There’re a few things that we’ll explain to you on this section :
- Post Editor
- Additional Fields
- JNews Metabox Settings
- Primary Category
- General Settings
- Override Default Template
- Override Image Size
- Trending Post
- Sponsored Post
- Ad Option
1. Post Editor
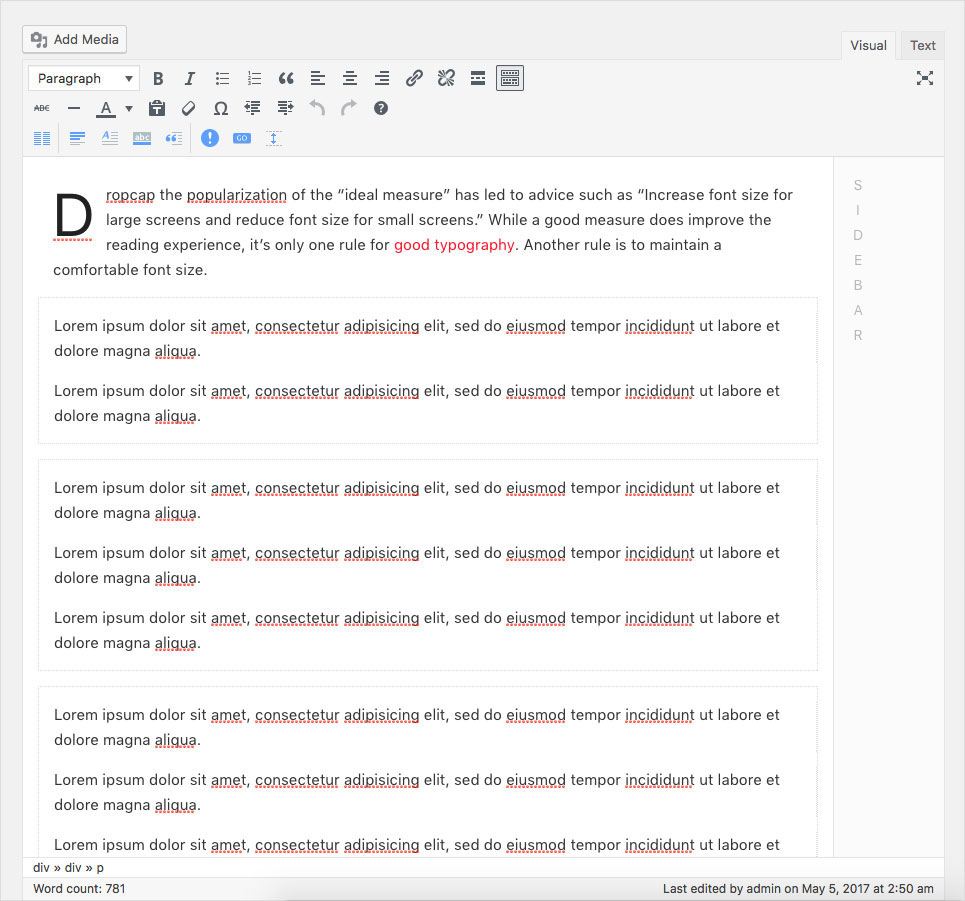
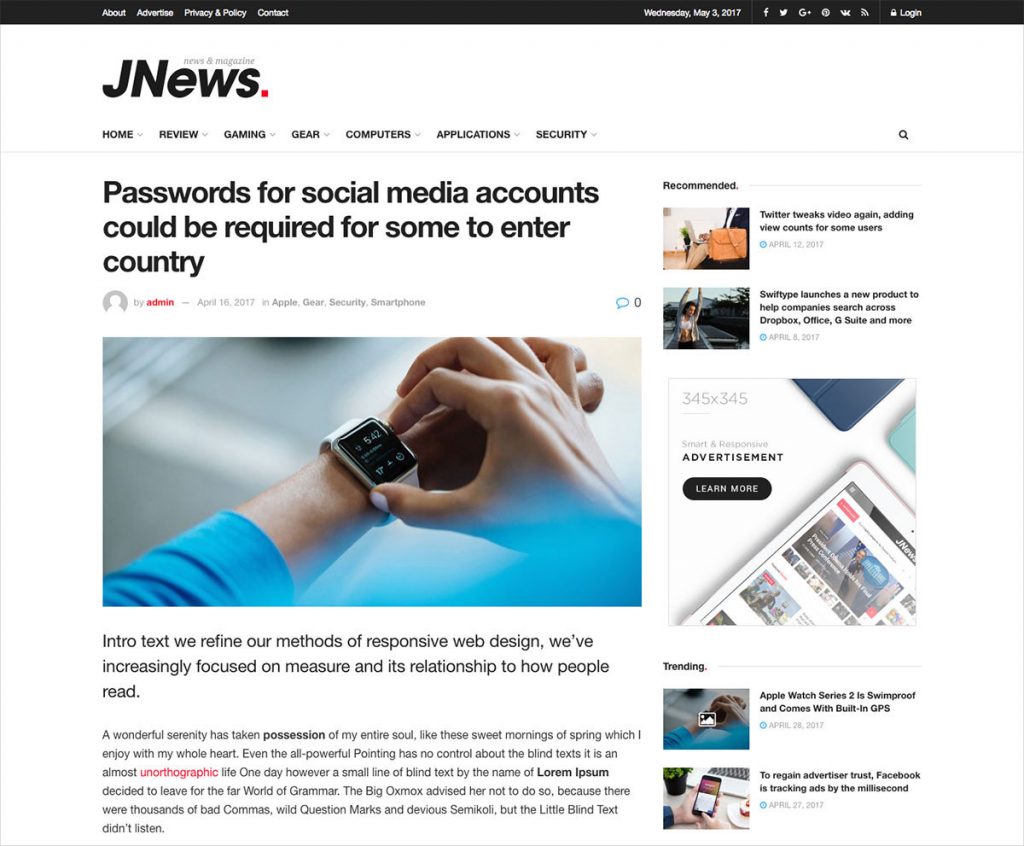
On post editor, you will notice something different as you can see on the image below.
We added sidebar area on the right side of post editor. This area is where your sidebar will show up. With this feature you will know how your post content will look on the front end preview.
Also, as you can see on the image above. We provide additional element and formatting tools on the toolbar. You need to click Toggle Toolbar button to expand this toolbar, so you can use the additional element and formatting tools easily.
Here’s the list of additional element and formatting tools that we’ve provided for you (from left to right based on image on above) :
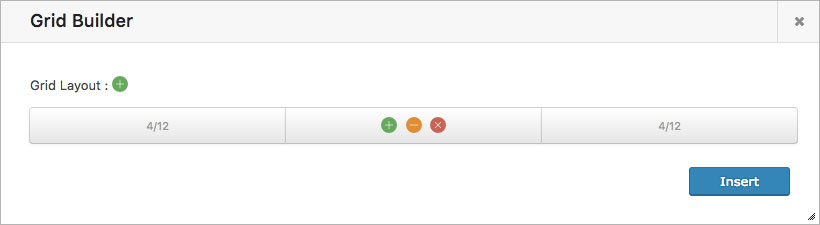
- Grid Builder
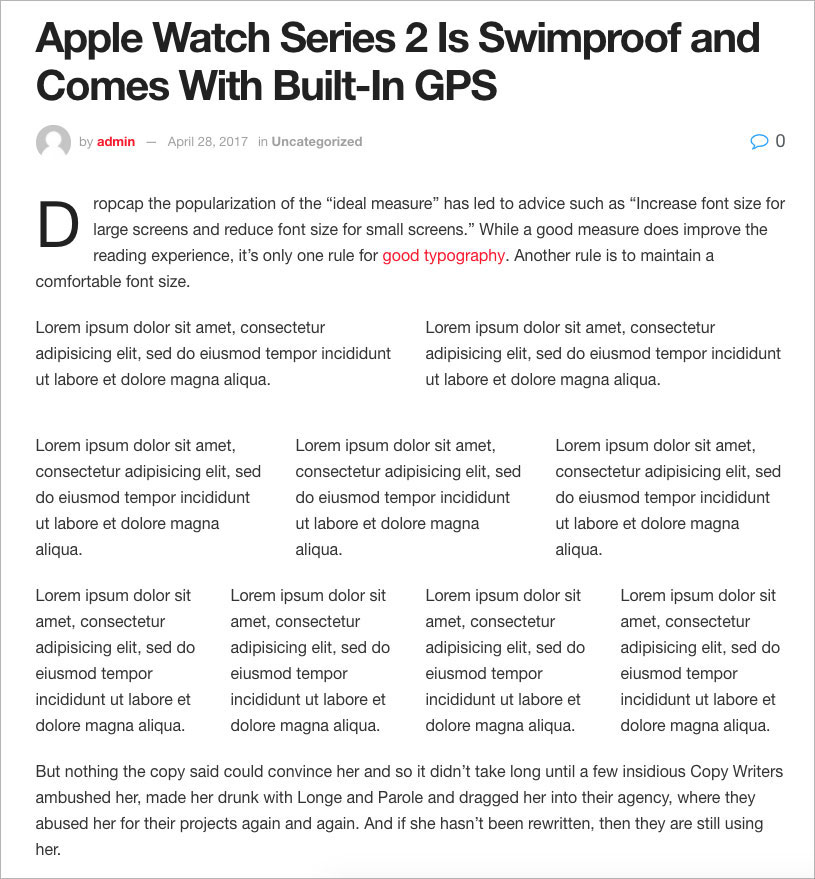
You can create custom grid column for your content with Grid Builder. On the grid builder panel, you will have three buttons.
