You can use this documentation as a reference if you are using the Gutenberg Editor as your post editor. However, if you are using the Classic Editor, you can read the following documentation.
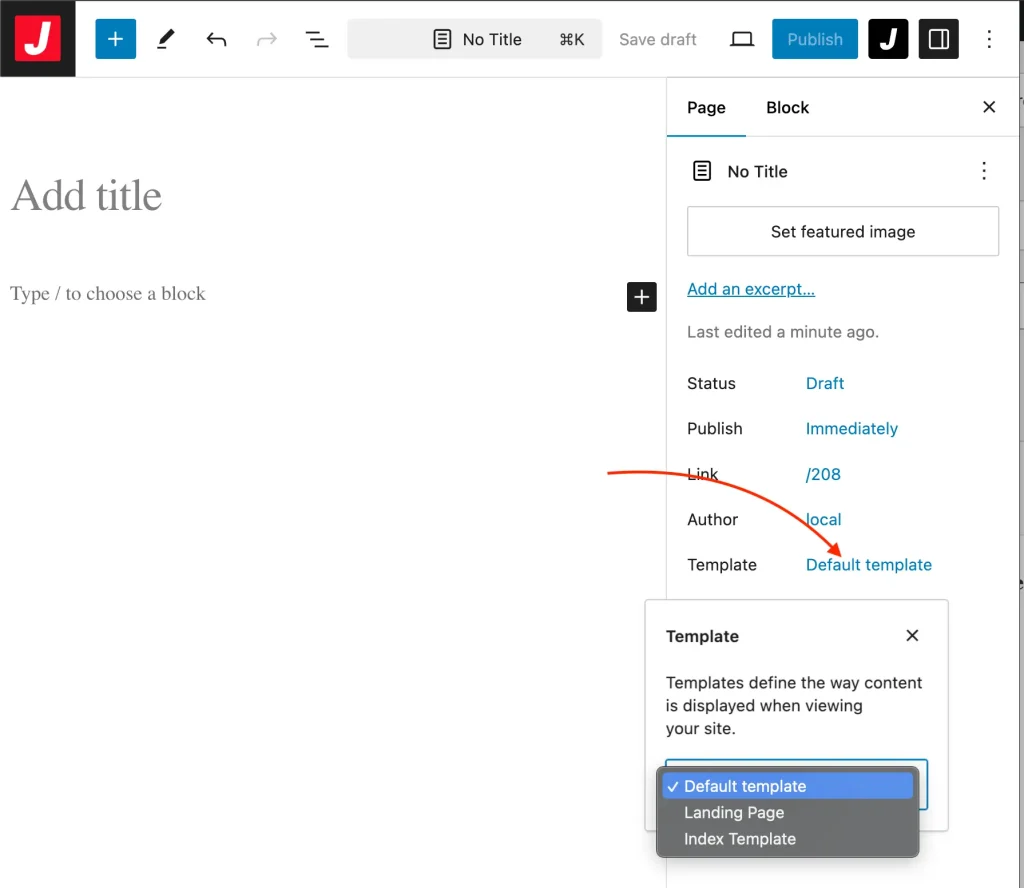
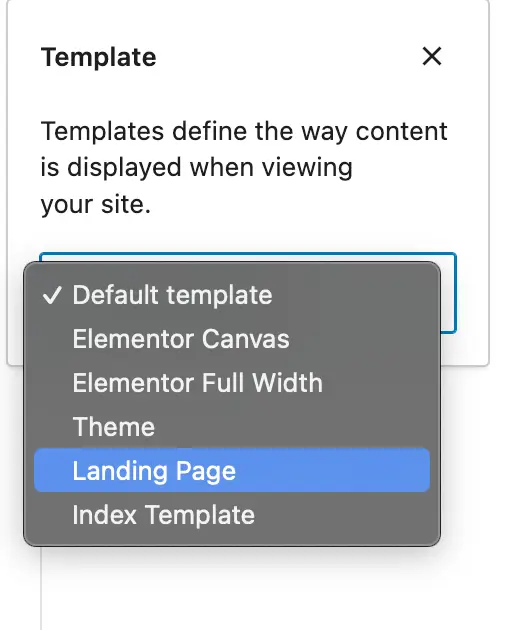
With JNews, you are provided with three kinds of page templates which are Default Template, Index Template, and Landing Page.
If you are using the Elementor plugin, there will be additional page template options such as Elementor Canvas, Elementor Full Width, and Theme.
