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Force Footer into Full Width
Turn on this option to force footer into fullwidth. Please note, this option will appear and work if you enable Boxed Layout option. - Show Social Icon
Turn on this option t show social icon on top of the footer. Please note, this option will appear and work if you choose Style 5 on Footer Style option. - Footer Additional Text
Insert additional text on the footer. Please note, this option will appear and work if you choose Style 4 on Footer Style option. - Show Secondary Footer
Turn on this option to show secondary footer. Please note, this option will not appear and work if you choose Style 7 on Footer Style option. - Menu Position on Secondary Footer
Adjust the position of menu on the secondary footer. Please note, this option will appear and work if you choose Style 1, Style 2, Style 3 or Style 6 on Footer Style option. - Copyright Position on Secondary Footer
Adjust the position of copyright on secondary footer. Please note, this option will appear and work if you choose Style 1, Style 2, Style 3 or Style 6 on Footer Style option. - Social Position on Secondary Footer
Adjust the position of social icon on secondary footer. Please note, this option will appear and work if you choose Style 1, Style 2, Style 3 or Style 6 on Footer Style option.
Footer Style
- Footer Scheme
Choose scheme style of the footer. - Background Color
Set background color of the footer. - Text Color
Set general color of text on the footer. Please note, this option will not appear and work if you choose Style 7 on Footer Style option. - Widget Title Color
Set title color of widget on the footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Link Color
Set general link color for footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Link Hover Color
Set link hover color for footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Input Form Background
Set background color for input form on the footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Input Text Color
Set text color of input form on the footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Widget: Tag Cloud Background
Set background color of tag cloud widget on the footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Widget: Tag Cloud Text Color
Set text color of tag cloud widget on the footer. Please note, this option will not appear and work if you choose Style 4 or Style 7 on Footer Style option. - Line Separator Color
Set color of line separator on footer.Please note, this option will appear and work if you choose Style 1, Style 2, Style 4 or Style 5 on Footer Style option with Show Secondary Footer option enabled. - Secondary Footer Background Color
Set background color of secondary footer. Please note, this option will not appear and work if you choose Style 7 on Footer Style option. Also you need to enable Show Secondary Footer option. - Copyright Color
Set color of copyright on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled and Copyright Position on Secondary Footer not hidden. - Copyright Link Color
Set link color of copyright on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled. - Navigation Text Color
Set text color of navigation on the footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Navigation Line Color
Set line color of navigation on the footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Menu Text Color
Set text color of menu on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled and Copyright Position on Secondary Footer not hidden. - Menu Hover Text Color
Set hover text color of menu on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled and Copyright Position on Secondary Footer not hidden. - Menu Separator Color
Set separator color of menu on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled and Copyright Position on Secondary Footer not hidden. - Social Icon Color
Set social icon color on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled and Copyright Position on Secondary Footer not hidden. - Social Icon Hover Color
Set social icon hover color on the footer. Please note, this option will appear and work if Show Secondary Footer option enabled and Copyright Position on Secondary Footer not hidden. - Social Icon Background Color
Set social icon background color on the footer. Please note, this option will appear and work if you choose Style 5 on Footer Style option. Also you need to enable Show Social Icon option. - Social Icon Color
Set social icon color of menu on footer. Please note, this option will appear and work if you choose Style 5 on Footer Style option. Also you need to enable Show Social Icon option. - Social Text Color
Set social icon Text color on the footer.Please note, this option will appear and work if you choose Style 5 or Style 7 on Footer Style option. Also you need to enable Show Social Icon option. - Social Line Color
Set social line color on the footer. Please note, this option will appear and work if you choose Style 7 on Footer Style option. - Social Icon Hover Background Color
Set social icon hover background color on the footer. Please note, this option will appear and work if you choose Style 5 or Style 7 on Footer Style option. Also you need to enable Show Social Icon option. - Social Hover Text Color
Set social icon hover text color on the footer. Please note, this option will appear and work if you choose Style 5 or Style 7 on Footer Style option. Also you need to enable Show Social Icon option.
Created in Denpasar, Bali by Jegtheme. 2025