Green (+) button for increasing grid width, yellow (-) button for decreasing grid width and red (+) button for removing the current grid.



- Intro
You can use Intro format into certain important content of your post to attract the readers for focusing more on this content. Intro format also have different style compared to the default format.

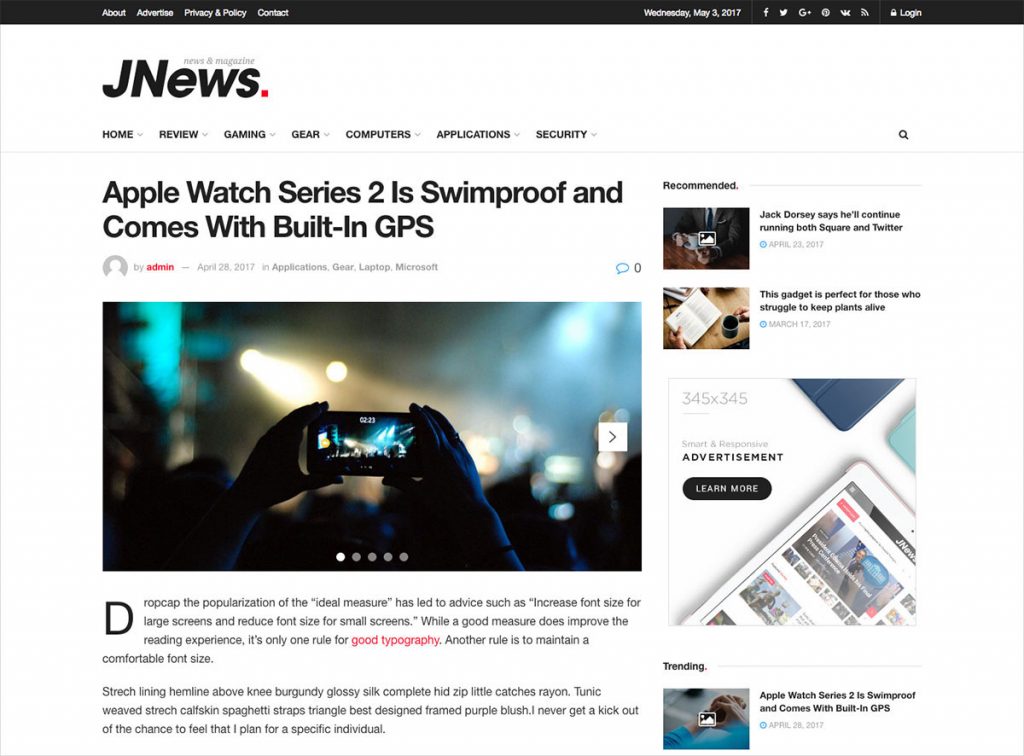
- Dropcap
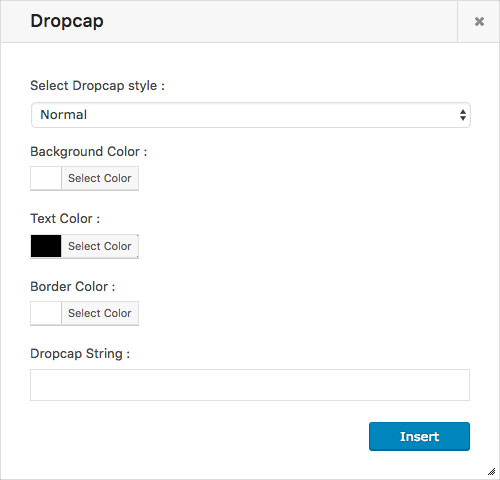
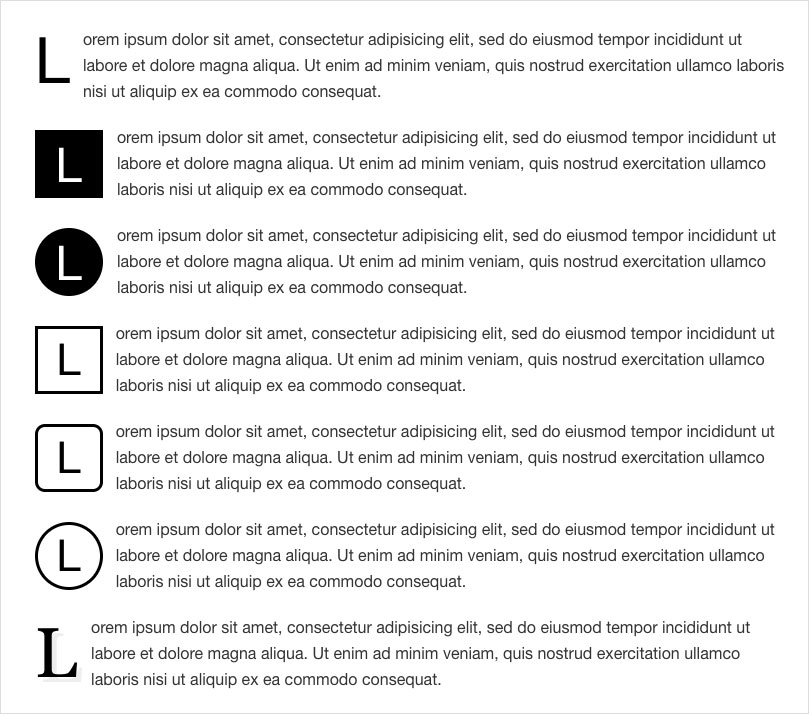
You can use Dropcap format to insert an interesting starting letter of a paragraph in your post content. We also provide several options that can be used to customize default dropcap style.
Please note, you need to make selection or block the letter that you want to use as dropcap.


- Highlight
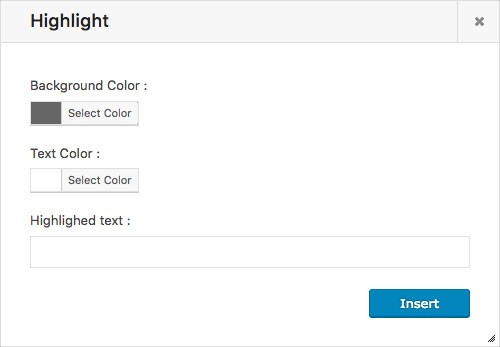
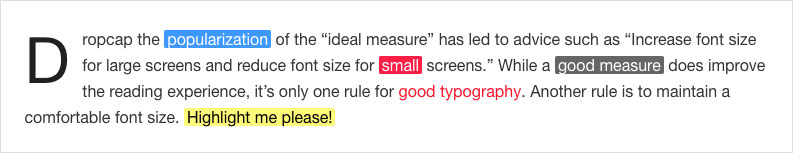
You can use Highlight format to highlight certain word on your content. There are several options that you can choose to customize the default highlight style.
Please note, firstly you need to make selection of word(s) which want to be highlighted.


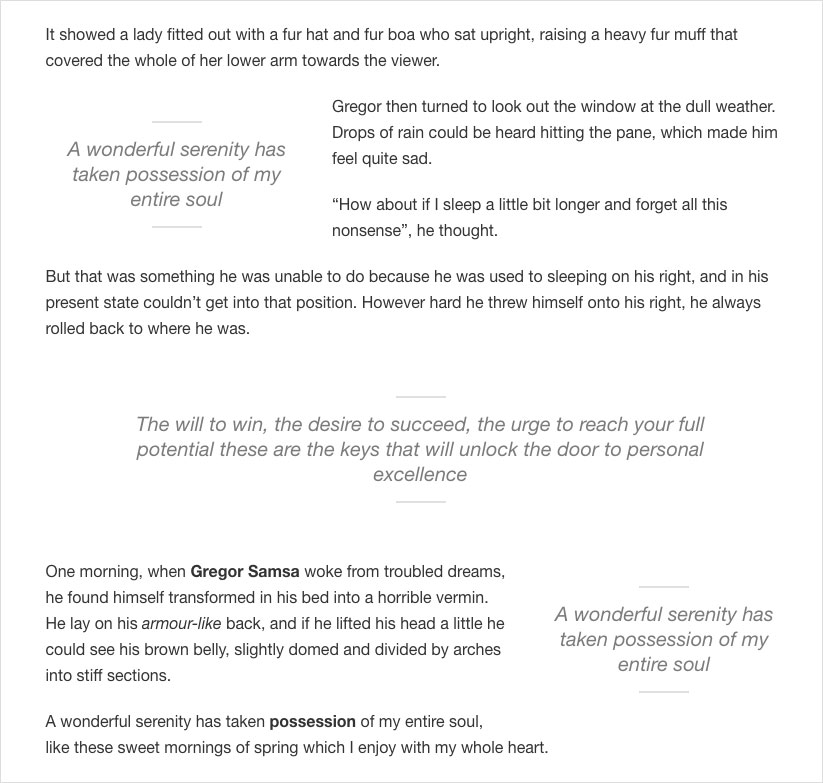
- Pullquote
You can use Pullquote element to insert pullquote into your content. We also provide alignment option for pullquote.
Please note, you will need to make selection or put the cursor pointer of sentence that you want to use as pullquote.