There are a few things that we’ll explain to you in this section :
- Default Page Template
- Landing Page
- Index Template
- Additional Elementor Template
- Choose Homepage
1. Default Page Template
Default Template is the original page template that is assigned when you create a new page. This template is a standard page template that comes from WordPress.
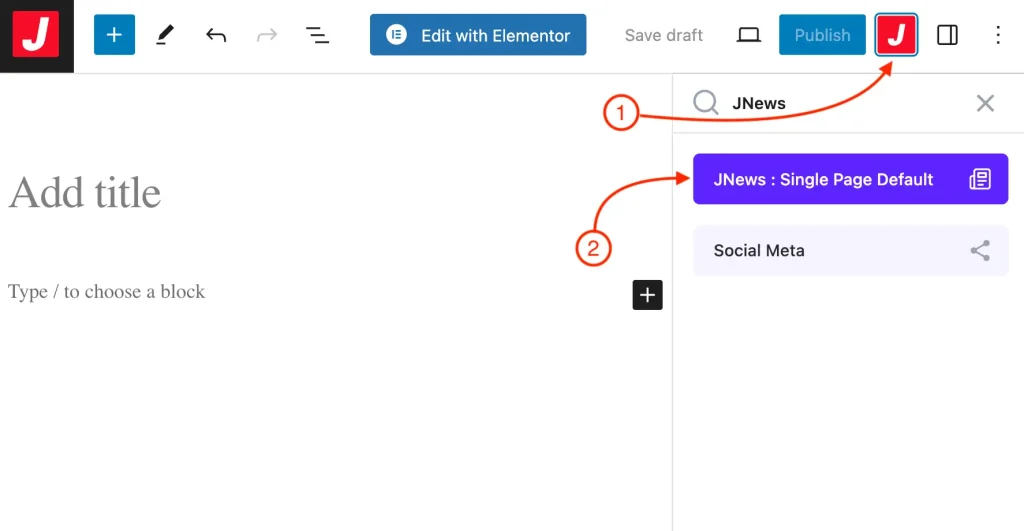
We also provide several options so that you can configure and customize your page. You can find the JNews: Single Page Default option in the JNews Metabox area. If you are using the Classic Editor to edit your post you can check this documentation.
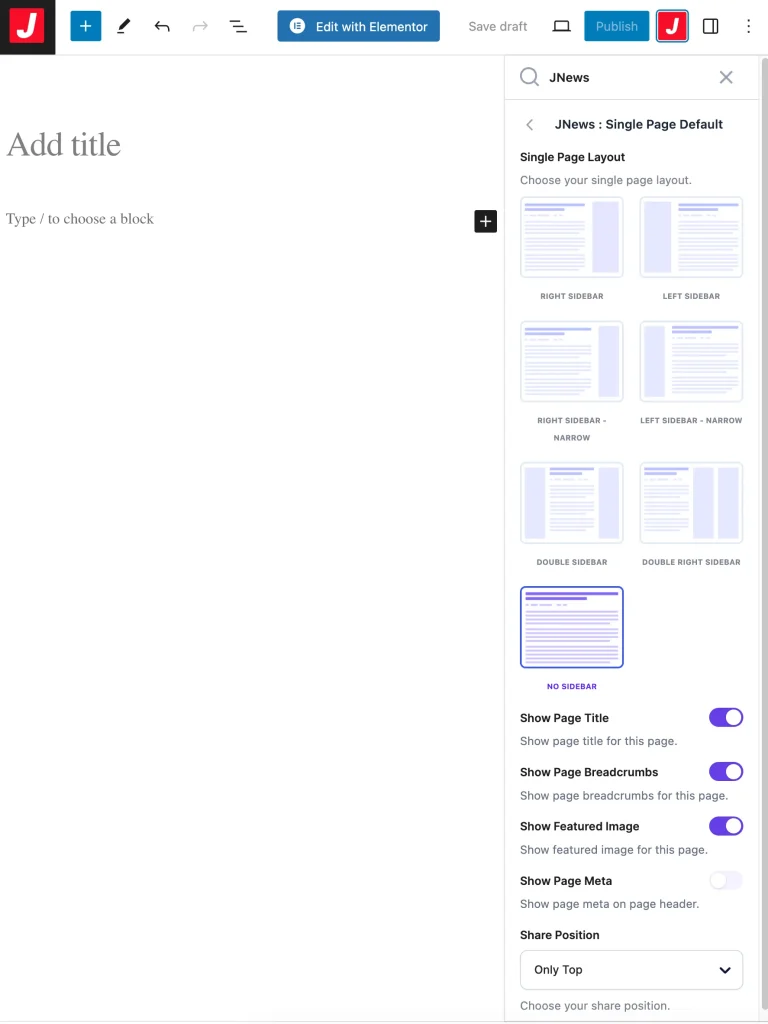
Please check the following explanation about JNews : Single Page Layout below :
- Single Page Layout
Choose layout for the current page. - Single Page Sidebar
Choose page sidebar for the current page. Please note, this option will appear and work if you choose Right Sidebar or Left Sidebar on Single Page Layout option above. - Show Page Title
Turn on this option to show the page title for the current page. - Show Page Breadrumbs
Tutn on this option to show the page breadcrumbs for the current page. - Show Page Meta
Turn on this option to show the page meta for the current page. - Float Share Style
Choose a float share style for the current page. Please note, this option will appear and work if you choose Only Float or Float + Bottom on Share Position option above.
