Portfolio Page Overview
Portfolio is the best way to show your work. You can use this portfolio for almost all kind of work you have done.
To create Portfolio Page, just go to Pages→Add New and you will have option almost the same like Media Gallery.
Photology – Portfolio List Page Template
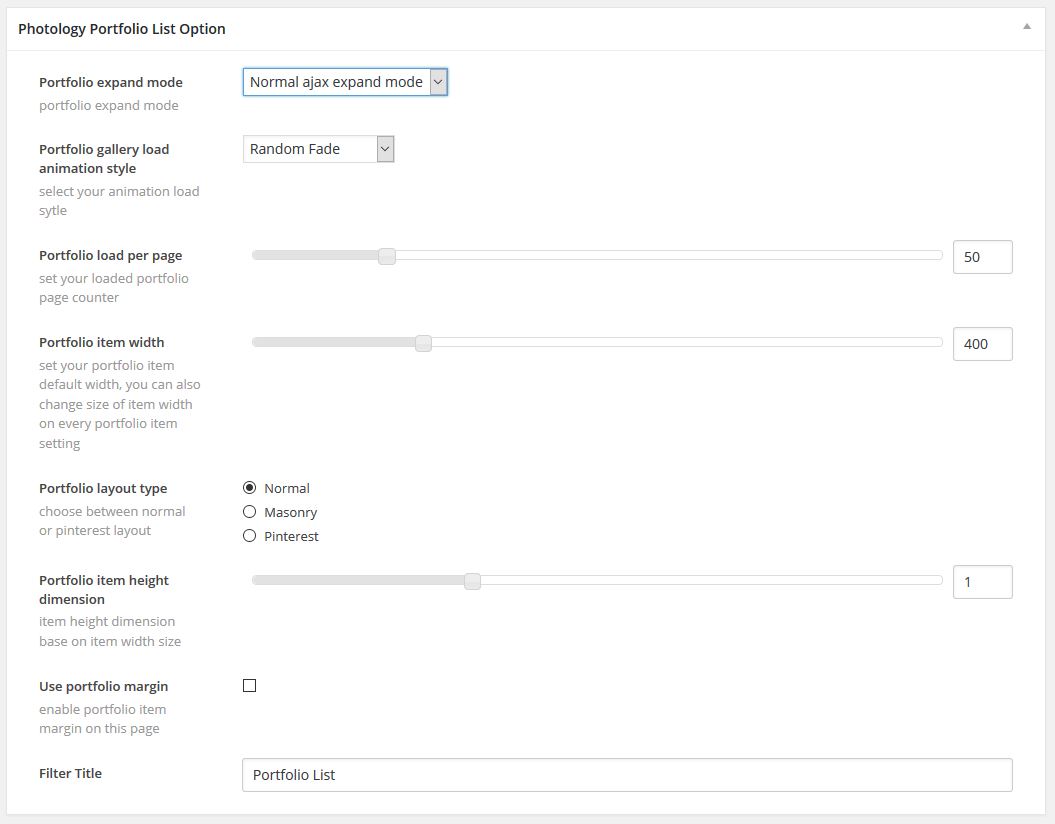
You have option 6 type for Load Animation, Load per page, Item Width, Layout (Normal, Masonry and Pinterest) , and also use Margin for portfolio item.
- Portfolio Expand Mode : Choose one of 3 type portfolio expand mode for your single portfolio item that you want to use on portfolio list page.
- Portfolio Gallery Load Animation Style : Choose one of 6 type load animation style for your portfolio item.
- Portfolio Load Per Page : Your portfolio item will load step by step based on amount of this option.
- Portfolio Item Width : On this option you will be able to set default width for your portfolio item.
- Portfolio Layout Type : Choose one of 3 type media gallery layout that you want to use (you will be able to set default height of your portfolio item only if you’re using Normal Layout.).
- Use Portfolio Margin : Enable this option if you want to have margin on each portfolio item thumbnail.
- Filter Title : Fill the title for portfolio filter button.
