Visual Composer is a fantastic plugin that adds a drag & drop page builder to your WordPress theme. You can create unique page easily & fast with a lot of page elements.
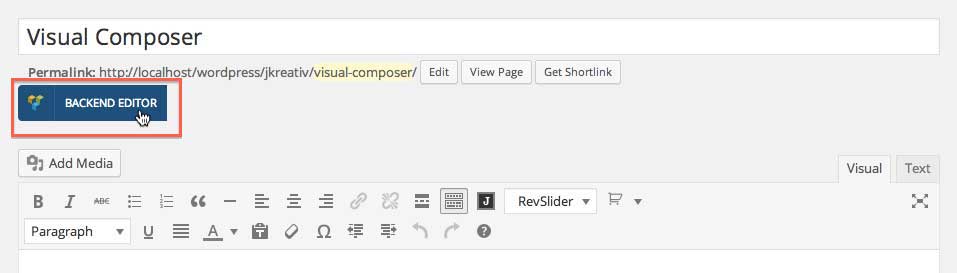
Make sure you have install and activate Visual Composer plugin to take advantage of all it’s wonderful features. Once activated, Visual Composer gives you control over the layout of your pages. Just add a new page, and select template Landing Page after that on the blue Backend Editor button will appear, and click those button to access the builder.
During creating landing page element, you will notice that almost all Jmagz element to have filtering option. Both on News & Review.
Filtering Content on Jmagz News
on Jmagz News Element and Jmagz Slider element, we provide ability to filter content that you want to show. Base on Latest New, or Category or Tag, or even if you want to show the Most Popular Weekly or Monthly base on Tag / Category.
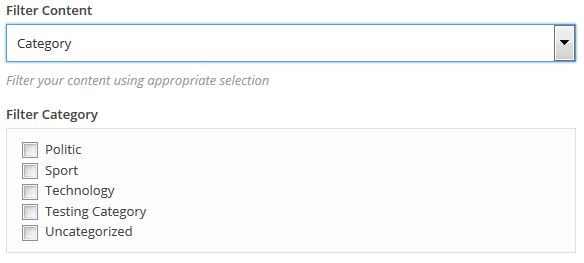
Filter news by Category
Filter Content by Category, select category to include into content.
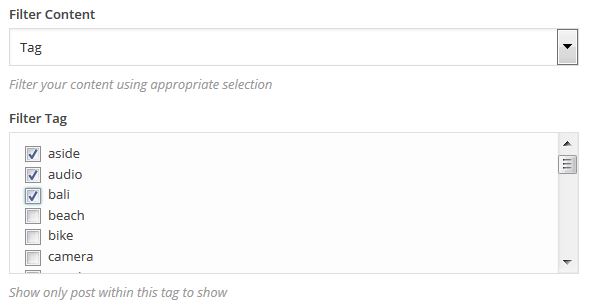
Filter news by Tag