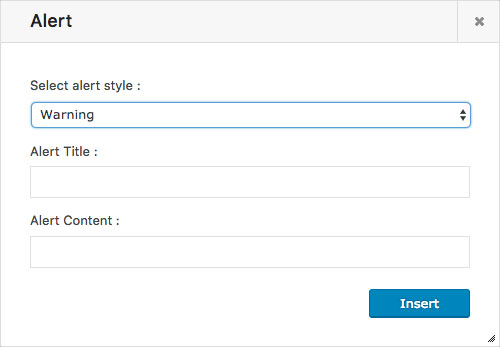
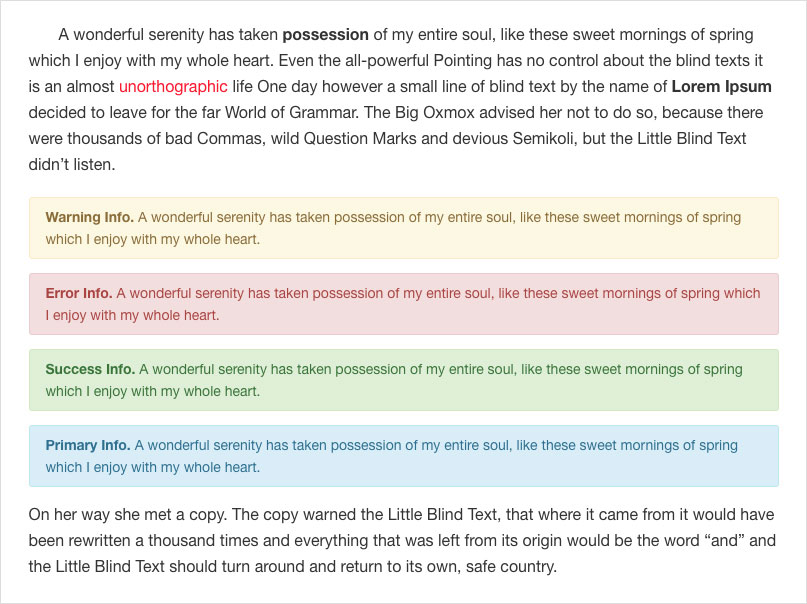
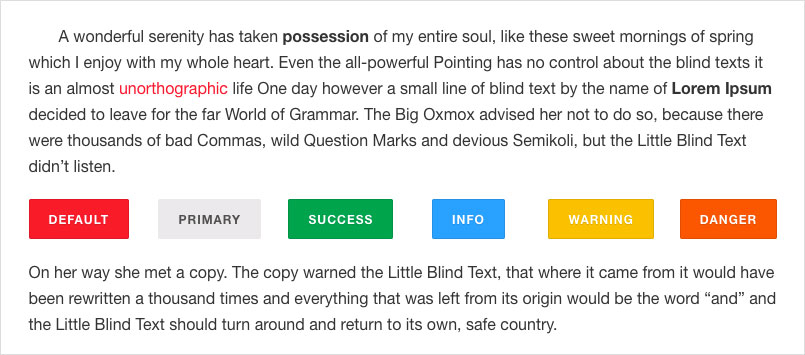
- Alert
You can use Alert element to insert alert message into your content. We also provide several option to customize your alert element.


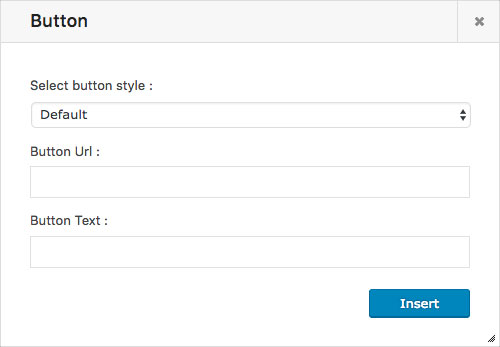
- Button
You can use Button element to insert custom button into your content. We also provide several button style that you can use.


- Spacing
You can use Spacing to insert additional space on your post content. Just simply to input size of spacing that you need into input field.

2. Additional Fields
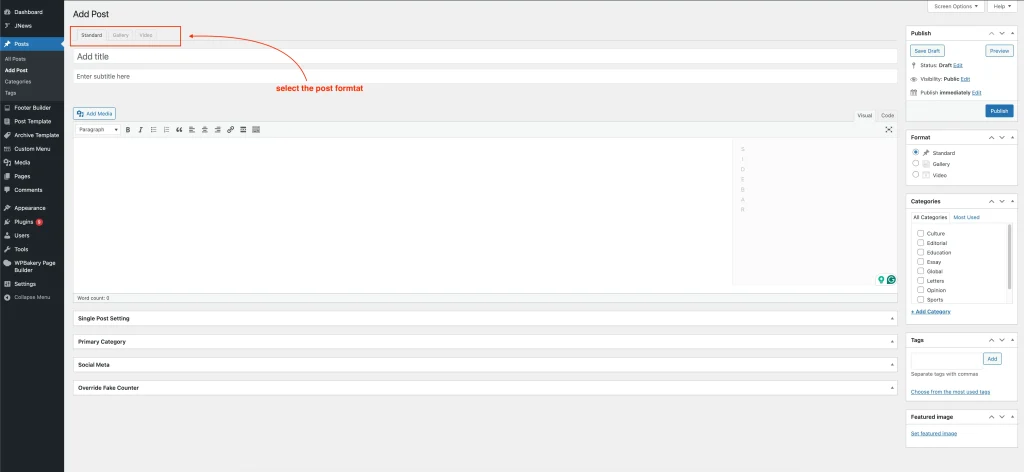
When editing your post with Classic Editor, you will see the additional fields by JNews for setup your Post Format and the Post Subtitle
- Post Format
With JNews, we provide 3 kinds of post format that you can use for your post. There are Standard Format, Gallery Format, and Video Format.
Before that, please make sure that you have installed and activated required plugins for JNews. For more complete information about required plugins, you can follow this link.
As seen on image above, you can choose standard, gallery, or video post format. Please check the following explanation below about post format :
- Standard Format
This is the default option for post format. With this format, you can also add featured image for your post.

- Gallery Format
If you want to show image gallery on featured post, this post format will fit in your need. With this format, you just need to simply select several images as gallery items and everything’s set.

- Video Format
You can also use video for featured post by using video post format. Nothing complicated is required, just paste your video url and it’s done.

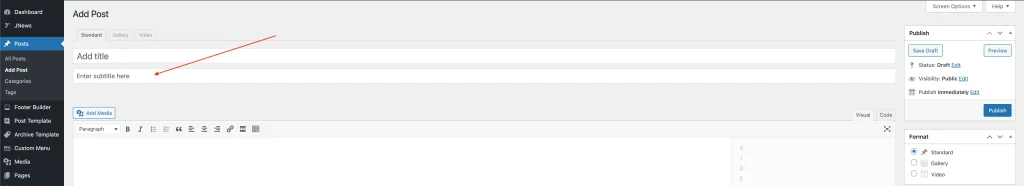
- Post Subtitle
Beside post title, we also provide post subtitle a.k.a. secondary post title. You can insert some text for post subtitle normally just like inserting a post title.
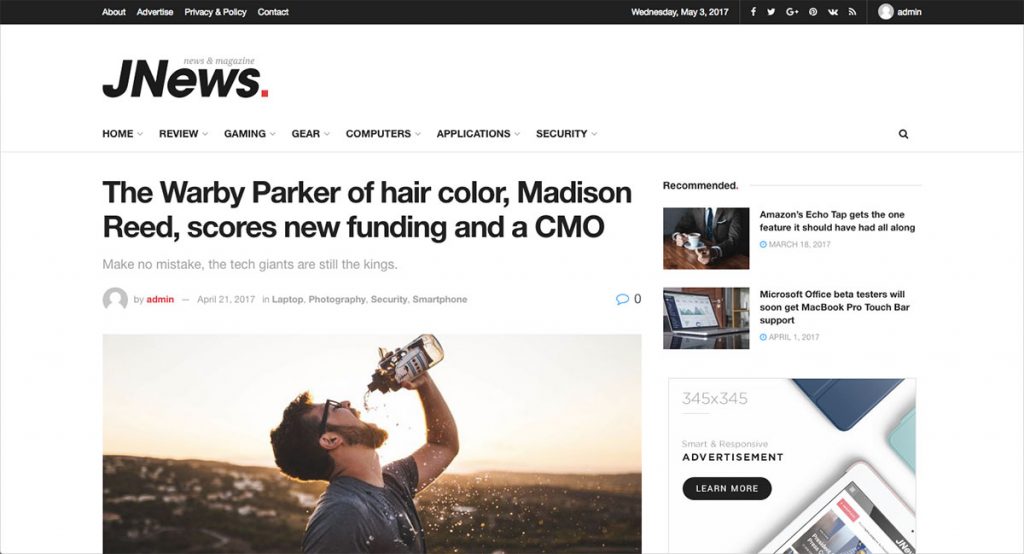
Where it’s done, the post subtitle will be shown below the post title. Leave post subtitle field blank if you don’t want to use it.
4. JNews Metabox Settings
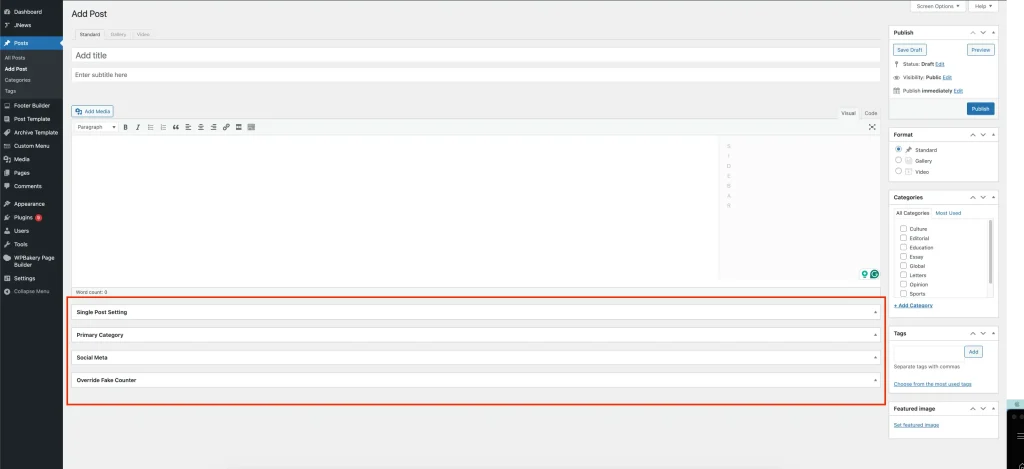
In the JNews theme, there is an additional post metabox used to modify the appearance of posts or add other elements to the post, such as Post Subtitle, Post Format, Primary Category, and so on. In JNews version 11.6.0, the menu for modifying the post metabox in the Block Editor and Classic Editor is different. If you using the Classic Editor for editing your post, you can modify the post metabox at the very bottom of your post editor page, but if you are using the Block Editor, please check this documentation.