Photology Portfolio List Option
Single Portfolio Page
Portfolio Expand Mode
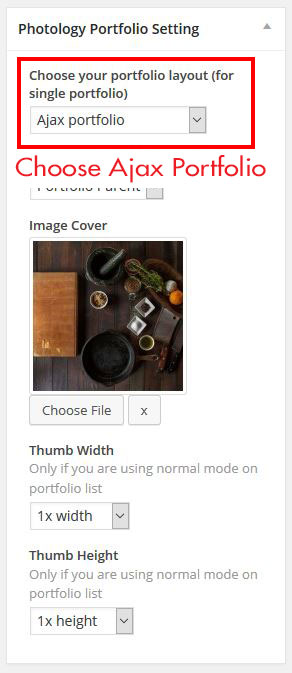
We have 3 kind of Portfolio Expand Mode. If you decide to set your Portfolio Expand Mode that using Ajax (Normal Ajax or Theather Ajax Mode), when you create Single Portfolio Item, you should choose Ajax Portfolio on Portfolio Layout option.
Ajax Portfolio
Single Portfolio Item
To create Single Portfolio Item just go to Portfolio→Add Portfolio
Photology Single Portfolio Setting
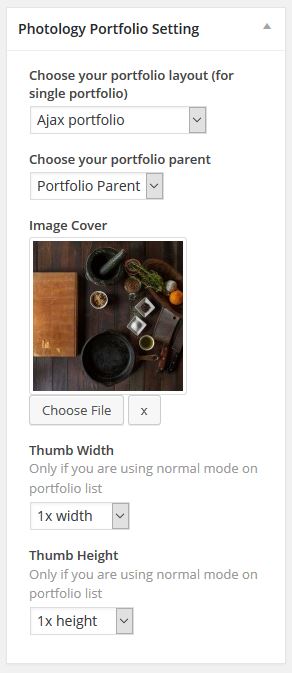
Every Portfolio List Page should have portfolio content inside it. When you create portfolio single page, you have setting that mandatory to fill. When you create this single portfolio, content of cover, will show on portfolio list (portfolio parent).
Photology Portfolio Setting
-
Portfolio Layout
You can choose several type of layout we provide. If you decide to set your Portfolio Expand Mode that using Ajax (Normal Ajax or Theather Ajax Mode), when you create Single Portfolio Item, you should choose Ajax Portfolio on Portfolio Layout option.
-
Choose your Portfolio Parent Page
When you create a page that using Portfolio – Portfolio List Page template, it will show on drop down list. Choose one of portfolio page as parent of your portfolio item. So this single page can be child of parent that you choose.
-
Image Cover
You required to add this image as cover. This image will show up as thumbnail on Portfolio Parent Page of your portfolio item.
-
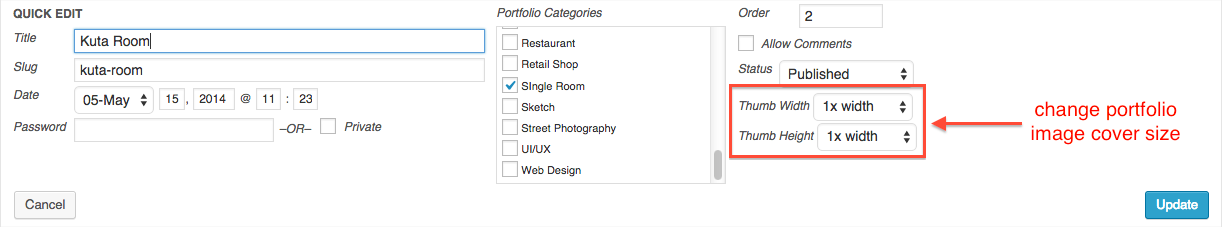
Image Cover Width & Height
With this option, you able to create metro style portfolio list, you can choose different size of image cover, arrange it and create beautiful image portfolio thumbnail list.
Single Portfolio Item Layout
On Single Page Portfolio Item, we have 3 kind of Portfolio Layout. On each Portfolio Layout have a bunch of option that will looks like different on each other.