Filter Content by Tag, select tag to include into content.
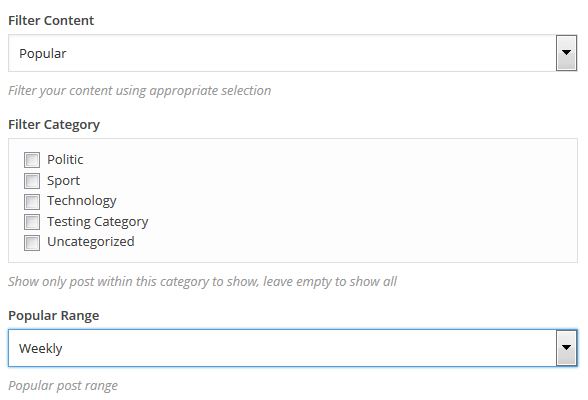
Popular Post
Sort filter by their total view within specific range (Daily, Weekly, Monthly) and filter the content using category.
Filtering Content on Jmagz review
on Jmagz Review Element we provide ability to filter content that you want to show. on review you can filter content by Latest Review, Category, Brand
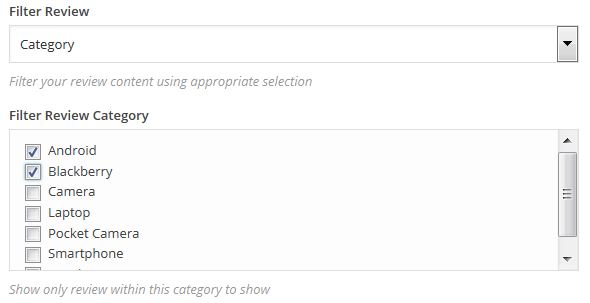
Filter Review by Category
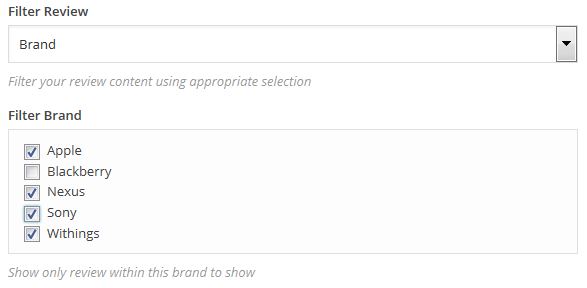
Filter Review by Brand
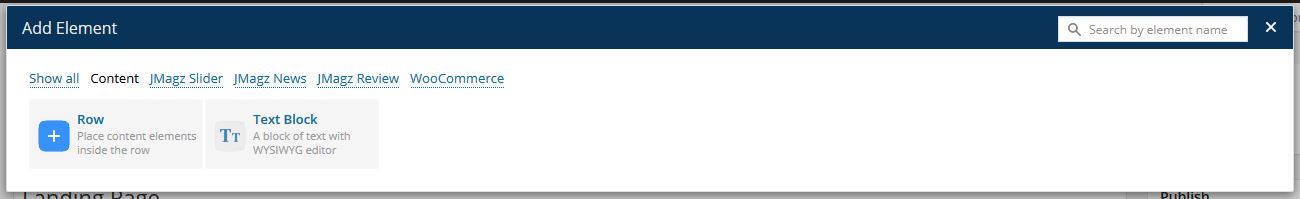
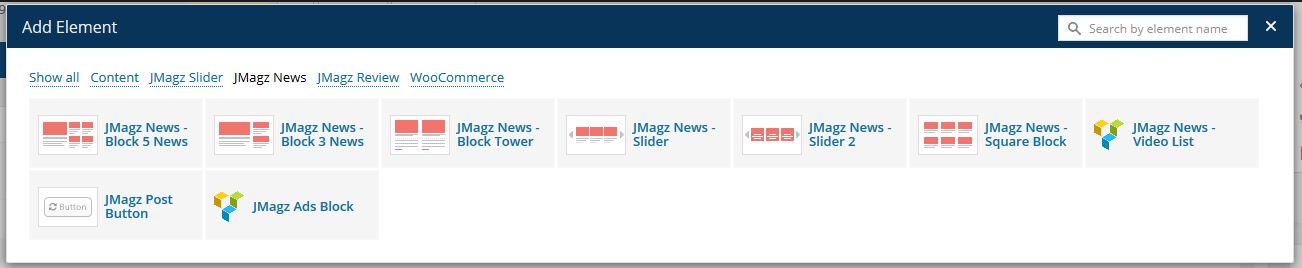
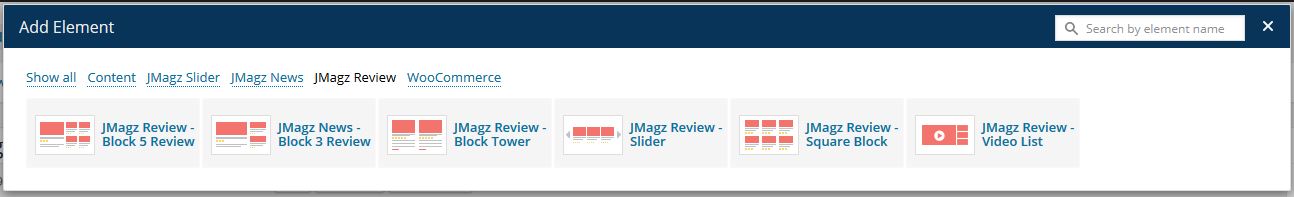
To add element you just need to click Add Element button and you will see 4 group elements :
- Content Elements
- Jmagz Slider
- Jmagz News
- Jmagz Review
Content Elements
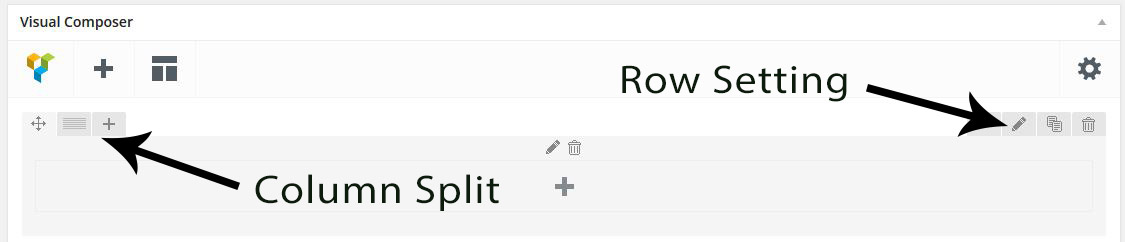
Row
Row of root element. It’s wrap elements that available on visual composer. You will use row extensively on when building landing page or category landing
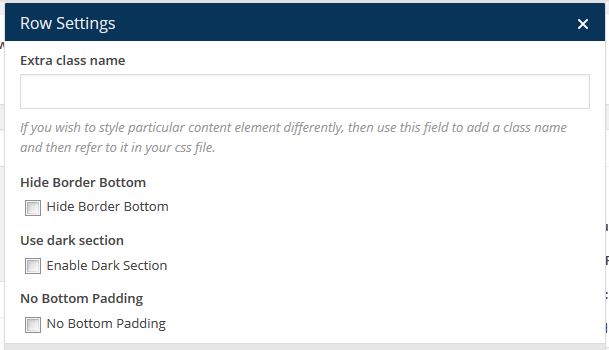
Row Setting
- Hide Border Bottom : to hide gray border from your row / section.
