Multilayer parallax is actually type of section background. You can follow this instruction below and use the images that we provide on this topic to create multilayer parallax for example.
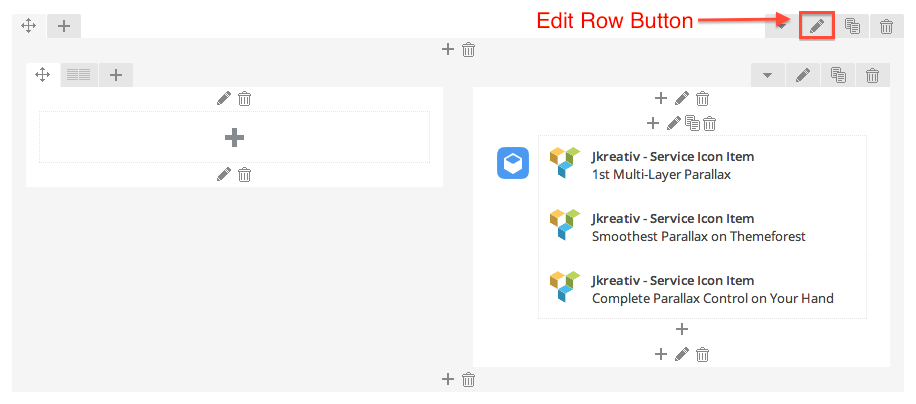
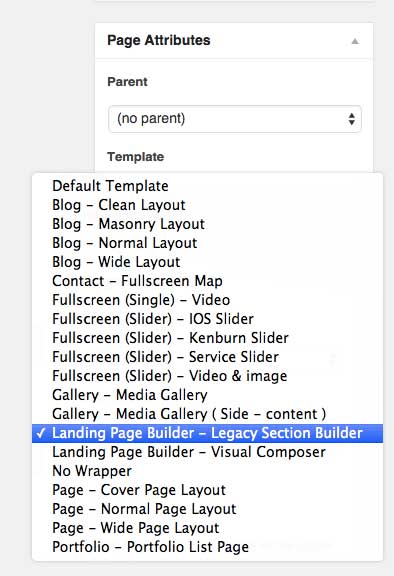
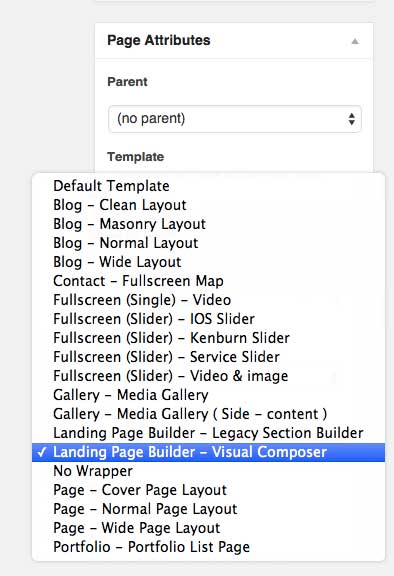
- First, you will need to create a page with Landing Page template (Legacy Section Builder or Visual Composer).
Landing Page Template – Legacy Section Builder

Landing Page Template – Visual Composer

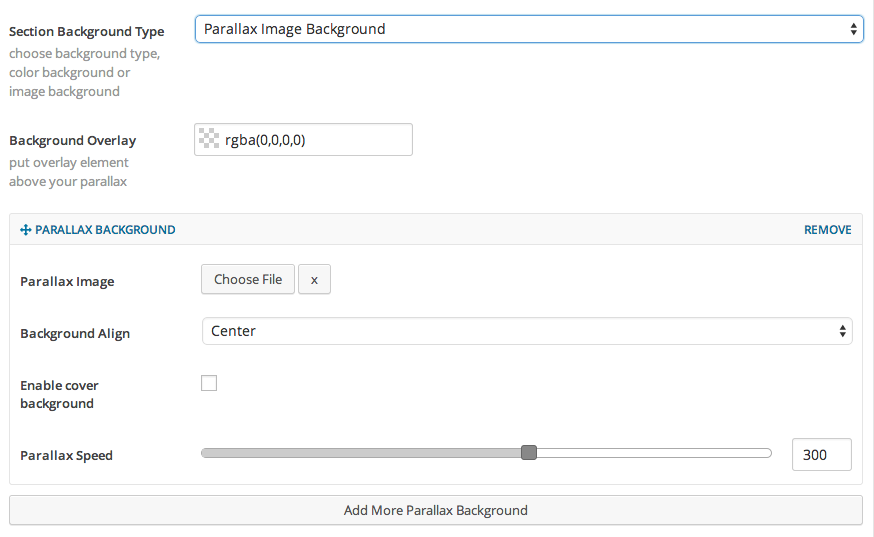
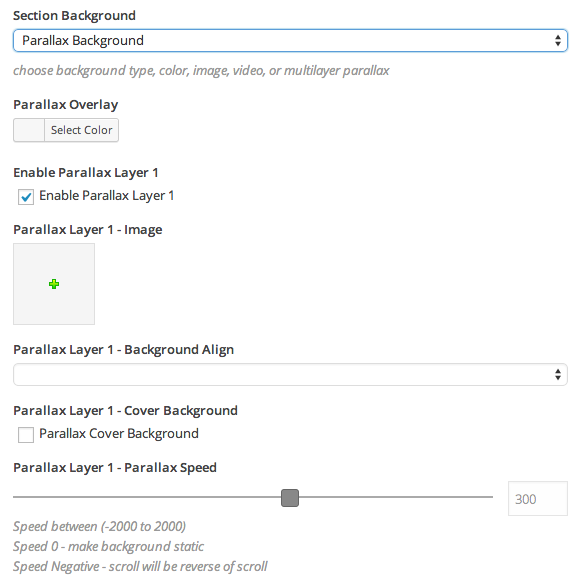
- Then you will need to setup the section background type to Parallax Image Background (if you’re use Legacy Section Builder) or Parallax Background (if you’re use Visual Composer).
- After that you will need to select or upload the image that you want to use for parallax background. Parallax image background put on sequence, so the most bottom of your current parallax setting will be the highest on your parallax front end. You can use this image below to create multilayer parallax background for example.
- http://jkreativ.jegtheme.com/wp-content/uploads/2014/05/geometric.png
- http://jkreativ.jegtheme.com/wp-content/uploads/2014/05/geometric1.png
- http://jkreativ.jegtheme.com/wp-content/uploads/2014/05/geometric2.png
- http://jkreativ.jegtheme.com/wp-content/uploads/2014/05/geometric3.png
- http://jkreativ.jegtheme.com/wp-content/uploads/2014/05/parallax2.png
- http://jkreativ.jegtheme.com/wp-content/uploads/2014/05/geometric4.png
- Parallax Background Options :
- Background Overlay : Set color for overlay color background.
- Parallax Image : Select or upload your image for section background.
- Background Align : Select background align (Center, Left or Right)
- Enable cover background : Enable this option to make background fit into section container size.
- Parallax Speed : Set number of parallax speed. Note: Use minus number to make it reverse scrolling.
Created in Denpasar, Bali by Jegtheme. 2025