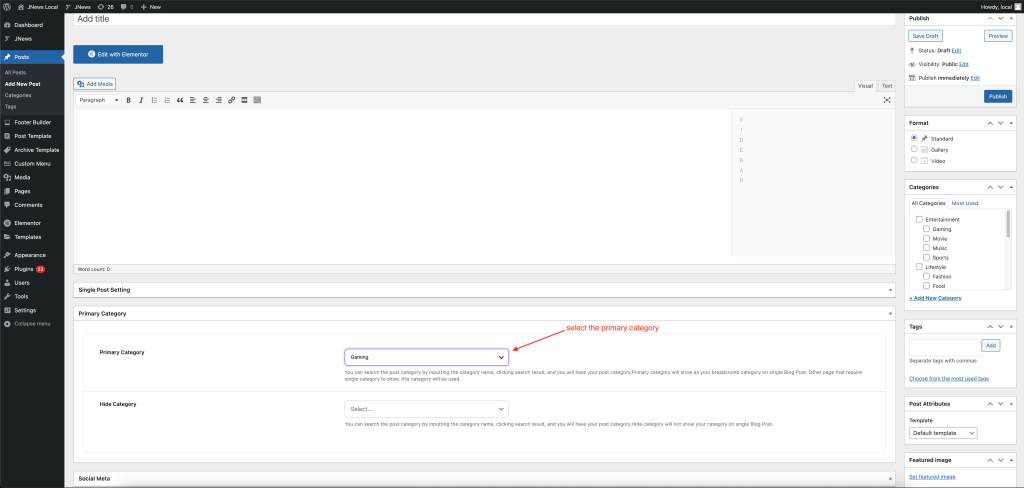
3. Primary Category
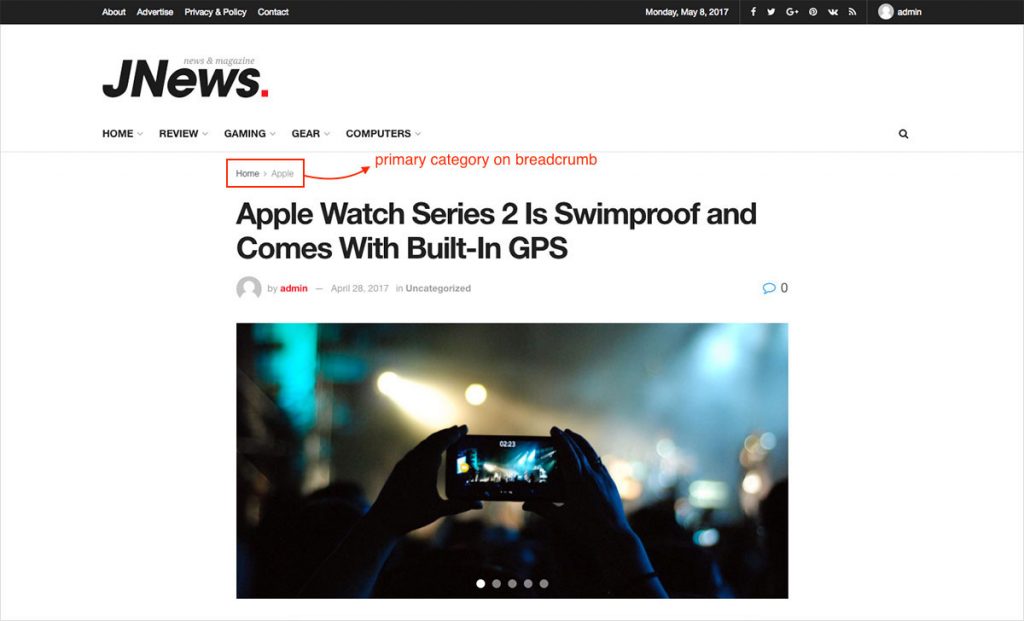
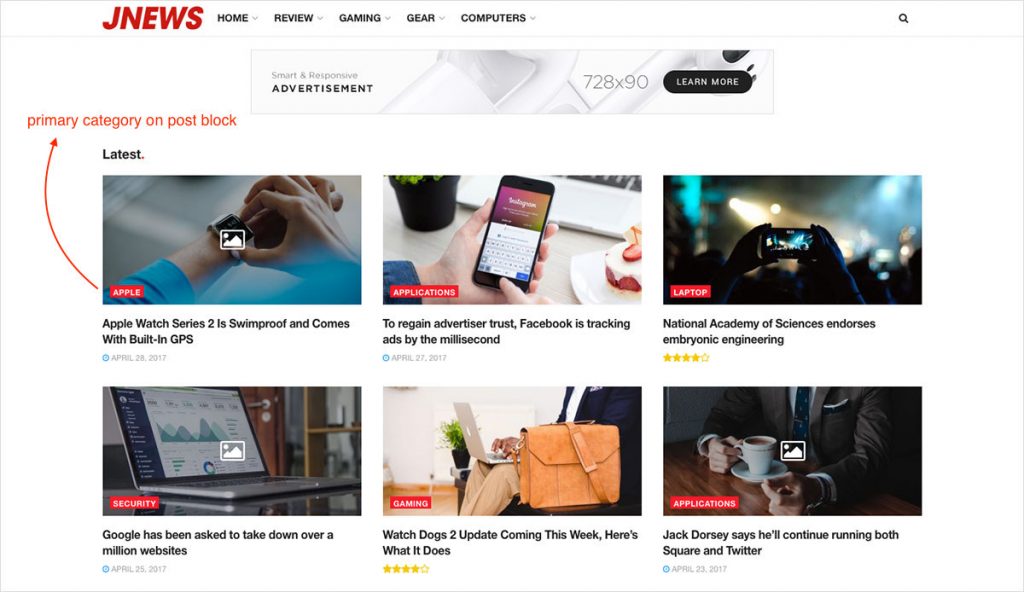
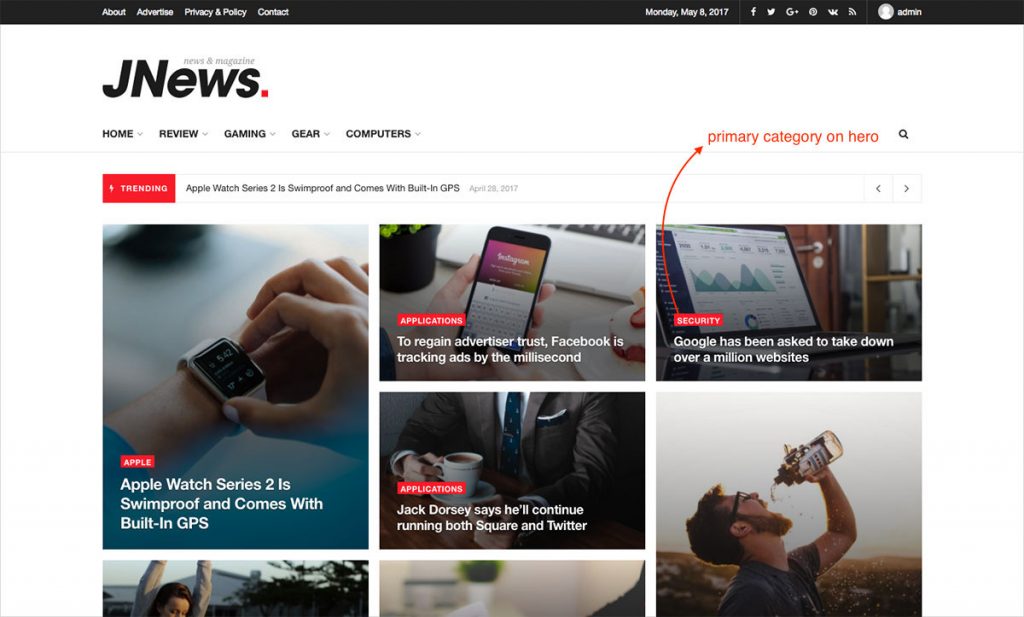
A category is one of important thing for post. With JNews, you will notice post category appears on several place such as on block post, hero, slider, breadcrumb and etc.