- Use Dark Section : this option will turn your row / section into dark background. Text of this section will also follow dark background.
- No Padding Bottom : disable padding bottom on row / section.
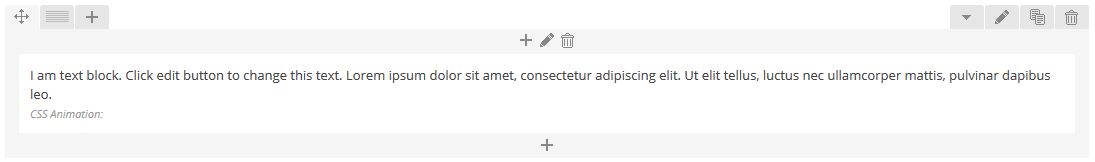
VC Text Block
like normal Visual Composer element, you can use visual composer text block with Jmagz, you will also able to access shortcode element that you may need to use.
JMagz Slider
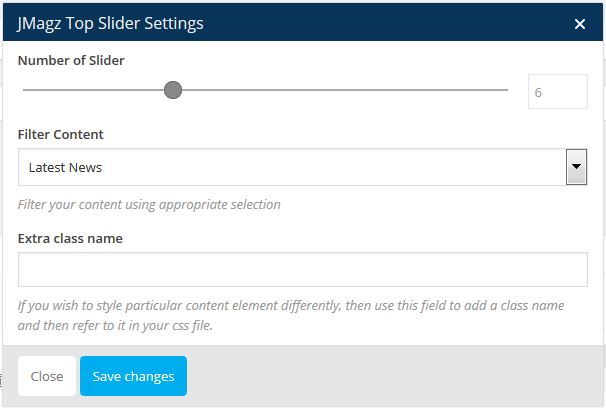
Jmagz Top Slider
Jmagz Top slider element will show slider of your Post featured Image, title and Category related to those post with small thumbnail bellow of Featured content . Option on this element Are :
- Number Slider: Total slider to show
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
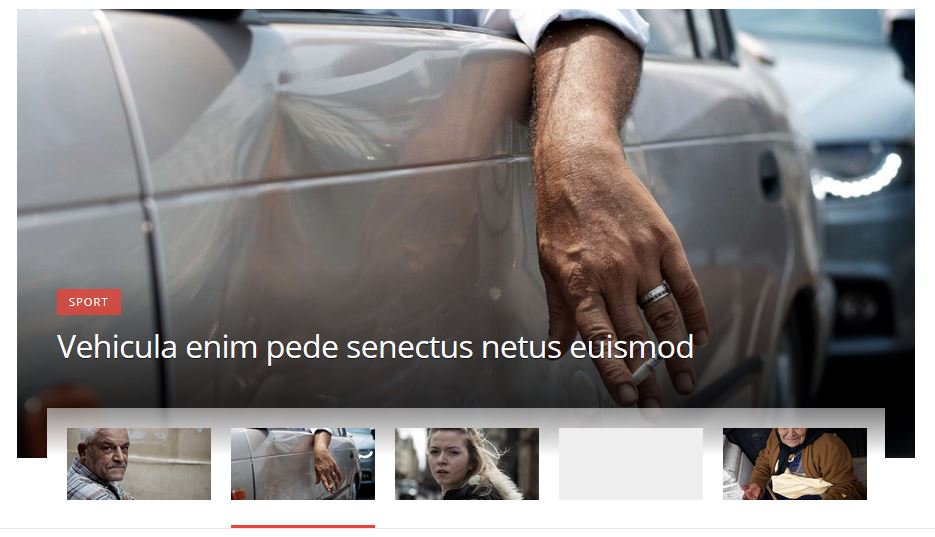
With setting above, will show something like
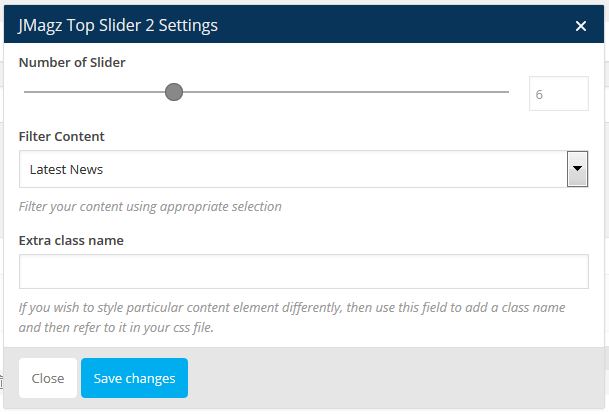
Jmagz Top Slider 2
Jmagz Top slider element will show slider of your Post featured Image, title and Category related to those post with no thumbnail bellow of Featured content . Option on this element Are :
- Number Slider: Total slider to show
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
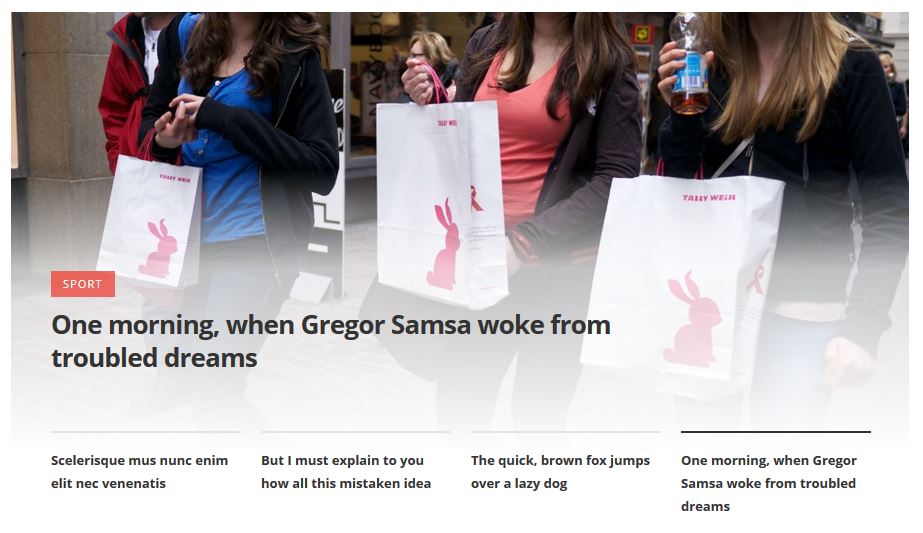