-
Ajax Portfolio
If you decide to set your Portfolio Expand Mode that using Ajax (Normal Ajax Mode or Theather Ajax Mode), when you create Single Portfolio Item, you should choose Ajax Portfolio on Portfolio Layout option. On this Portfolio Layout you will see several panel option which is :
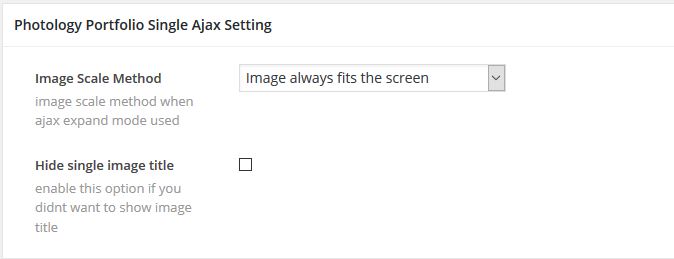
Photology Portfolio Single Ajax Setting
- Image Scale Method : You can choose 2 type of Scale Method that we provide for your portfolio image on Single Portfolio Item.
- Hide Single Image Title : Enable this option if you want to hide the title of single image.

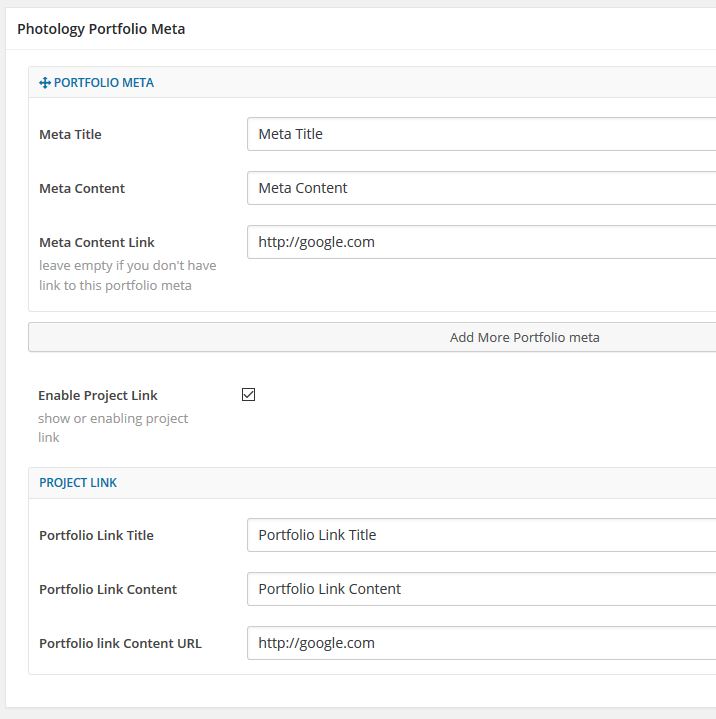
Photology Portfolio Meta
You can use this option if you want to display portfolio meta description beside showing your portfolio item description on portfolio detail section.

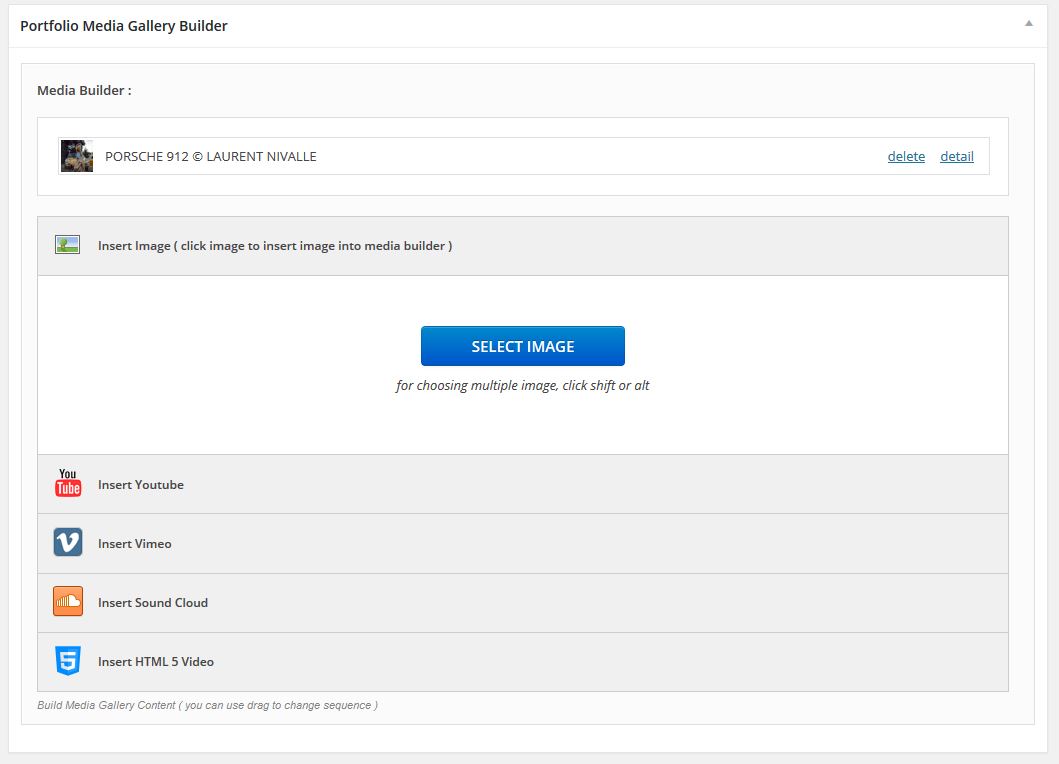
Photology Media Gallery Builder
You can use this option to insert your portfolio Image, YouTube Video, Vimeo, SoundCloud and HTML 5 Video that referring to your portfolio item.