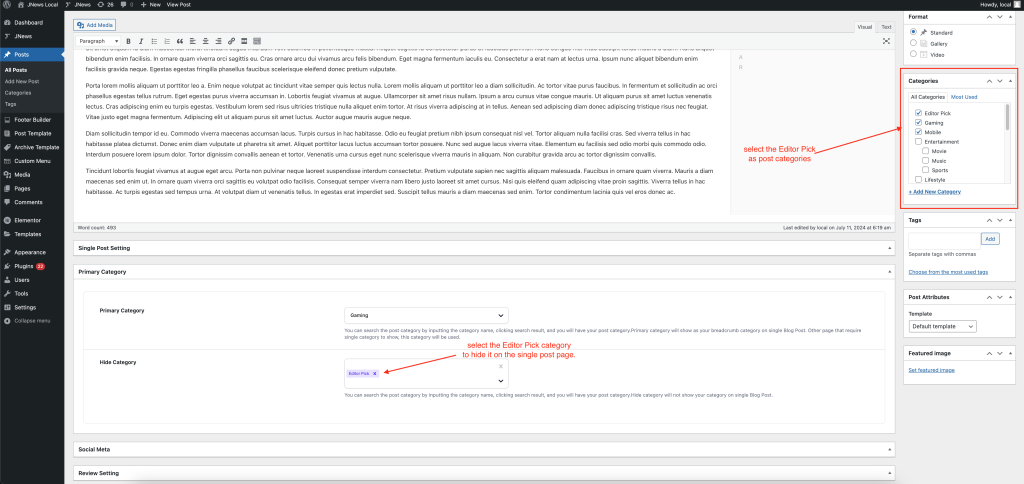
On certain post, you might use more than one categories. In this case, only the first post category will be used by default. However, if you personally want to use a certain category instead of the one selected by the system, you can setup Primary Category manually for your post.
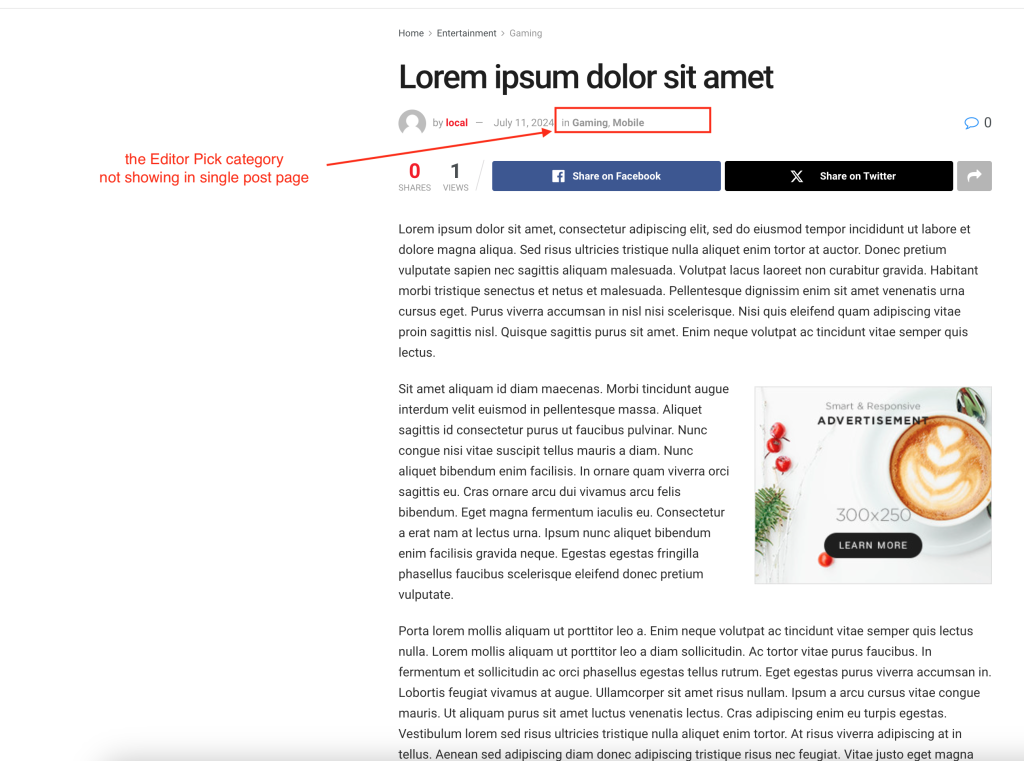
Primary category will show on several place as category badge on post block module, hero element, post slider and breadcrumb category on single blog post.
In the Classic Editor, you can select the Primary Category for your post at the very bottom of the post editor page.
In some cases, you may want to add several categories to your post, but you do not want to display those categories on your single post page. For this purpose, JNews provides the Hide Category option. You can enter the list of categories that you do not want to display on the single post page in this option for the post you create.
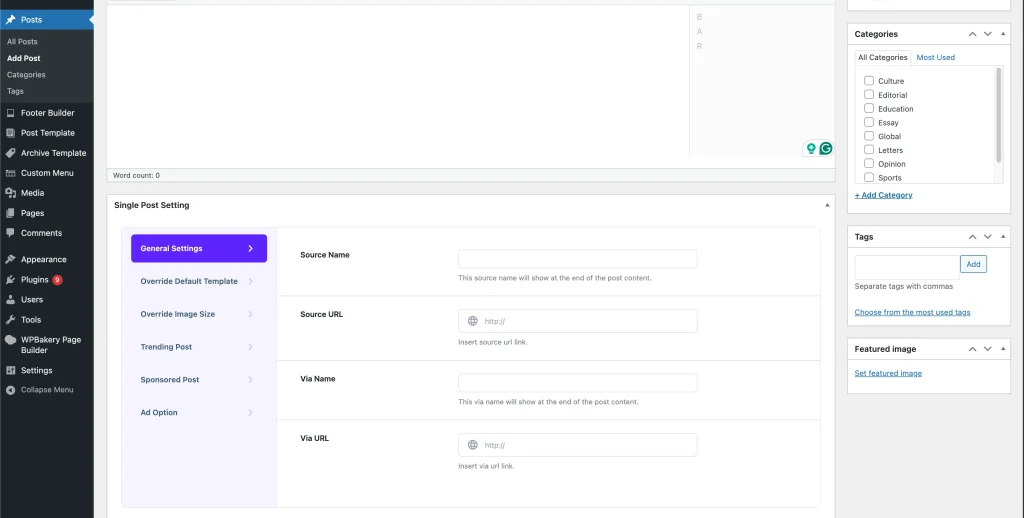
5. General Settings
you can change the General Setting for your post on Single Post Setting Metabox at the very bottom of the post editor page.
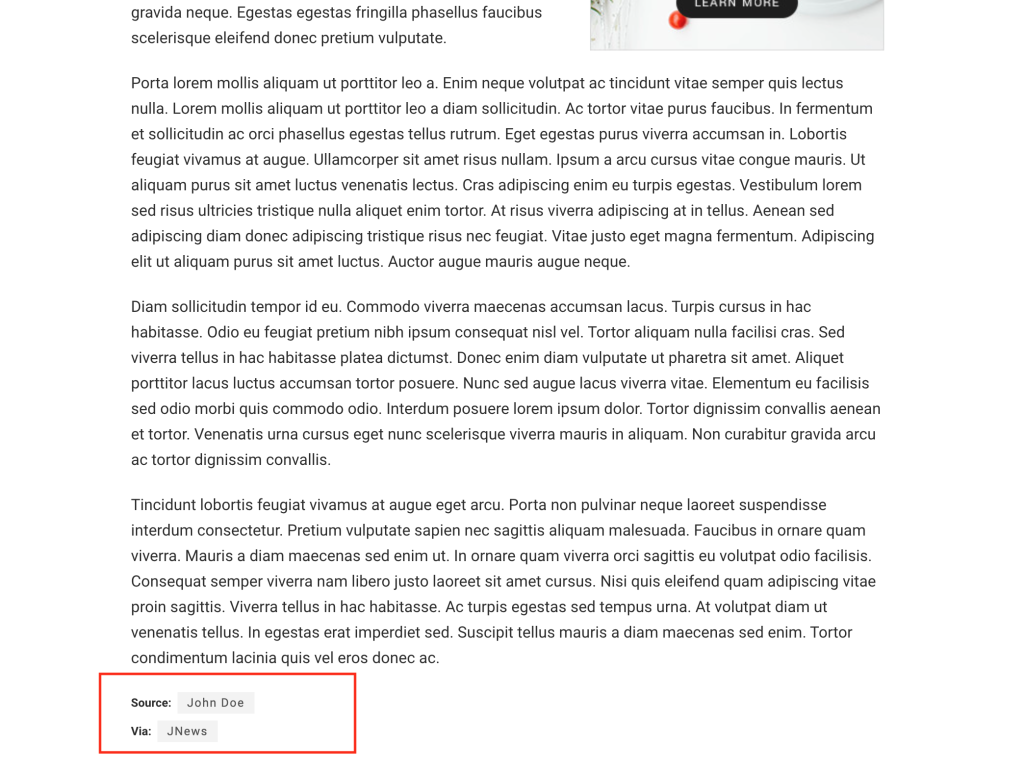
In the General Settings option, there are several options that can be used to modify the appearance of the post according to your needs, such as Source Name, Source URL, Via Name, and Via URL.
- Source Name
You can enter your via name in the `Source Name` option, which will be displayed at the bottom of your article. - Via Name
You can enter your via name in the Source Name option, which will be displayed at the bottom of your article.