With setting above, will show something like
JMagz News
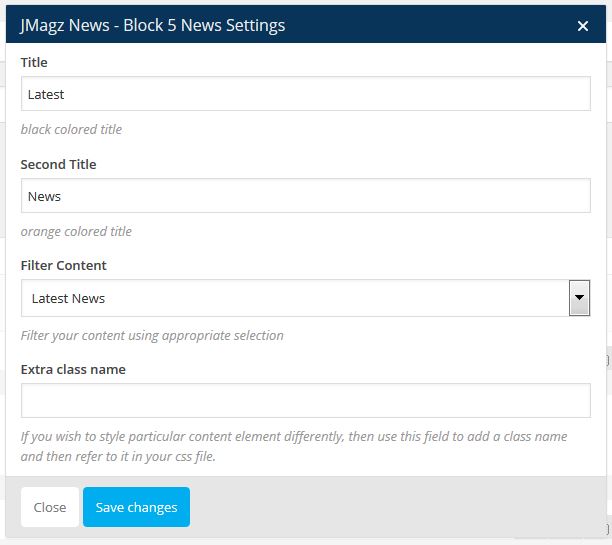
Jmagz News – Block 5 News
Jmagz News – Block 5 News element will show your content like image bellow. One Featured Content, and other 4 small content. Option on this element Are :
- Title : Title of your section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
With setting above, will show something like image bellow
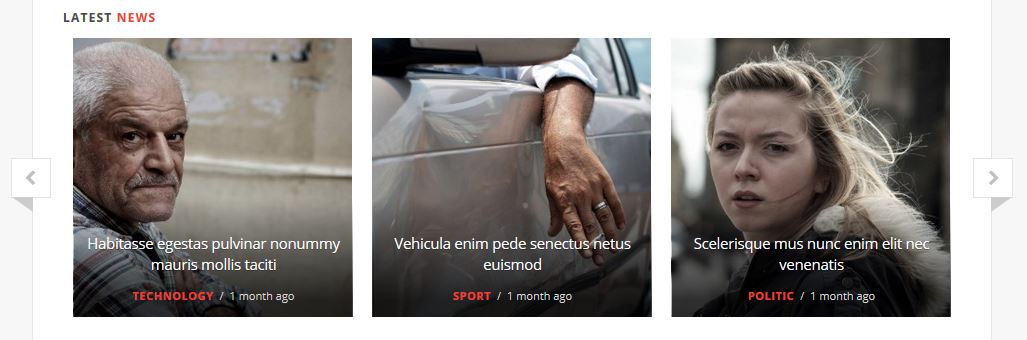
Jmagz News -Block 3 News
Jmagz News – Block 3 News element will show your content like image bellow. One Featured Content, and other 2 small content. Option on this element Are :
- Title : Title of your section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
With setting above, will show something like image bellow
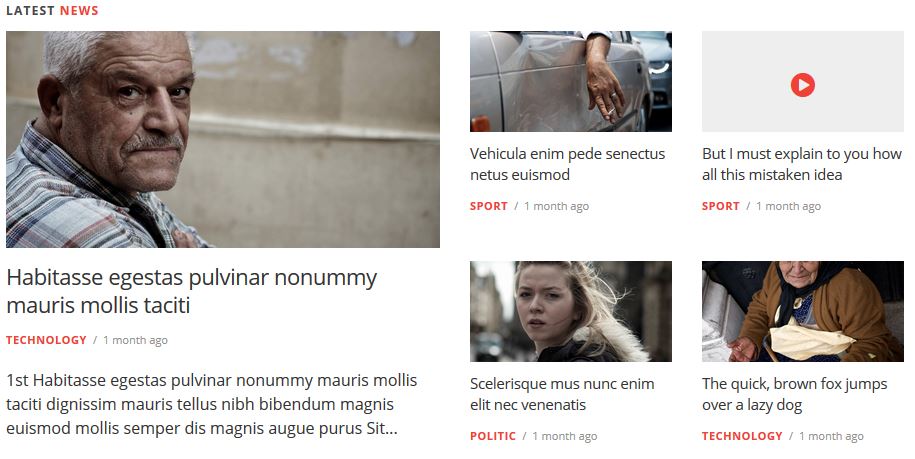
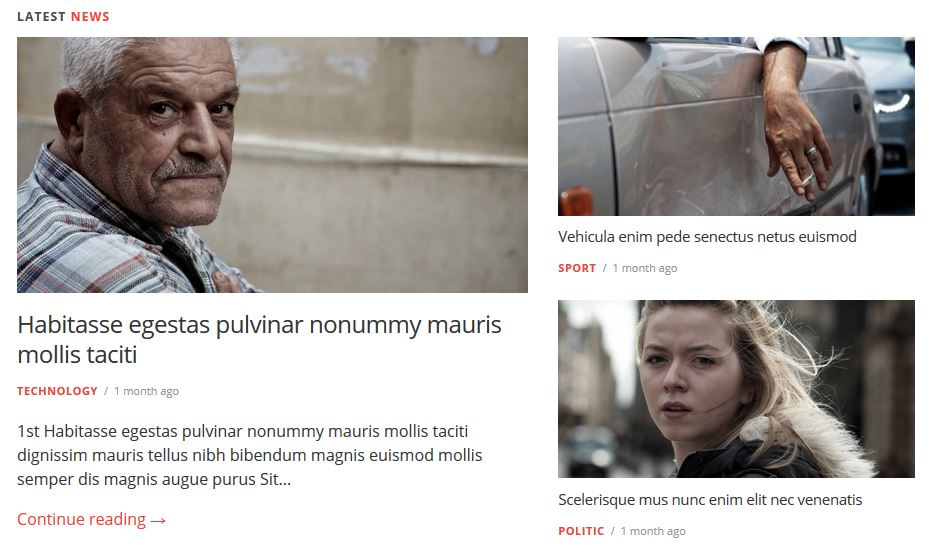
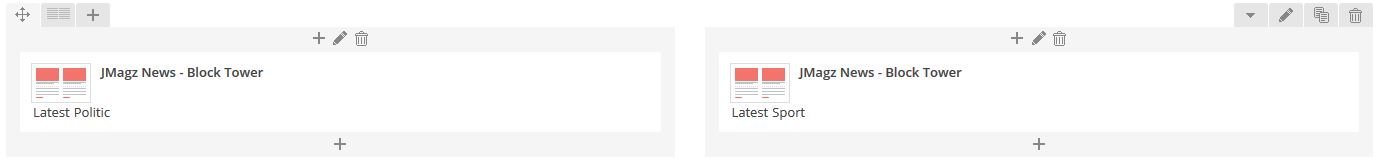
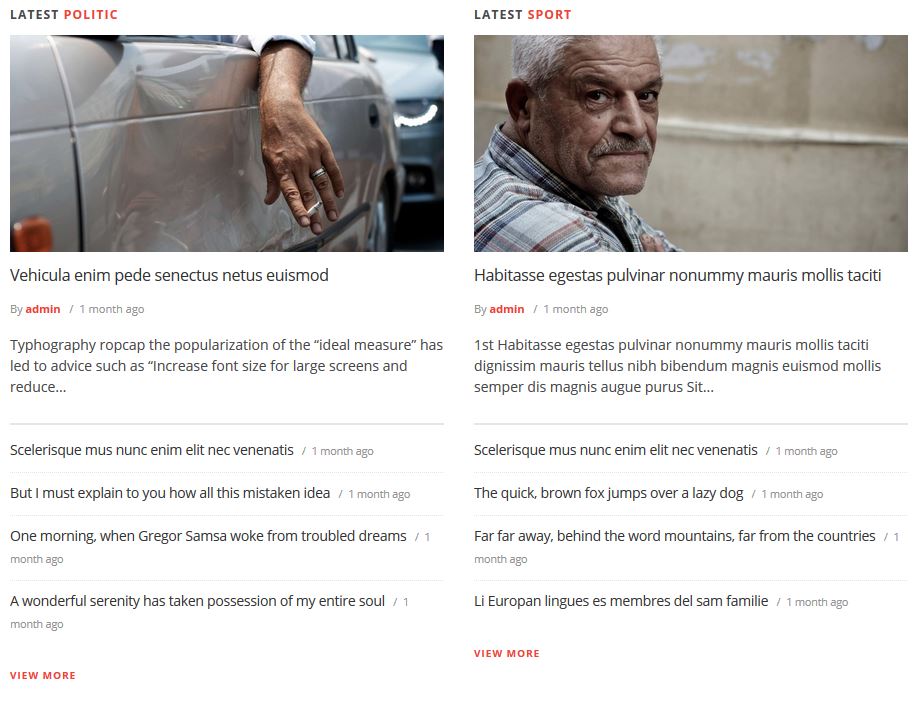
Jmagz News -Block Tower
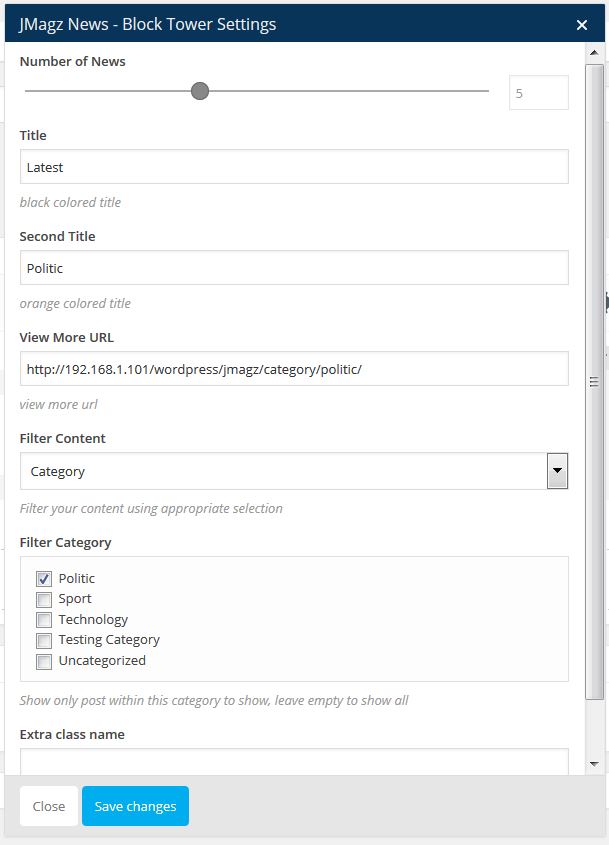
Jmagz News – Block Tower element usually use two Column or more. Option on this element Are :
- Number of News : Number of news that will shown, including with Featured news.