2. Landing Page
On the landing page , we provide a Page Loop feature. With this feature, you will be able to index your post into several pages (pagination).
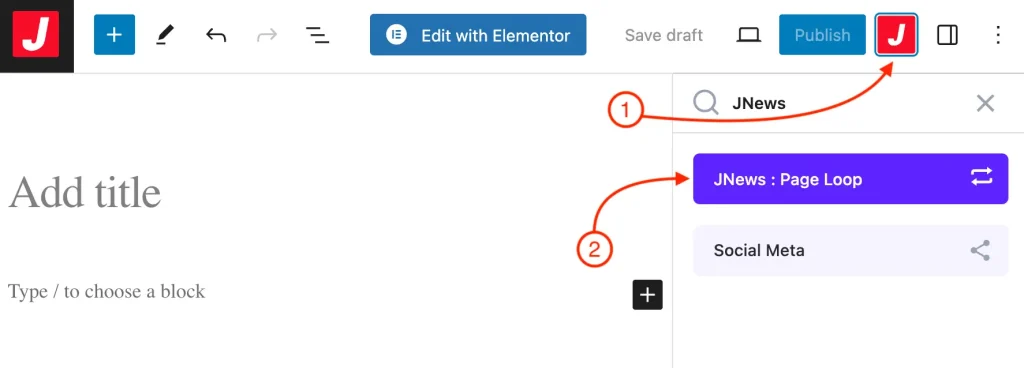
Not only that, we also provide a filter option for your post, a header option, and a template option to customize your page loop looks. You can find the options list on the Page Loop metabox at the bottom page area.
Please check the following explanation about JNews : Page Loop below :
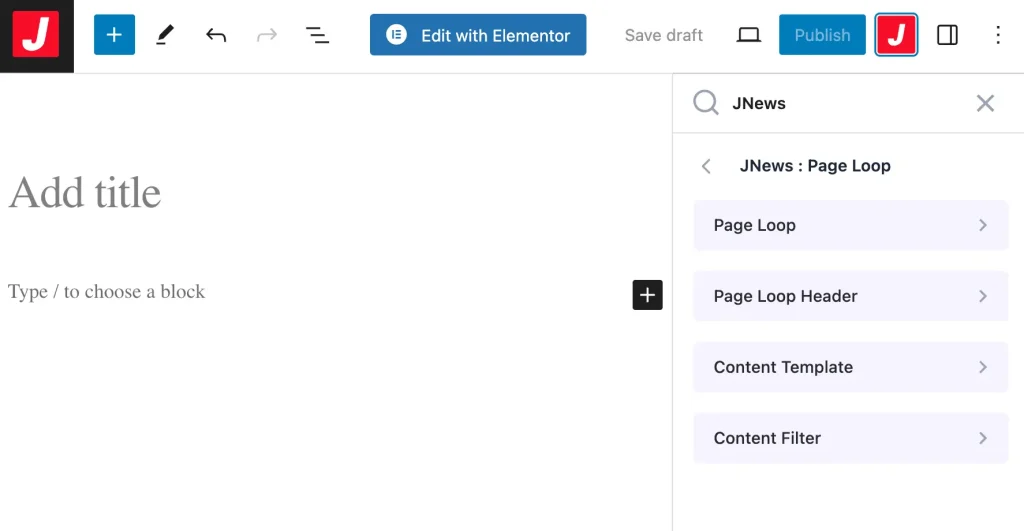
Page Loop :
- Enable Page Loop
Turn on this option to enable page loop for the current page.