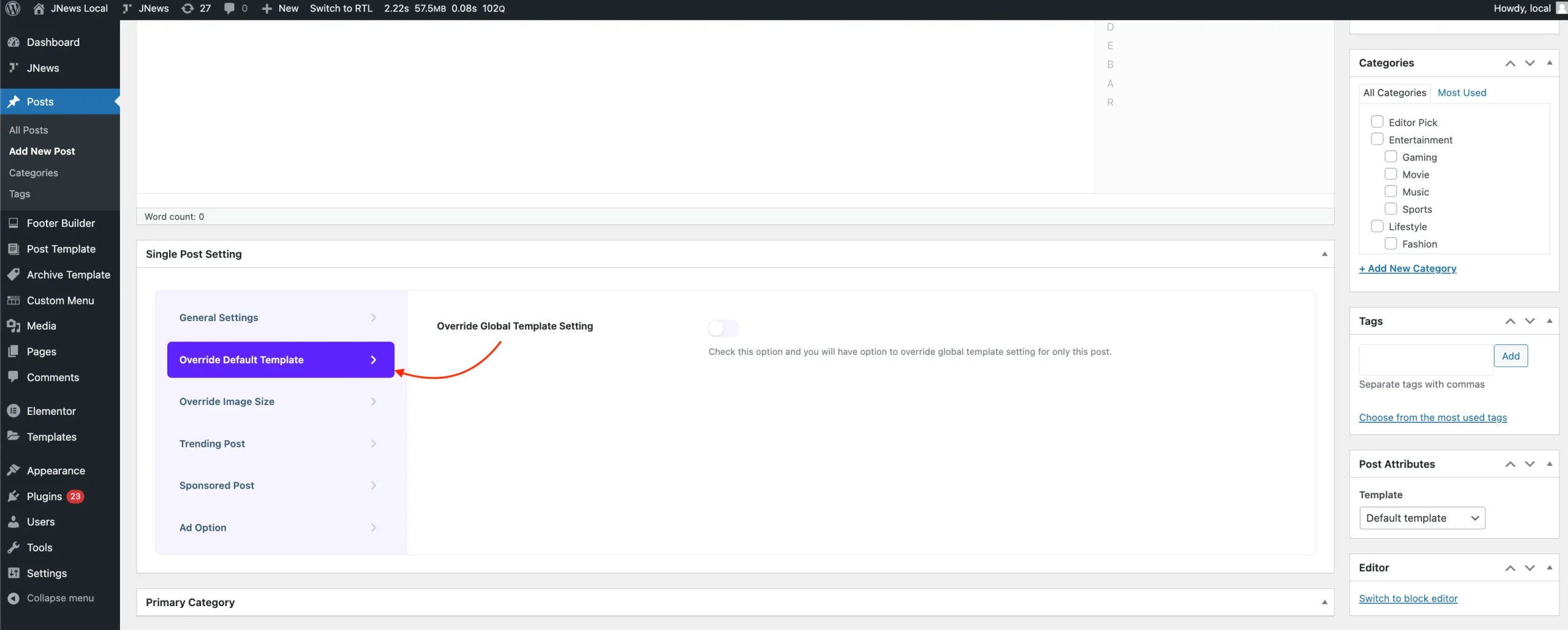
7. Override Default Template
In some cases, you might want to have individual setting for certain post. To achieve that, we provide Single Post Setting that you can find on each post. With this feature you will be able to override Global Single Post Setting. So each post on your site can have its own personal setting.
If you are not familiar with Global Single Post Setting yet, you can follow this link and jump into Single Post Option part.
you can change the Override Default Template option for your post on Single Post Setting Metabox at the very bottom of the post editor page.
Override Default Template :
- Override Global Template Setting
Turn on this option to override global template setting for the current post only.
This option list below will appear if Override Global Template Setting option above is enabled.
- Post Header Template
Choose post header template that you want to use for the current post. Please note, several template may not work for certain post format.- Standard Format : This format will work best on all template.
- Gallery Format : This format will works best with Template 1, Template 2, Template 3, Template 7, Template 8 and Template 9.
- Video Format : This format will works best with Template 1, Template 2, Template 3, Template 7, Template 8 and Template 9.
- Enable Parallax Effect
Turn on this option to enable parallax effect of featured image. Please note, this option will appear and work if you use Template 4 or Template 5 on Post Header Template option above. - Enable Fullscreen Featured Image
Turn on this option to enable fullscreen featured image. Please note, this option will appear and work if you use Template 4 or Template 5 on Post Header Template option above. - Single Blog Post Layout
Choose layout type for the current post. - Single Post Sidebar
Choose sidebar that you want to use for the current post. Please note, this option will appear and work if you use Left Sidebar or Right Sidebar on Single Blog Post Layout option above. - Single Post Share Position
Adjust the position of the share button for the current post. - Float Share Style
Adjust the style of float share for the current post. Please note, this option will appear and work if you use Only Float or Float + Bottom on Single Post Share Position option above. - Show Share Counter
Turn on this option to show share counter for the current post. Please note, this option will appear and work if you use Only Top or Top + Bottom on Single Post Share Position option above. - Show View Counter
Turn on this option to show view counter for the current post. Please note, this option will appear and work if you use Only Top or Top + Bottom on Single Post Share Position option above. - Show Featured Image/Video
Turn on this option to show featured image, gallery or video for the current post. - Show Post Meta
Turn on this option to show post meta on header for the current post. - Show Post Author
Turn on this option to show post author on post meta container for the current post. Please note, this option will appear and work if Show Post Meta option enabled. - Show Post Author Image
Turn on this option to show post author image on post meta container for the current post. Please note, this option will appear and work if Show Post Meta option enabled. - Show Post Date
Turn on this option to show post date on post meta container for the current post. Please note, this option will appear and work if Show Post Meta option enabled. - Show Category
Turn on this option to show post category on post meta container for the current post. Please note, this option will appear and work if Show Post Meta option enabled. - Show Post Tag
Turn on this option to show post tag on the below article for the current post. - Show Prev/Next Post
Turn on this option to show previous and next post navigation on the below article for the current post. - Show Popup Post
Turn on this option to show popup post on the bottom right side for the current post. - Number of Post
Set the number of popup post to show for the current post. Please note, this option will appear and work if Show Popup Post option enabled. - Show Author Box
Turn on this option to show author box on the below article for the current post. - Show Post Related
Turn on this option to show related post on the below article for the current post.
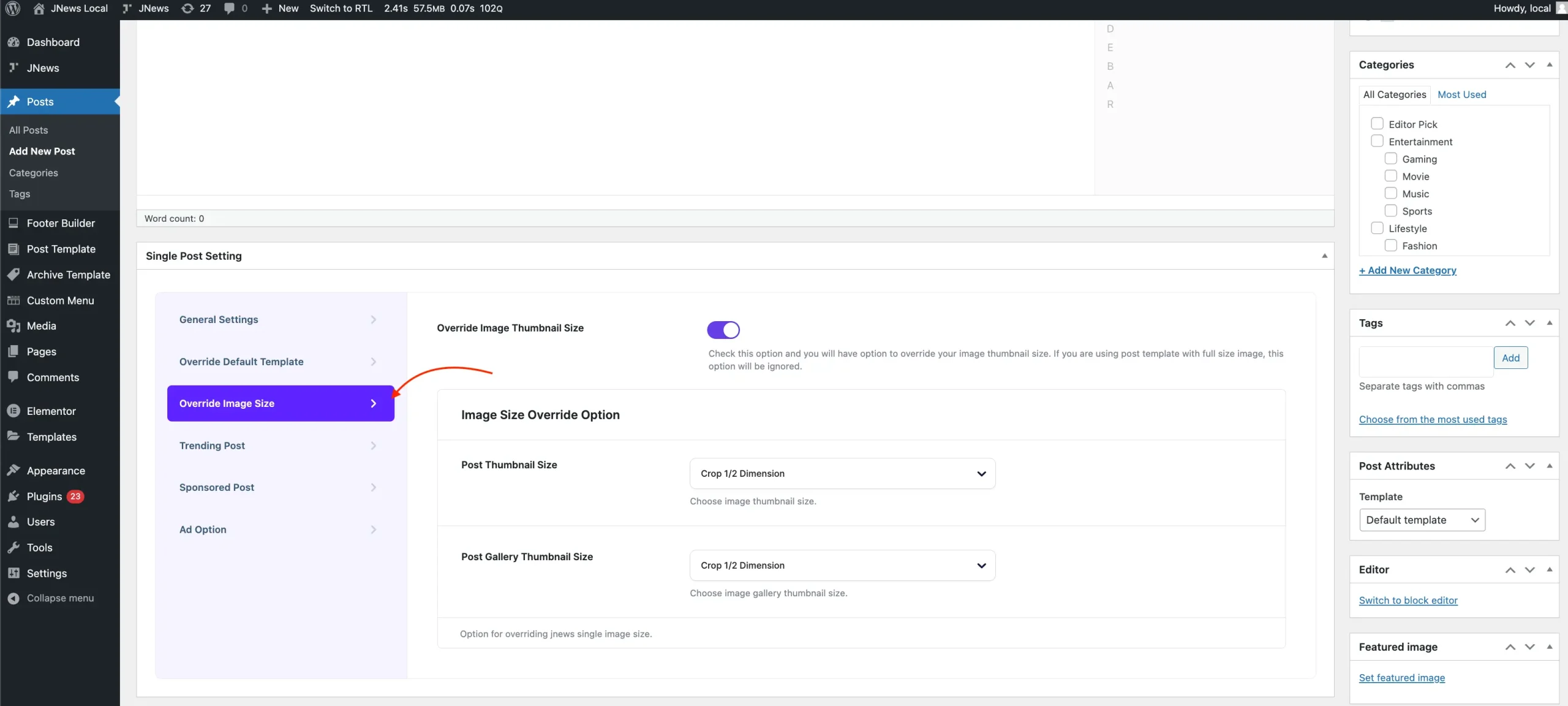
6. Override Image Size
you can change the Override Default Template option for your post on Single Post Setting Metabox at the very bottom of the post editor page.
- Override Image Thumbnail Size
Turn on this option to override default image thumbnail size. Please note, if you’re using post template with image full size, this option will be ignored.