- Title : Title of your section
- Second Title : Orange (or other color scheme you use) title color
- View More URL : Url of where you can see more of those kind of post. Ex : Category URL or Tag
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
With setting above, will show something like image bellow
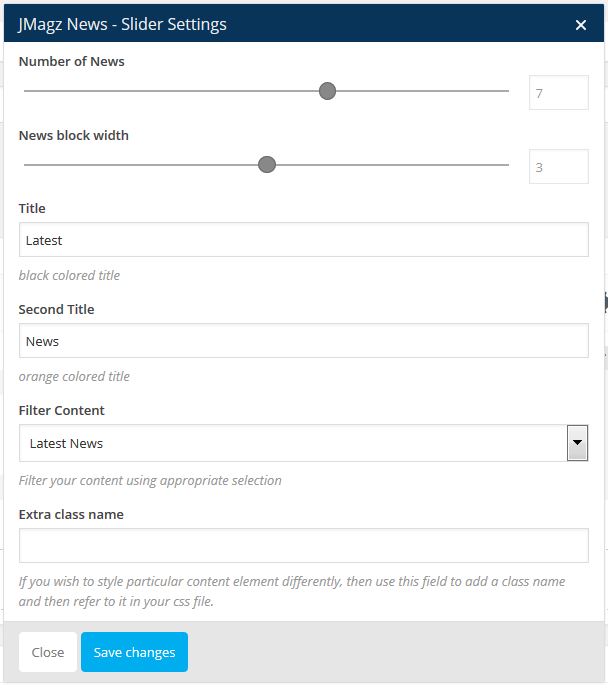
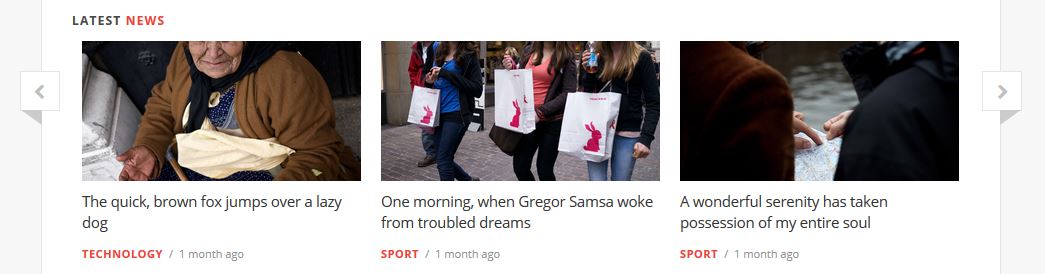
Jmagz News – Slider
Jmagz News – Slider Setting is sliding element that look very fancy to show your featured image. Option of this element are :
- Number of News: Number of news on slider.
- News Block Width: Number of news will shown per slide. Bigger number of this setting, smaller news block will shown.
- Title : Title of your element / section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
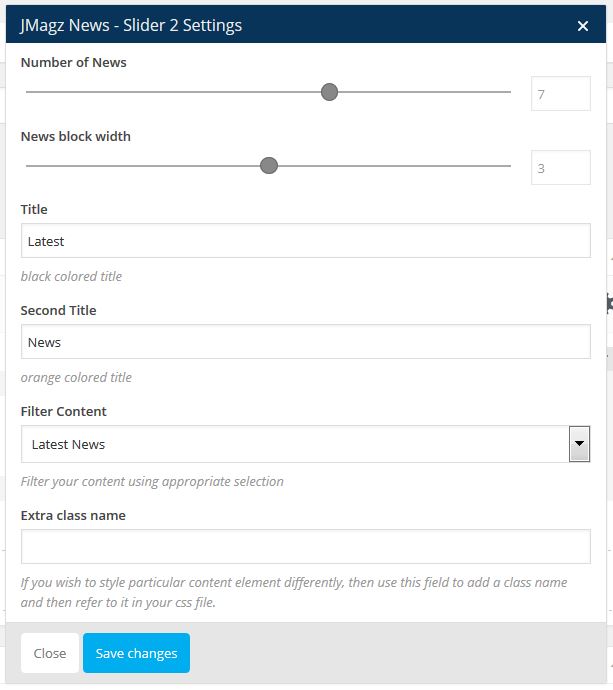
Jmagz News – Slider 2
Jmagz News – Slider 2 Setting is sliding element that look very fancy to show your featured image. Option of this element are :
- Number of News: Number of news on slider.
- News Block Width: Number of news will shown per slide. Bigger number of this setting, smaller news block will shown.
- Title : Title of your element / section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
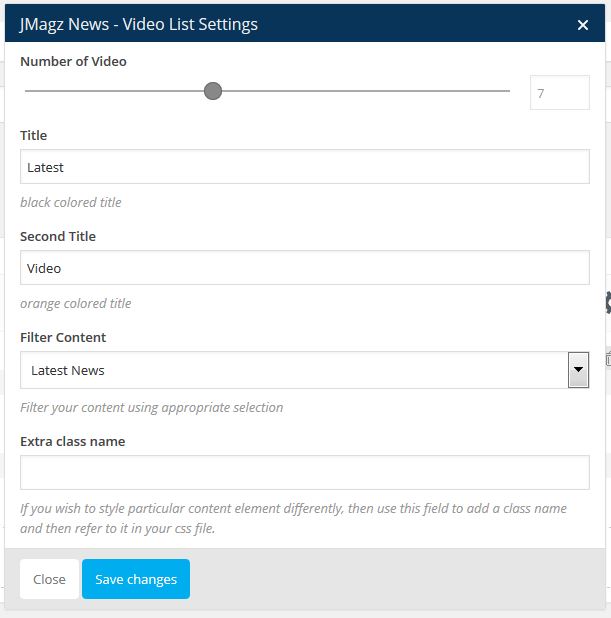
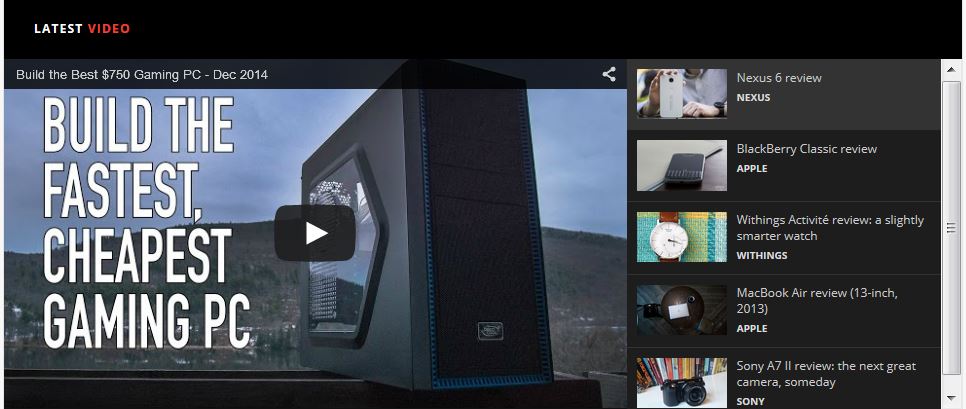
Jmagz News – Video List
Jmagz News – Slider 2 Setting is sliding element that look very fancy to show your featured image. Option of this element are :
- Number of Video: Number of news on slider.