Page Loop Header :
- First Header Title
Insert text for main title of header. - Second Title
Insert text for secondary title of the header. - Header Style
Choose header style of page loop. - Header Background
Set background color for header. Please note, this option may not work on certain header style. - Header Text Color
Set text color for header. Please note, this option may not work on certain header style.
Content Template :
- Page Loop Layout
Choose layout for page loop. - Page Loop Sidebar
Choose sidebar for page loop. Please note, this option will appear and work if you choose Right Sidebar or Left Sidebar on Page Loop Layout option above. - Page Loop Module Template
Choose module template for page loop post. - Excerpt Length
Set the word length of excerpt for page loop post. - Date Format for Content
Choose date format for post content of page loop. - Custom Date Format for Content
Insert custom date format for post content of page loop. Please note, this option will appear and work if you choose Custom Format on Date Format for Content option above.
For more detail about this format, please refer to Developer Codex. - Pagination Mode
Choose pagination mode for page loop. - Pagination Align
Choose pagination alignment for page loop. - Show Navigation Text
Turn on this option to show navigation text on page loop navigation. - Show Page Info
Turn on this option to show page info on page loop navigation.
Content Filter :
- Show Sticky Post
You can enable this option to display your Sticky Post first in your page loop content. - Post Offset
- Post Per Page
Number of posts per page.
- Include Post ID
Choose post id that you want to include for post content on page loop. - Exclude Post ID
