Contact Page – Fullscreen Map
To create Contact page with Fullscreen Map support, you can create a page and choose Contact – Fullscreen Map template.
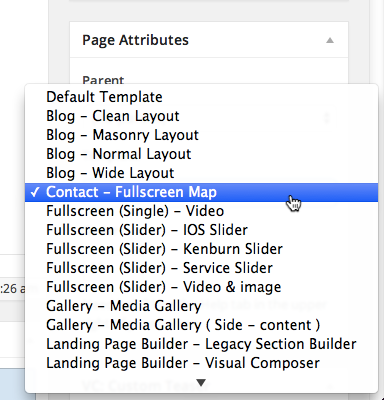
To create Contact Page with Fullscreen Map, just go to Pages→Add New and select template :
Contact – Fullscreen Map Template
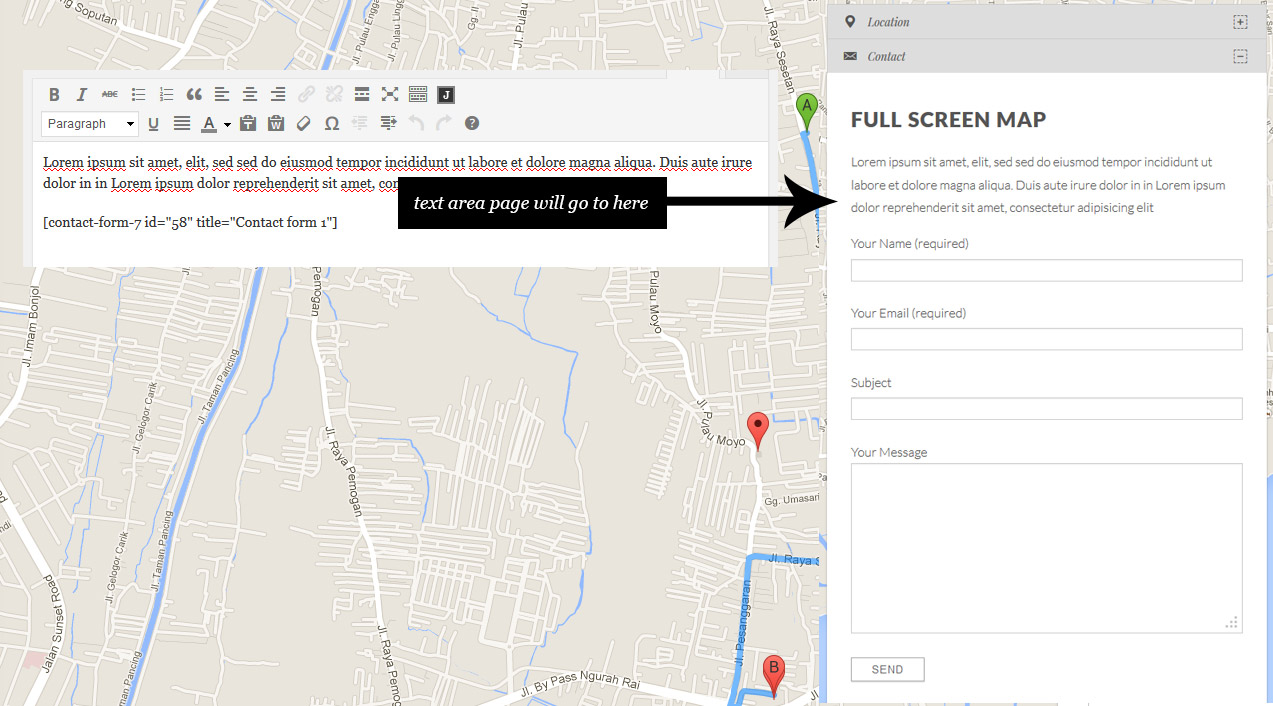
Text Area Content
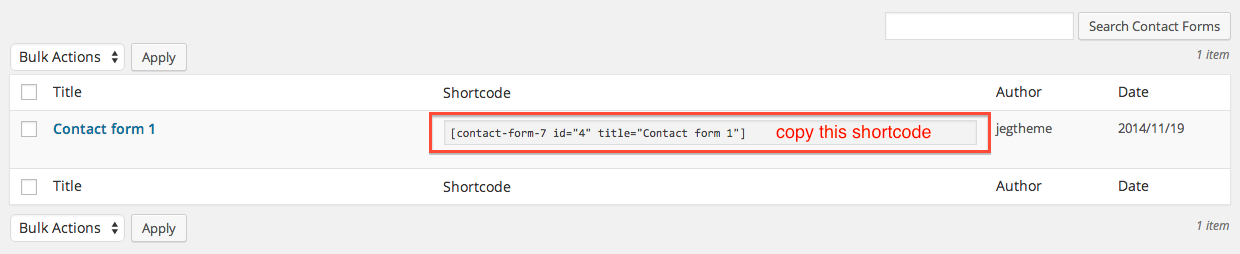
We recommend you to use Contact Form 7 that come with JKreativ Themes plugin package to create your contact form. To create contact form by using Contact Form 7, just go to Contact→Add New
You will get an example in there and feel free to use them as your contact form. After you create contact form, you just need to copy the shortcode and paste it into text area content. You also can use those form on your post, page or text widget content.