- Title : Title of your element / section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
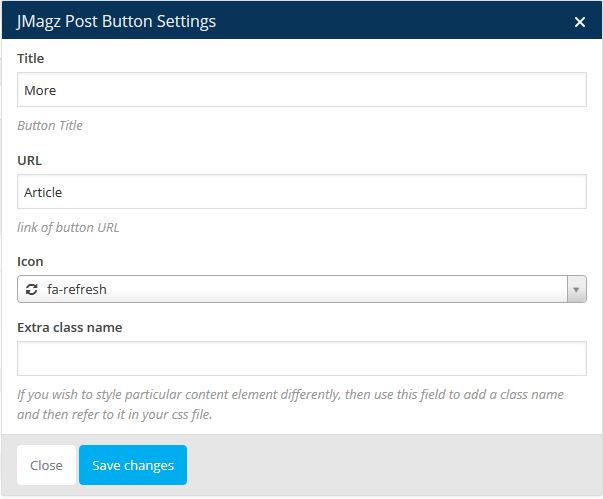
Jmagz Post Button
Jmagz News – Slider 2 Setting is sliding element that look very fancy to show your featured image. Option of this element are :
- Title : Title of your element / section
- URL : Where button heading after clicked heading to
- Icon : icon in front of button
- Extra Class Name : Use this option if you want to have extra class name of your element
JMagz Review

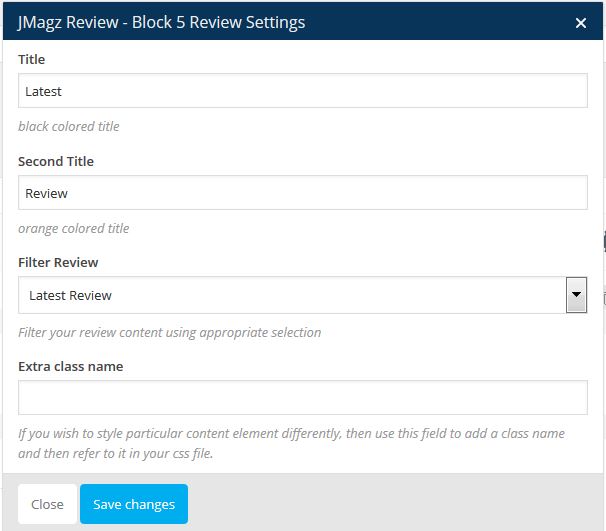
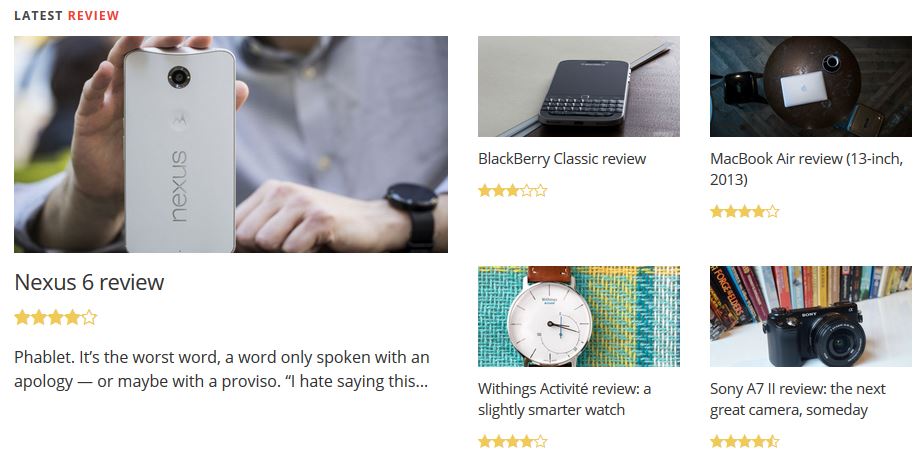
Jmagz Review – Block 5 Review
Jmagz Review- Block 5 Review element will show your content like image bellow. One Featured Content, and other 4 small content. Option on this element Are :
- Title : Title of your section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for review
- Extra Class Name : Use this option if you want to have extra class name of your element
With setting above, will show something like image bellow
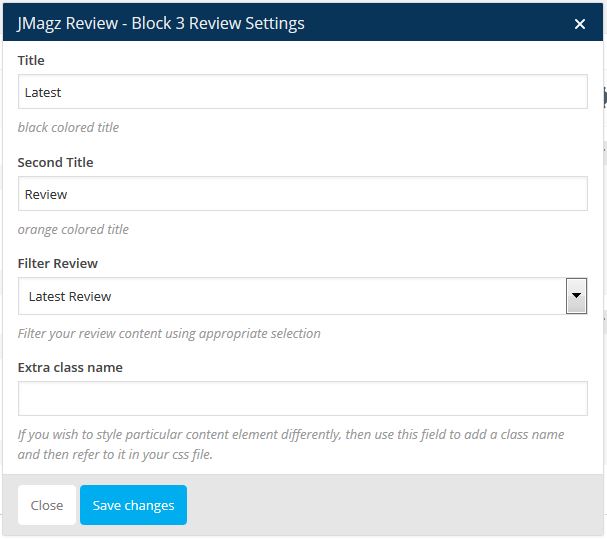
Jmagz Review -Block 3 Review
Jmagz Review- Block 3 Review element will show your content like image bellow. One Featured Content, and other 2 small content. Option on this element Are :