Choose post id that you want to exclude for post content on page loop. - Include Category
Choose post category that you want to include for post content on page loop. - Exclude Category
Choose post category that you want to exclude for post content on page loop. - Author
Choose post author that you want to show for post content on page loop. - Include Tags
Choose post tags that you want to include for post content on page loop. - Exclude Tags
Choose post tags that you want to exclude for post content on page loop. - Sort By
Choose sorting method of post content on page loop.
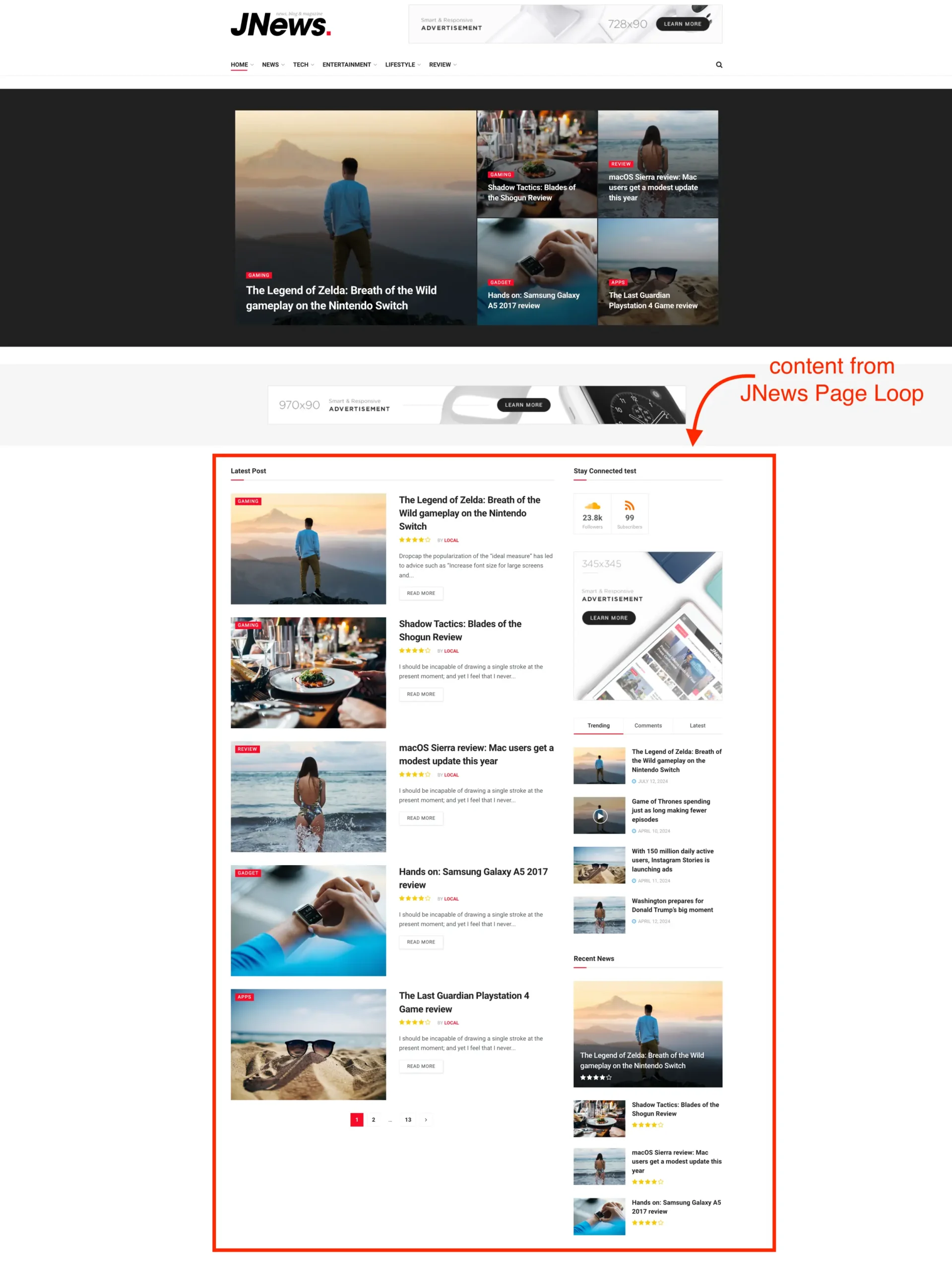
The JNews Page Loop content will be displayed at the bottom of your page according to the settings you have set in the JNews Page Loop options.
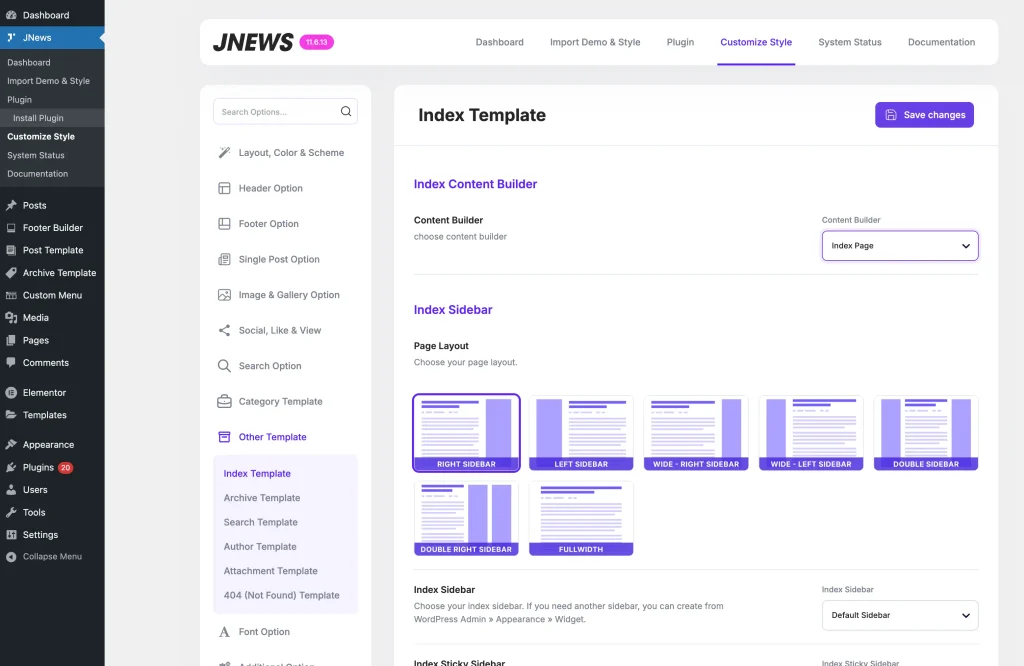
3. Index Template
If you want to use your latest posts as Your homepage display, you can create a new page using the Index Template template.
After that, go to Dashboard → JNews → Customize Style → Other Template→ Index Template menu, then select that page in the Content Builder option. You can also set up other template options through this menu.
4. Additional Elementor Template
If you are using the Elementor plugin, there will be additional page template options such as Elementor Canvas, Elementor Full Width, and Theme. If you use the Elementor Canvas and Elementor Full Width templates, you will be using the page templates from Elementor without the default JNews templates like JNews Single Page Default or JNews Page Loop. However, if you use the Theme template, you will be using the default template from the JNews theme, which allows you to use the JNews Single Page Default template.