-
Side Content Portfolio
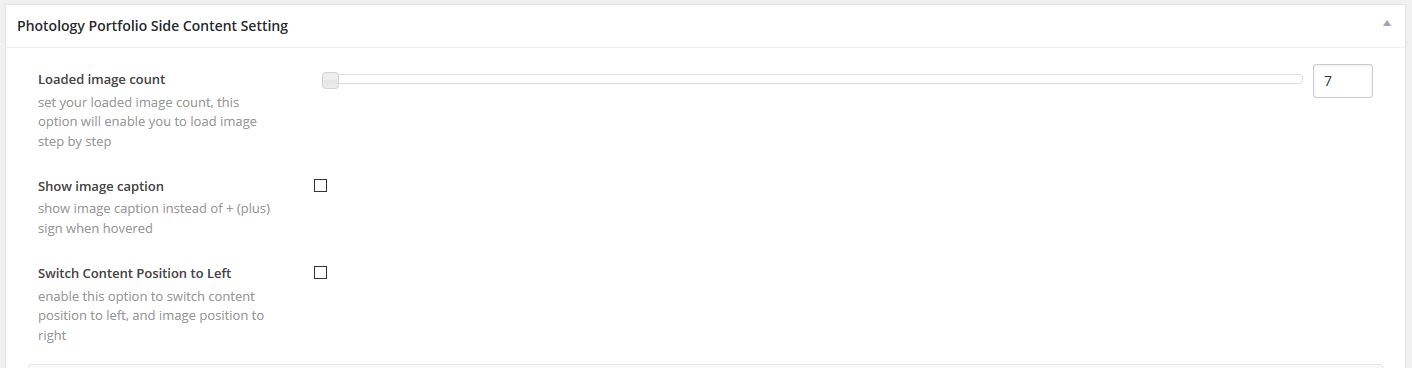
Photology Portfolio Side Content Setting
- Hide Top Meta : Enable this option if you want to hidden top meta information on sidebar content.
- Loaded Image Count : Your image will load step by step based on amount of this option.
- Show Image Caption : Enable this option will show your image caption when hovered instead of plus sign.