- Title : Title of your section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
With setting above, will show something like image bellow
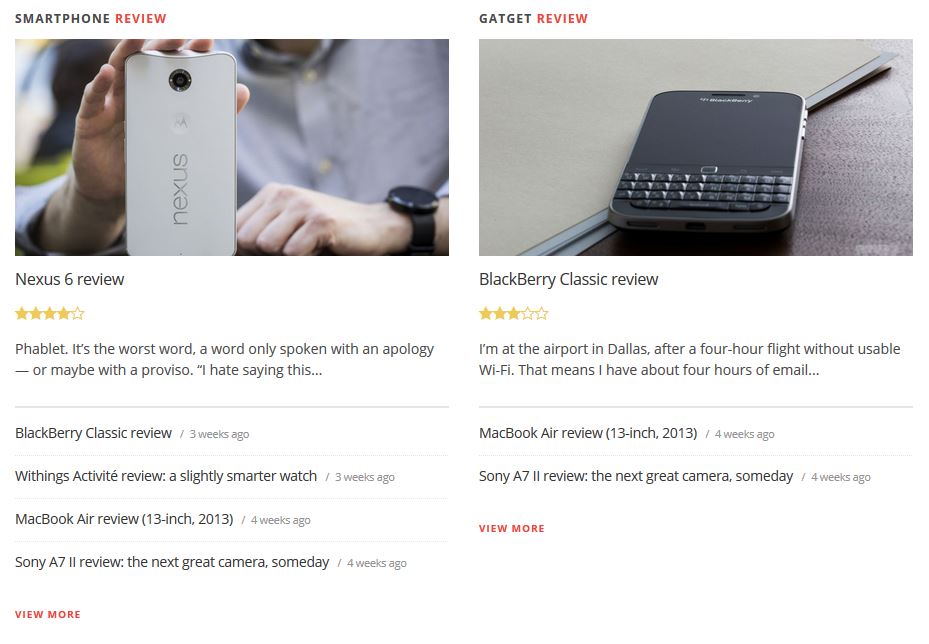
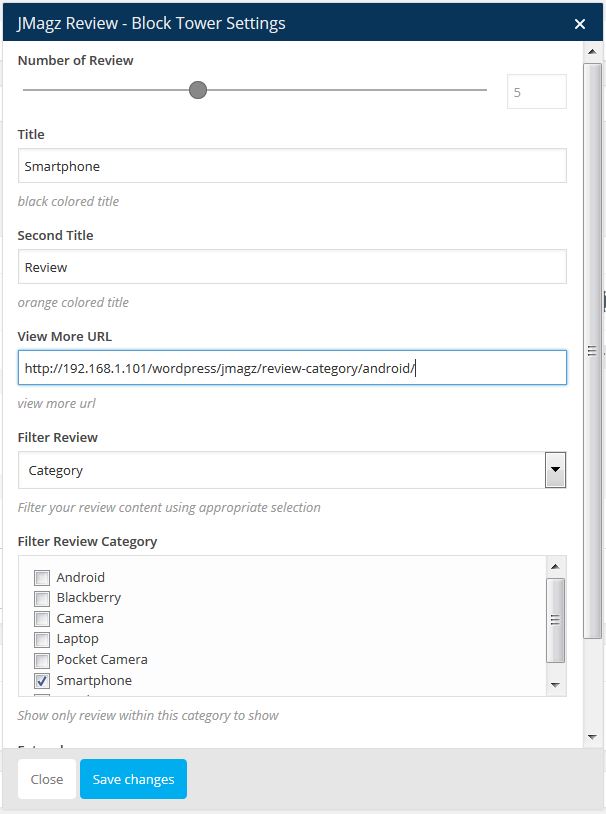
Jmagz Review -Block Tower

Jmagz Review- Block Tower element usually use two Column or more. Option on this element Are :
- Number of Review : Number of review that will shown, including with Featured Review.
- Title : Title of your section
- Second Title : Orange (or other color scheme you use) title color
- View More URL : Url of where you can see more of those kind of review. Ex : Category URL or Brand URL
- Filter Content : Filter content for Review
- Extra Class Name : Use this option if you want to have extra class name of your element
With setting above, will show something like image bellow
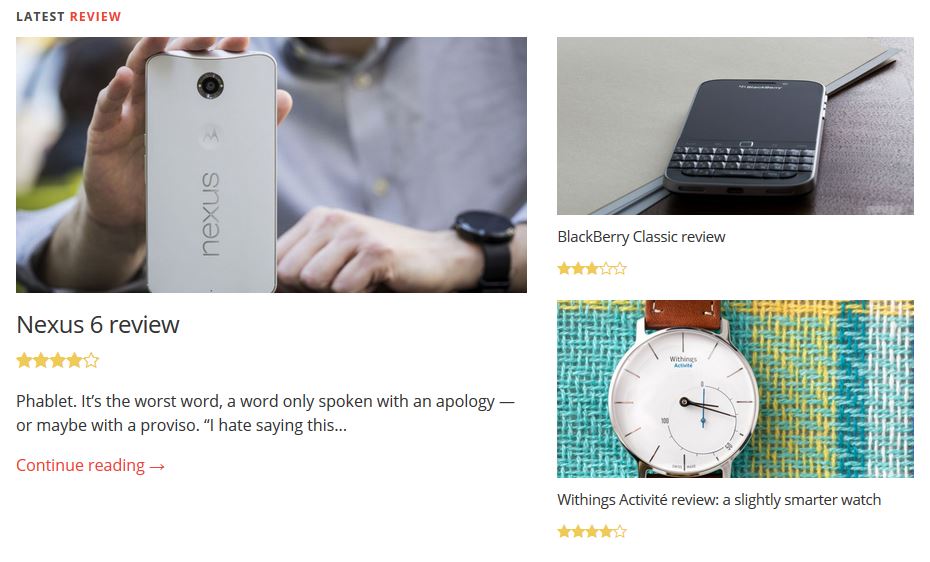
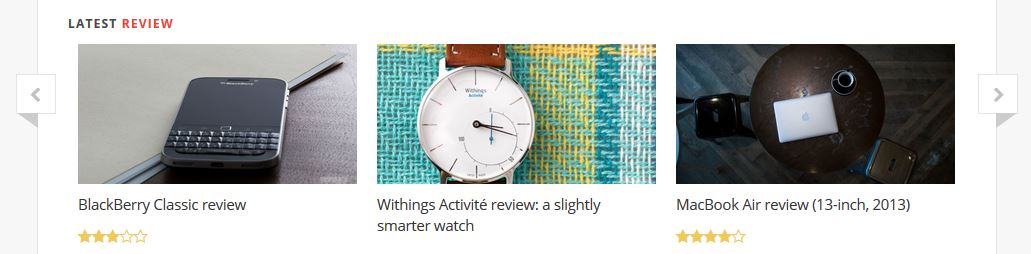
Jmagz Review – Slider
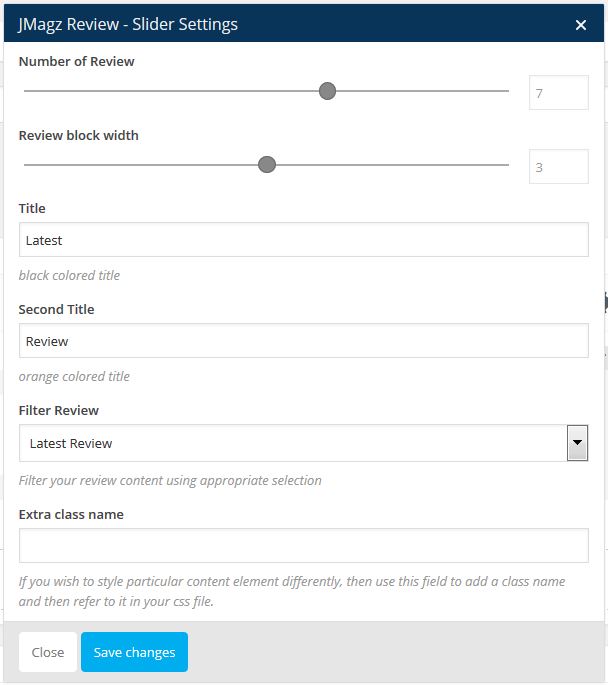
Jmagz Review – Slider Setting is sliding element that look very fancy to show your featured review. Option of this element are :
- Number of Review: Number of review on slider.