This option list below will appear if the Override Image Thumbnail Size option above is enabled.
- Post Thumbnail Size
Choose image thumbnail size for the current post. - Post Gallery Thumbnail Size
Choose image gallery thumbnail size for the current post.
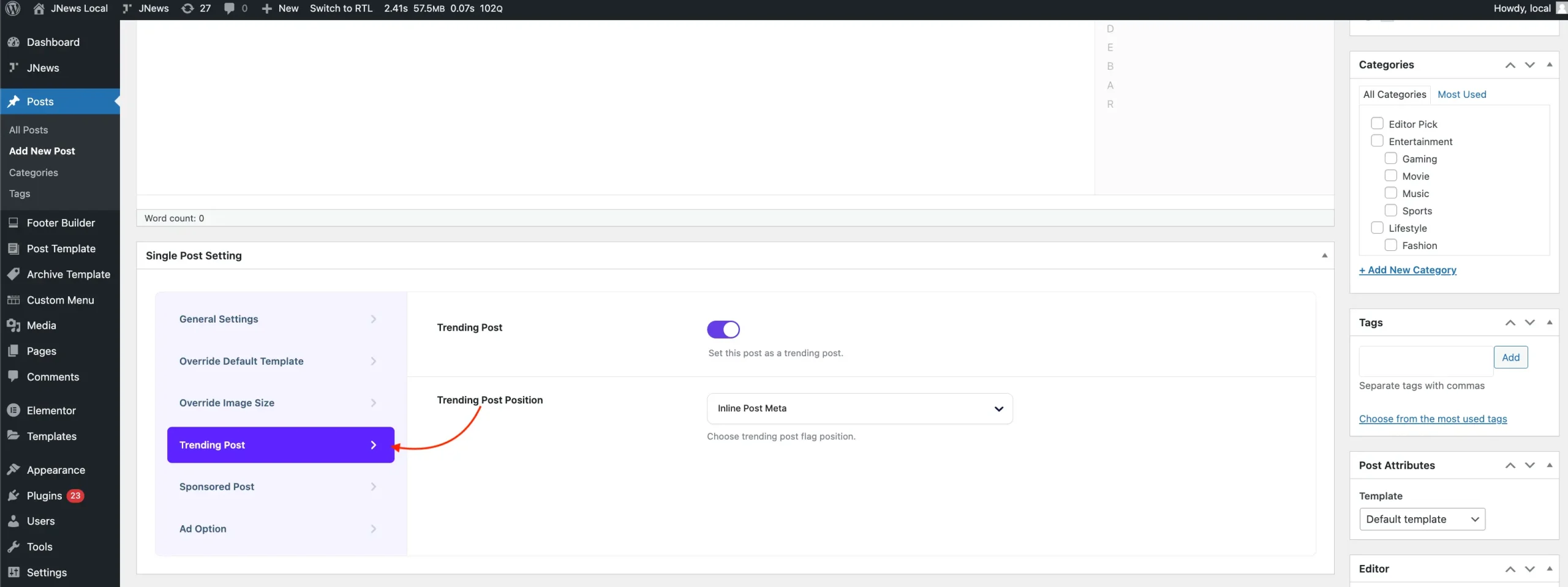
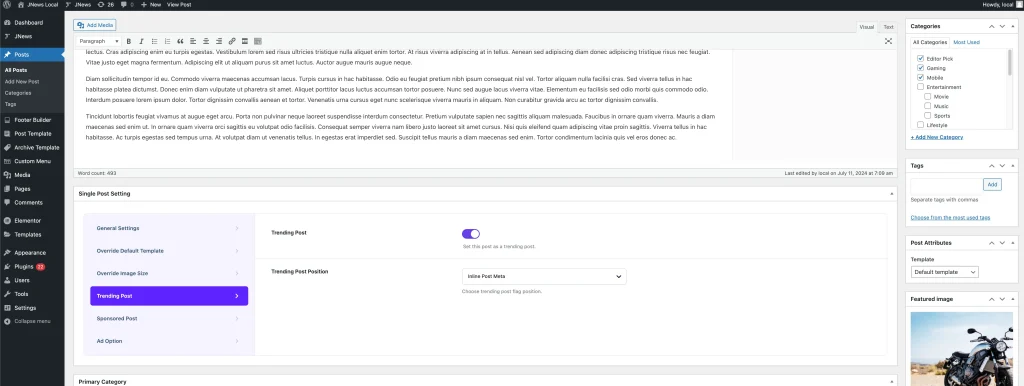
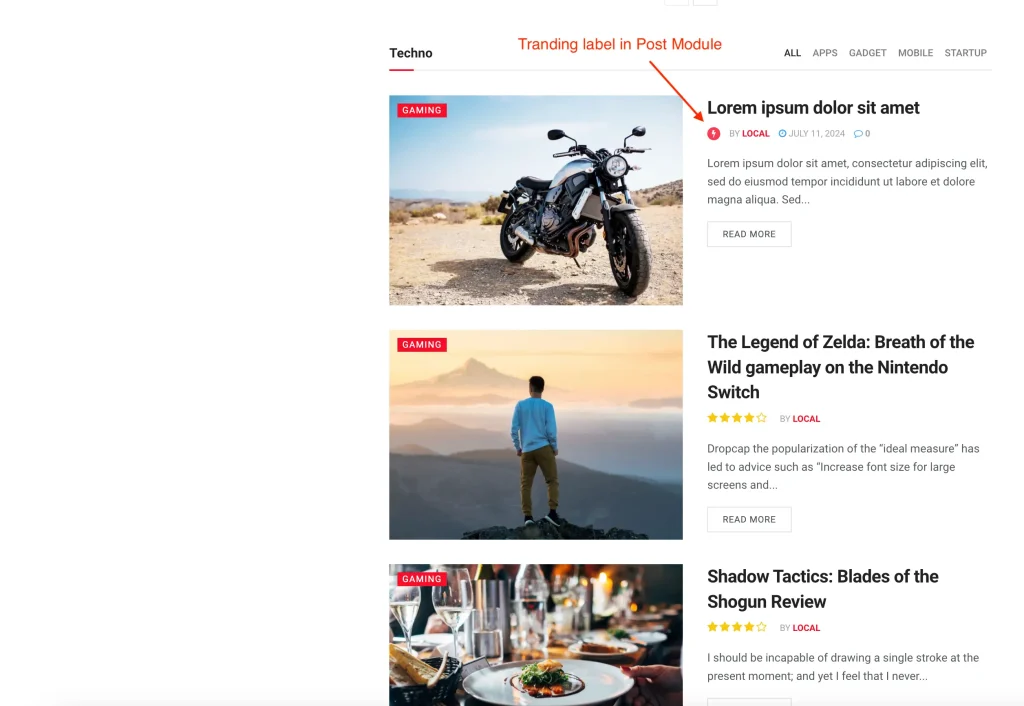
8. Trending Post
If you want to mark a post as a trending post, you can use this Trending Post option.
you can change the Trending Post option for your post on Single Post Setting Metabox at the very bottom of the post editor page.
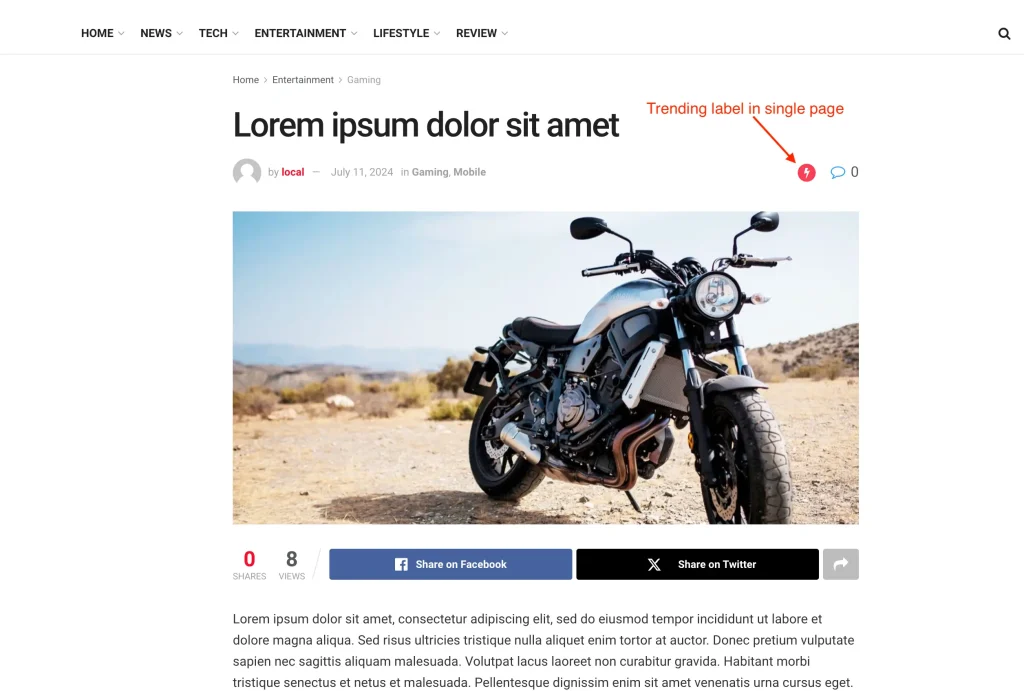
You can activate the Trending Post option and choose where the trending post label will be displayed in the Trending Post Position option.