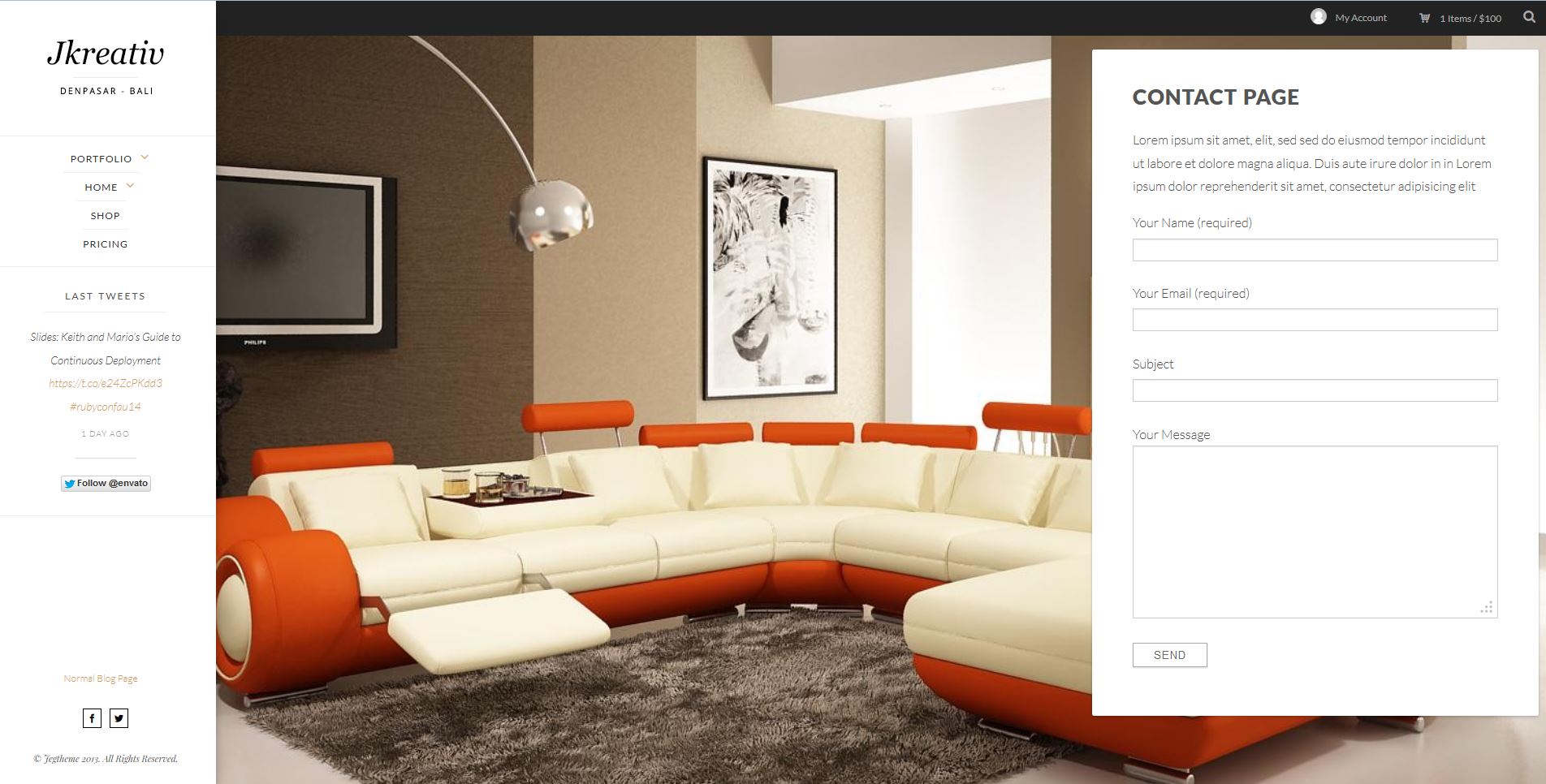
Fullscreen Map – Contact Form and Text Area Content
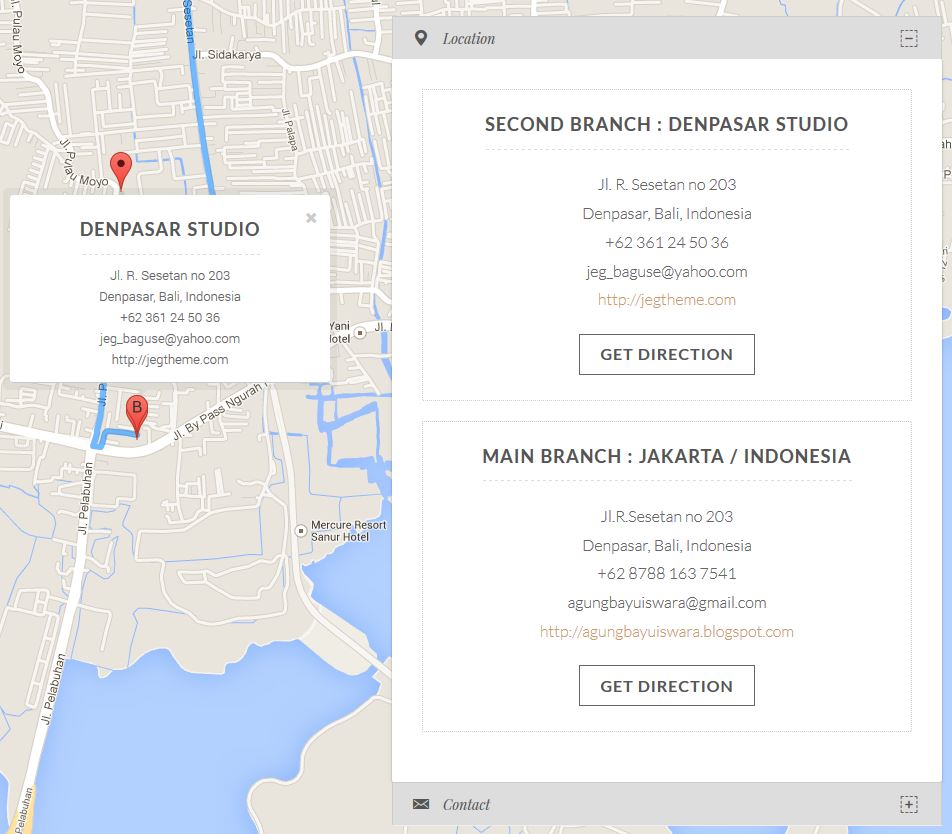
Metabox Content (Jkreativ Fullscreen Map Contact)
When you filling Metabox Content you will need to fill contact coordinate and several additional information about your location.
To find Map coordinate, you need to follow this step :
- Go to http://maps.google.com
- Find where you want to locate your Map.
- Right mouse click on those position.
- Click what’s here > click on green arrow.
- Copy first line to x coordinate, and second to y coordinate
Contact Page – Normal
If in any case you don’t want to reveal your address. Don’t worry about that you can build your contact page using single page template with many variation that you like. You can still also use plugin like Contact Form 7 to build your contact page.
You just need to copy the shortcode of your contact form and paste it into text area content.