On Jmagz we provide feature to to load page by ajax when you are in post / review single page by clicking article on side feed. This feature is very enjoyable to use, especially for your customer. but it can be annoying if you find out some of plugin not working correctly when using ajax loaded page feature.
This documentation will guide you to make your plugin compatible with Jmagz. Please only continue reading this walk through if you having skill on Javascript.
To integrate your plugin with javascript on front end, you will need to distinct if your plugin will only executed once (like if you are using javascript on menu) or your menu will executed repeatedly on every single page load (like sharing plugin with counter). Plugin that will only load once, it won’t need to integrate anything anymore (its mean your plugin is safe to use and won’t need to have this kind of modification). But if your plugin need to be executed every time page post loaded, you will need to implement small change.
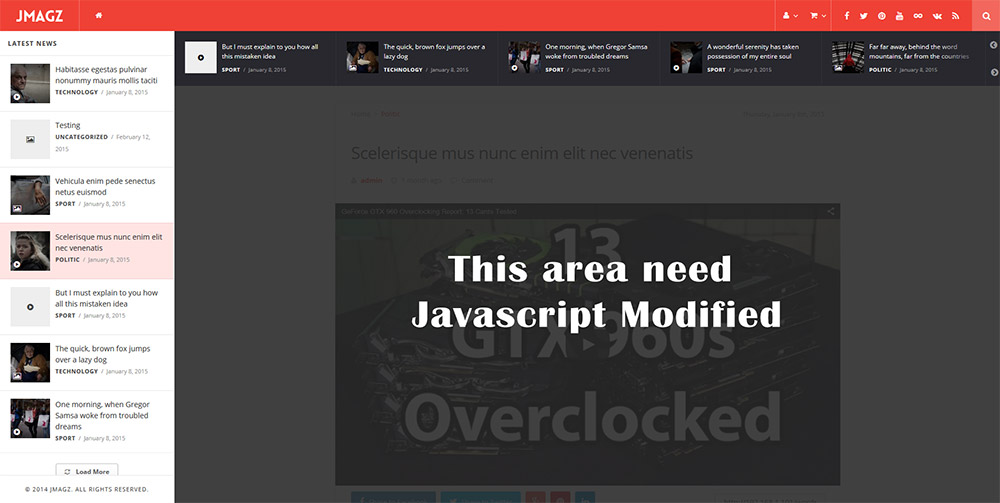
Please take a look at above image, if your javascript make change inside greyed area, than it will need some modification on the code.
Javascript Modification
To make your plugin working perfectly with jmagz ajax load, you will simply need to add additional javascript hook.
Normal Javascript with Jquery load will be like bellow code :
$(document).ready(function(){
// do action
});
now you will need to add code
$(document).ready(function(){
// do action
});
$(document).bind('jmagz-ajax-load', function(){
// do same action as above
});
or you can make it one line with this code :
$(document).bind('ready jmagz-ajax-load', function(){
// do action
});
If you read above code, basically we need to execute your javascript code again when post content loaded with ajax. and please remember, you will need to determine if javascript is under affected are or not.