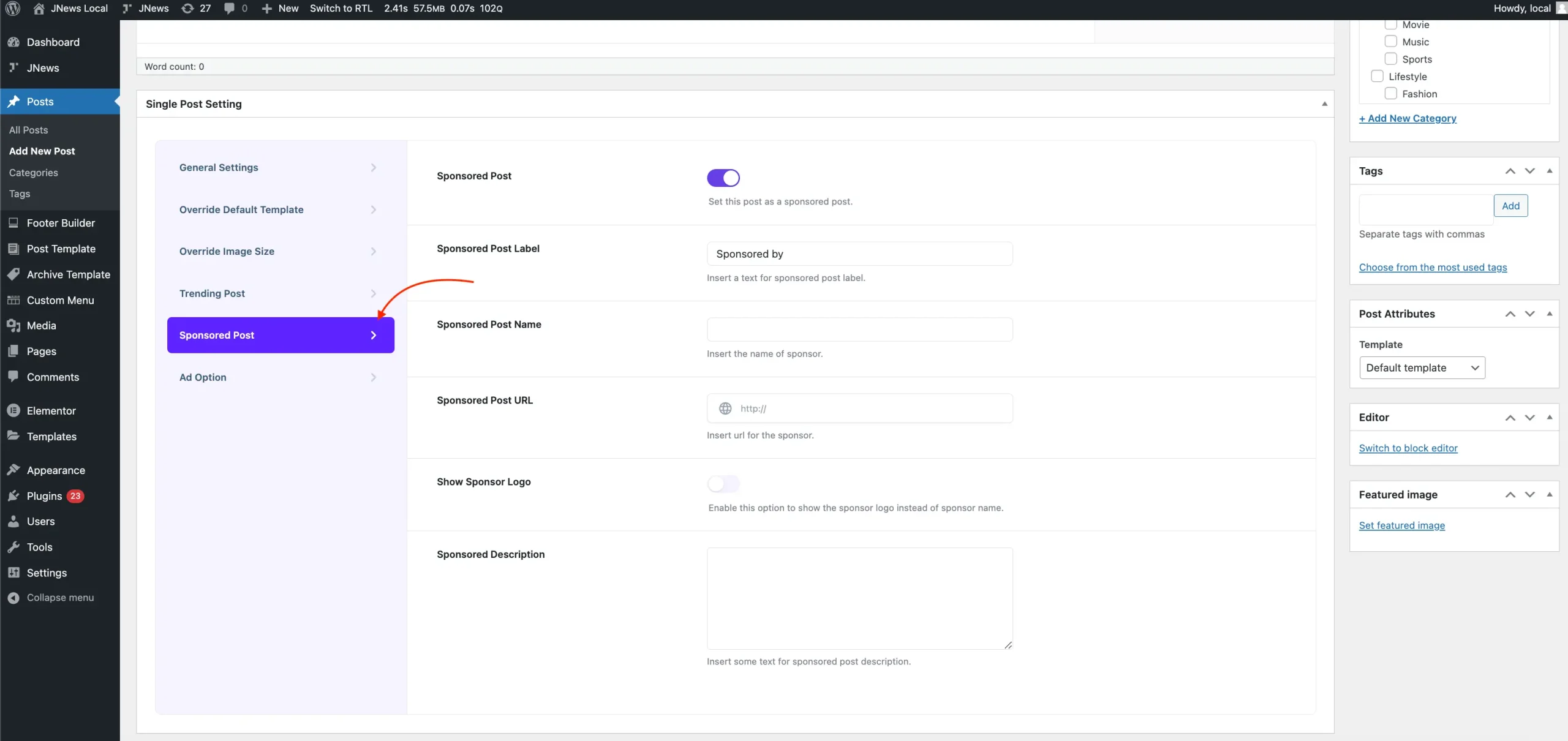
9. Sponsored Post
In some cases, you might want to publish a sponsored post on certain posts. To achieve that, we provide a Sponsored Post option in Single Post Setting that you can find on each post.
you can change the Sponsored Post option for your post on Single Post Setting Metabox at the very bottom of the post editor page.
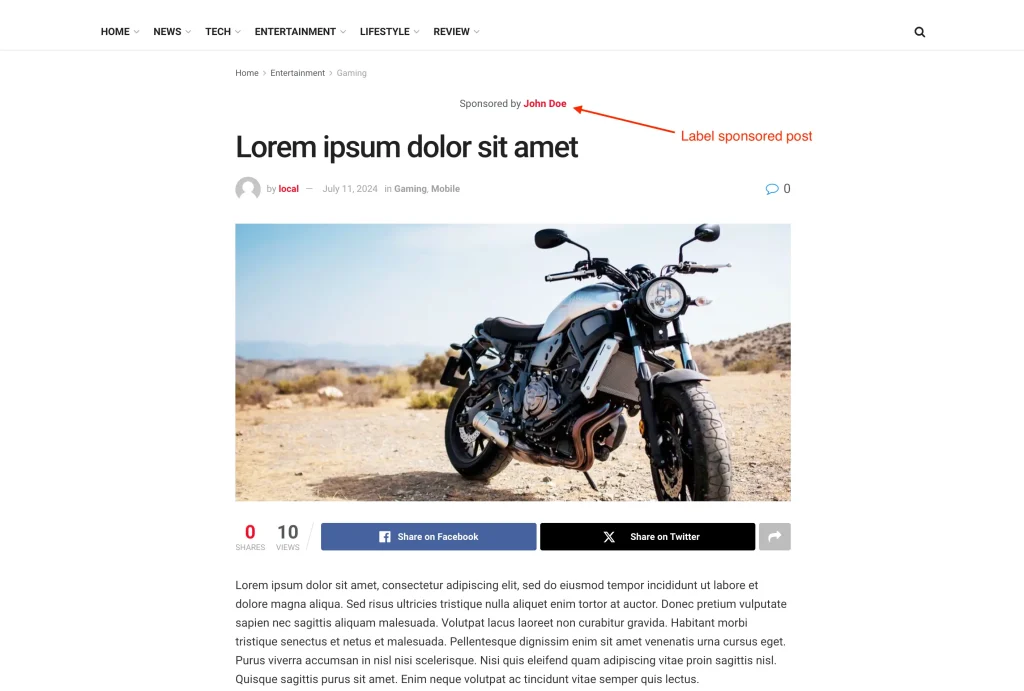
With this feature, you will be able to set posts to a sponsored post.
Please check the following explanation about Sponsored Post below :
- Sponsored Post
Turn on this option to set the current post as a sponsored post. - Sponsored Post Label
Fill this field to set sponsored post label. Please note, this option will appear and work if Sponsored Post option enabled. - Sponsored Post Name
Fill this field to set the name of sponsor. Please note, this option will appear and work if Sponsored Post option enabled. - Sponsored Post URL
Fill this field to set the url of sponsor. Please note, this option will appear and work if Sponsored Post option enabled. - Show Sponsor Logo
Turn on this option to show the sponsor logo instead of sponsor name. Please note, this option will appear and work if Sponsored Post option enabled. - Sponsored Post Logo
Choose image for the sponsor logo. Please note, this option will appear and work if Sponsored Post and Show Sponsor Logo option enabled. - Sponsored Description
Fill this field to set sponsored post description. Please note, this option will appear and work if Sponsored Post option enabled.
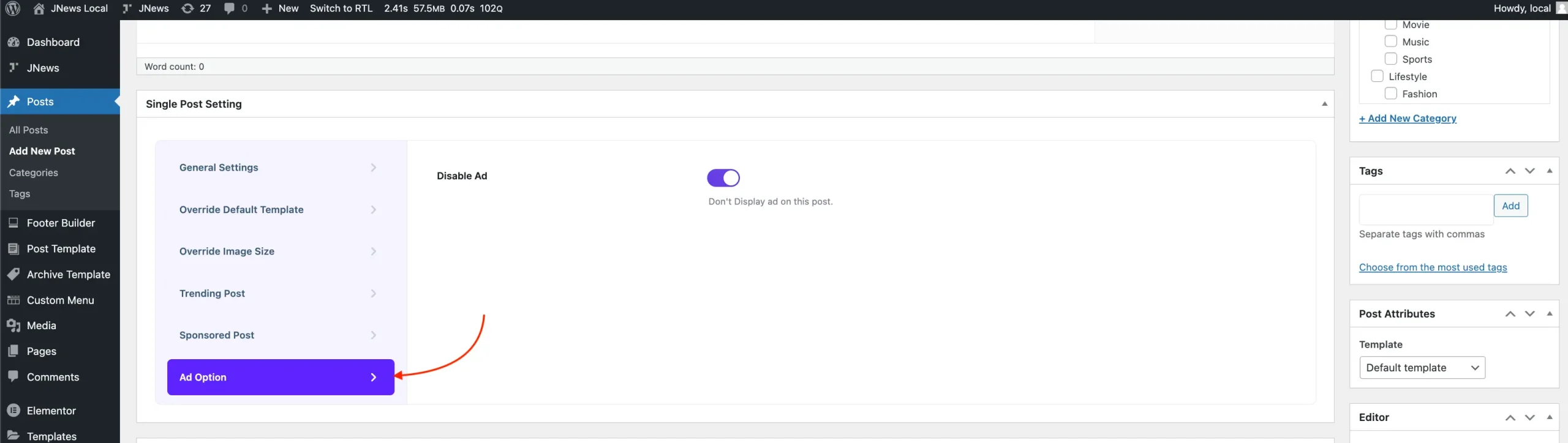
8. Ad option
In the JNews theme, you can add advertisements to your post pages through the option JNews > Customize Style > Advertisement Option > Article Ads. There might be instances where you do not want to display ads on certain articles you choose. To disable ads on your article, you can activate the Disable Ad option.
you can change the Ad Option option for your post on Single Post Setting Metabox at the very bottom of the post editor page.