Facebook Instant Article is a new mobile format developed by Facebook, which can be served to visitors accessing your content from the Facebook mobile app. with instant articles load up to 10 times faster than a normal web page. It’s incredible boost in speed provides a better user experience for mobile users.
Most of popular media sites like BuzzFeed, TechCrunch, Mashable, and countless others already using it on their websites.
There are a few things that you need to prepare before starting setting up Facebook Instant Article on your WordPress site.
- Facebook Page for your website. You can register new Facebook Page here.
- At least 10 or more post article on your website.
- Install Article for WP plugin.
Instant Article for WP Plugin
You can easily install and activate Instant Article for WP plugin from Plugin Dashboard by go to JNews Dashboard → Plugin
Instant Article Setting
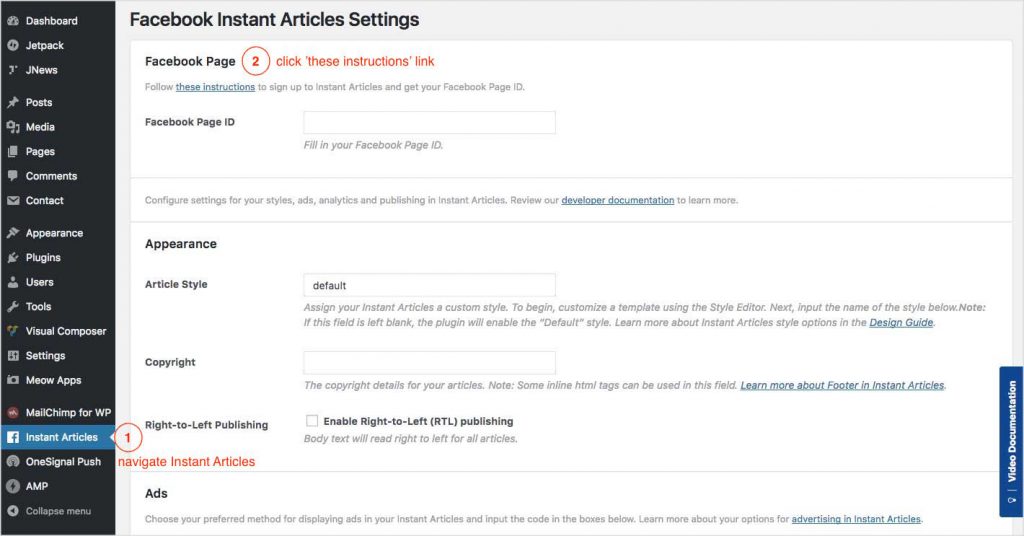
Right after you’ve done with the plugin activation, next you will need to do some setup on the plugin dashboard. Please check the image below :
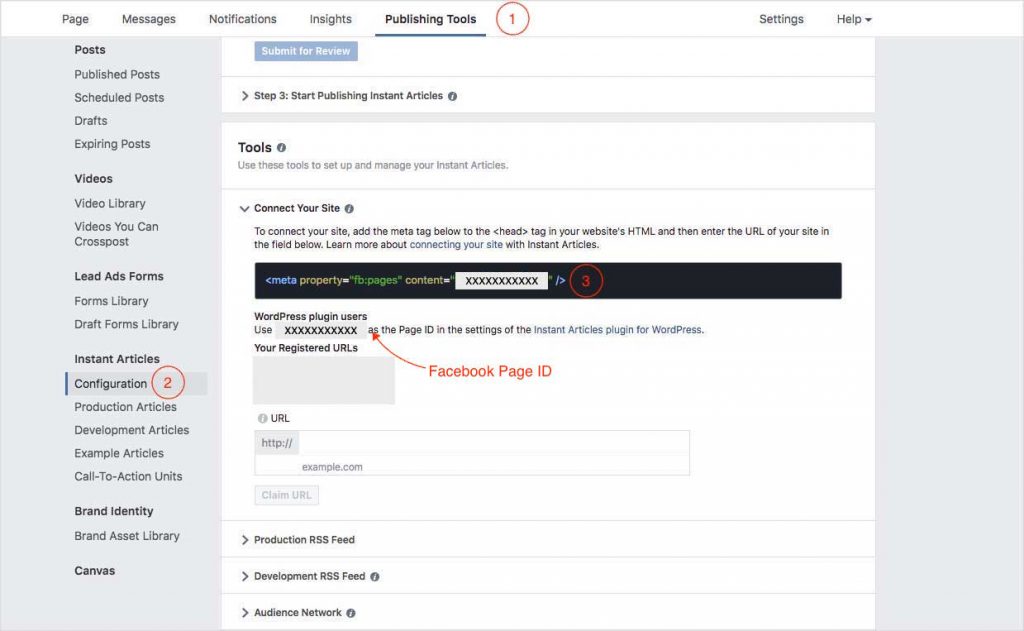
Next you’ll need to log in with your Facebook Fanspage account to get Facebook Page ID or click ‘these instructions’ link.
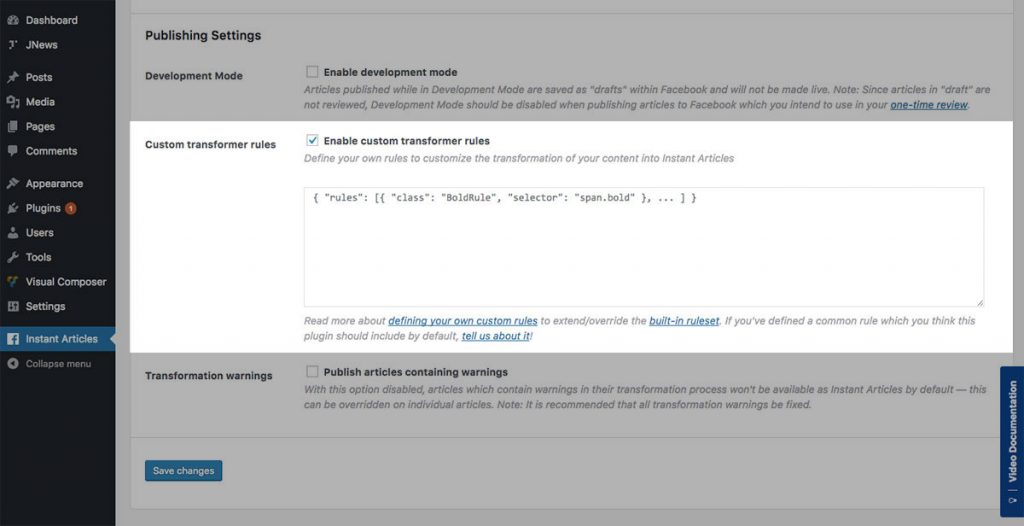
In this case you will need to configure Publishing Settings part and enable Custom transformer rules option to make JNews works as expected with Facebook Instant Article. Then paste the following code below into input field.
{
"rules":
[
{
"class": "TextNodeRule"
}, {
"class": "PassThroughRule",
"selector": "div.row"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-1"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-2"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-3"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-4"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-5"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-6"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-7"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-8"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-9"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-10"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-11"
}, {
"class": "PassThroughRule",
"selector": "div.col-md-12"
}, {
"class": "ParagraphRule",
"selector": "div.alert"
}, {
"class": "PassThroughRule",
"selector": "div.intro-text"
}, {
"class": "H2Rule",
"selector": "div.intro-text p"
}, {
"class": "ItalicRule",
"selector": "u"
}, {
"class": "BoldRule",
"selector": "bold"
}
]
}