- News Block Width: Number of review will shown per slide. Bigger number of this setting, smaller review block will shown.
- Title : Title of your element / section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for review
- Extra Class Name : Use this option if you want to have extra class name of your element
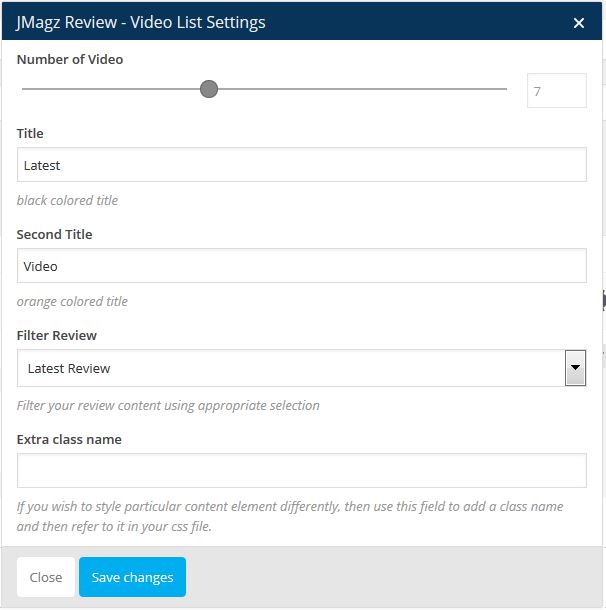
Jmagz Review – Video List

Jmagz News – Slider 2 Setting is sliding element that look very fancy to show your featured image. Option of this element are :
- Number of Video: Number of news on slider.
- Title : Title of your element / section
- Second Title : Orange (or other color scheme you use) title color
- Filter Content : Filter content for news (Post)
- Extra Class Name : Use this option if you want to have extra class name of your element
Jmagz Ads Block
You can choose 3 type of ads available on jmagz. They are : Plain Image, Ads Code, and Google Ads.
Plain Image
Option available for Plain Image Ads are :
- Ads Image : Image that you upload as ads.
- Ads image Link : Where image ads heading to
- Image ads alternate text : Alternate text of ads
- Option in new tab : Enable if you want ads to open in new tab
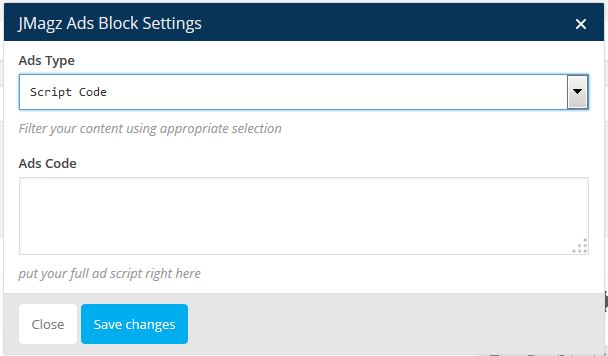
Script Code Ads
Option available for Jmagz Script Ads are :
- Ads Code: Code for your ads
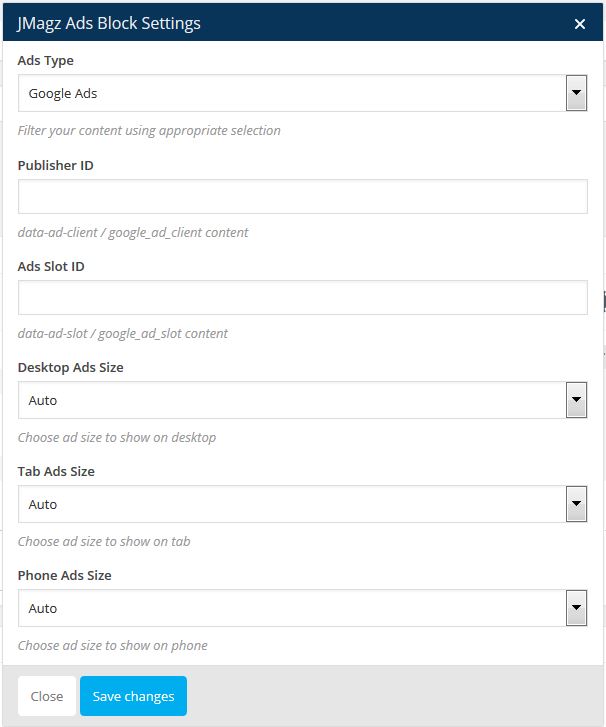
Google Ads Block
Option available for Jmagz Google Ads are :
- Publisher ID : Your Google Publisher ID / data-add-client / google_ad_client_content
- Ads Slot ID : Your Google Slot ID / data-ad-slot / google_ad_slot
- Desktop Ads Size : Choose size your ads size on desktop (default size is 728 x 90)
- Tab Ads Size : Choose size your ads size on Tablet (default size is 468 x 60)
- Mobile Ads Size : Choose size your ads size on Mobile (default size is 320 x 50)