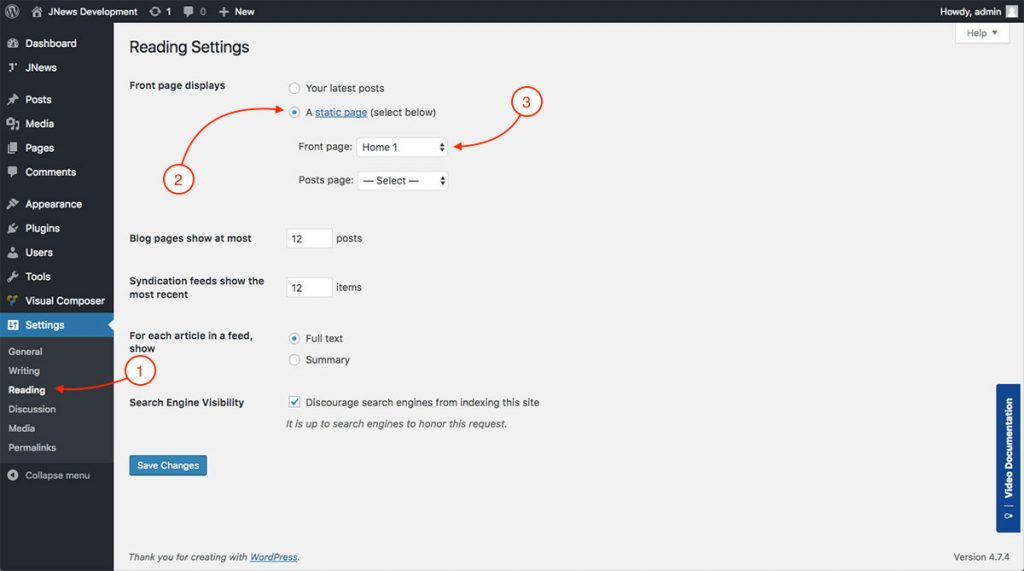
5. Choose Homepage
After creating page, you might want to set that page as Homepage of your website.
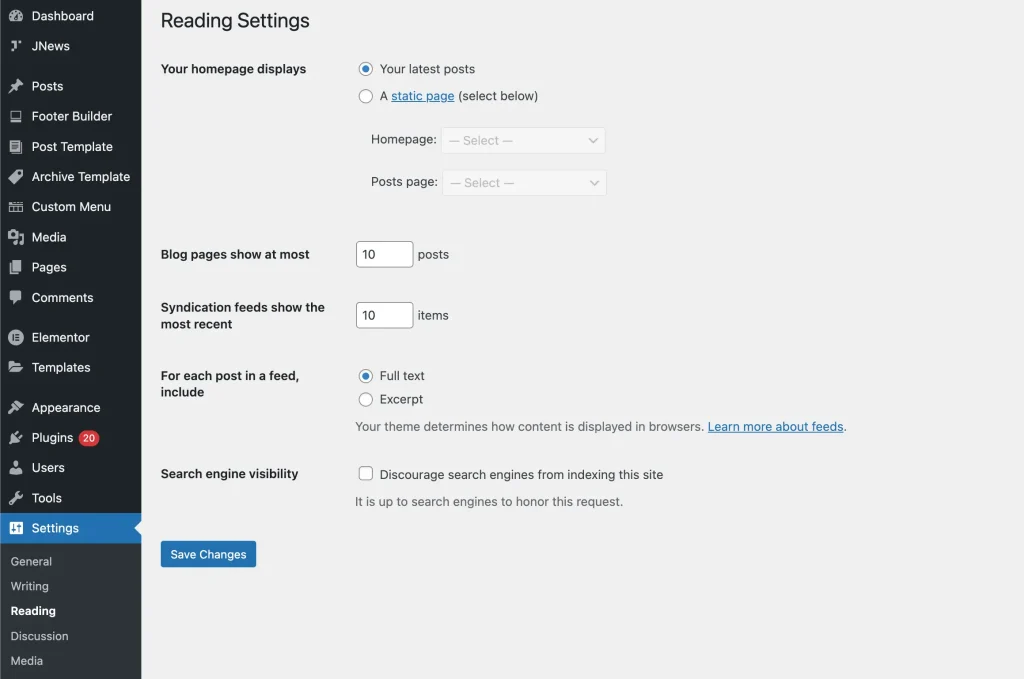
In this case, you can setup your homepage from WordPress Admin → Setting → Reading → Front page displays
Then select A static page option and after that you can choose a certain page as the Front page (Homepage) of your website .