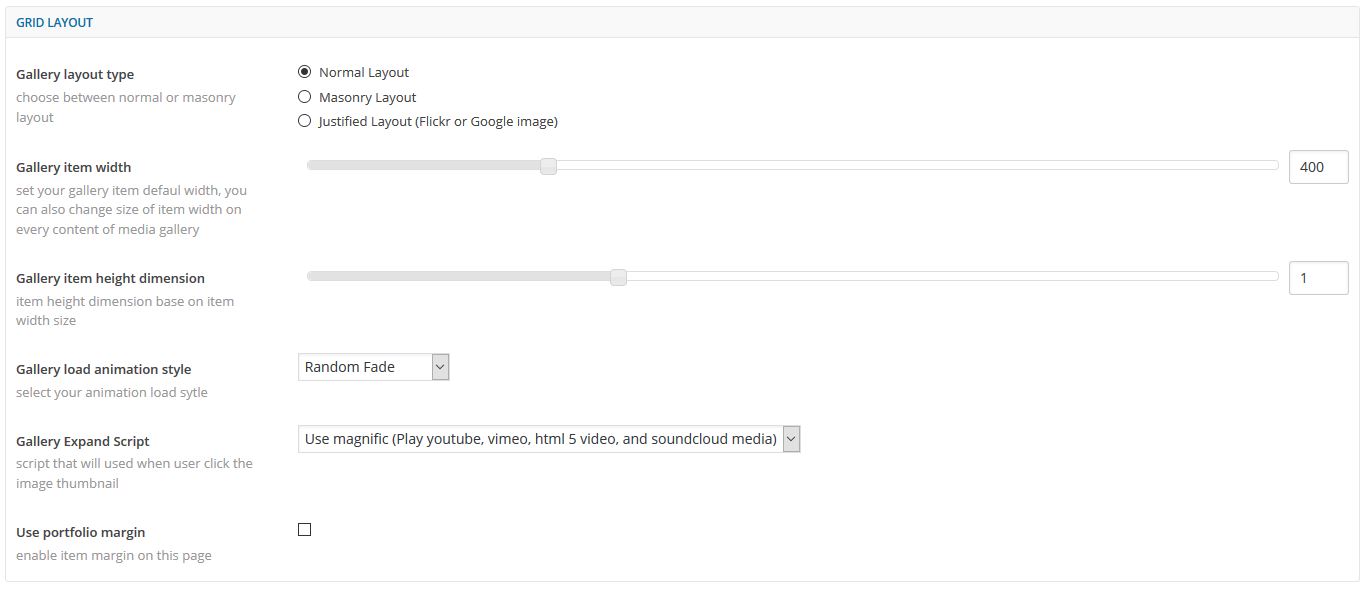
Grid Layout
- Gallery Layout Type : Choose one of 3 type media gallery layout that you want to use.
- Gallery Item Width : On this option you will be able to set default width of your media gallery item.
- Gallery Item Height Dimension : On this option you will be able to set default height of your media gallery item only if you’re using Normal Layout.
- Gallery Load Animation Style : Choose one of 6 type animation load style for your media gallery item.
- Gallery Expand Script : Choose one of 3 type Gallery Expand Script for your media gallery item when user click the image thumbnail.
- Use Portfolio Margin : Enable this option if you want to have margin on each image thumbnail.

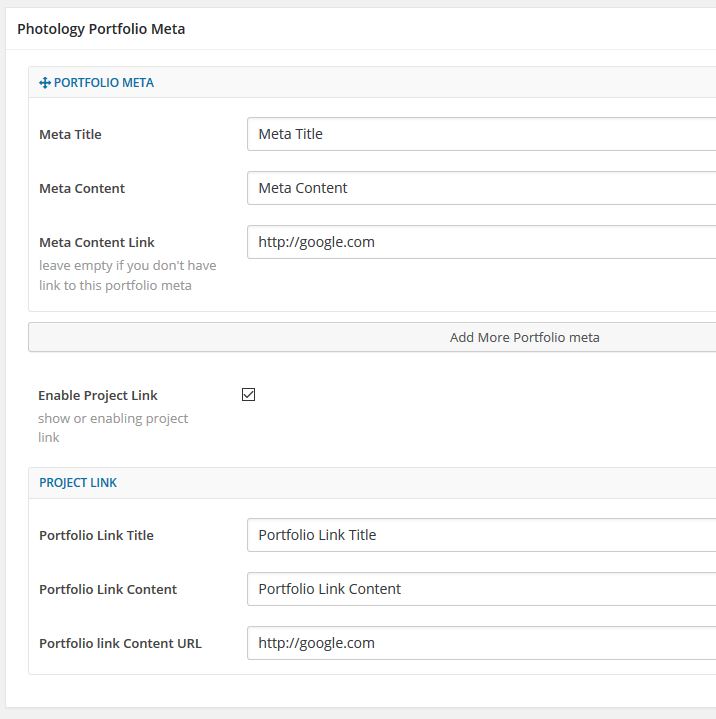
Portfolio Meta
You can use this option if you want to display portfolio meta description beside showing your portfolio item description on portfolio detail section.

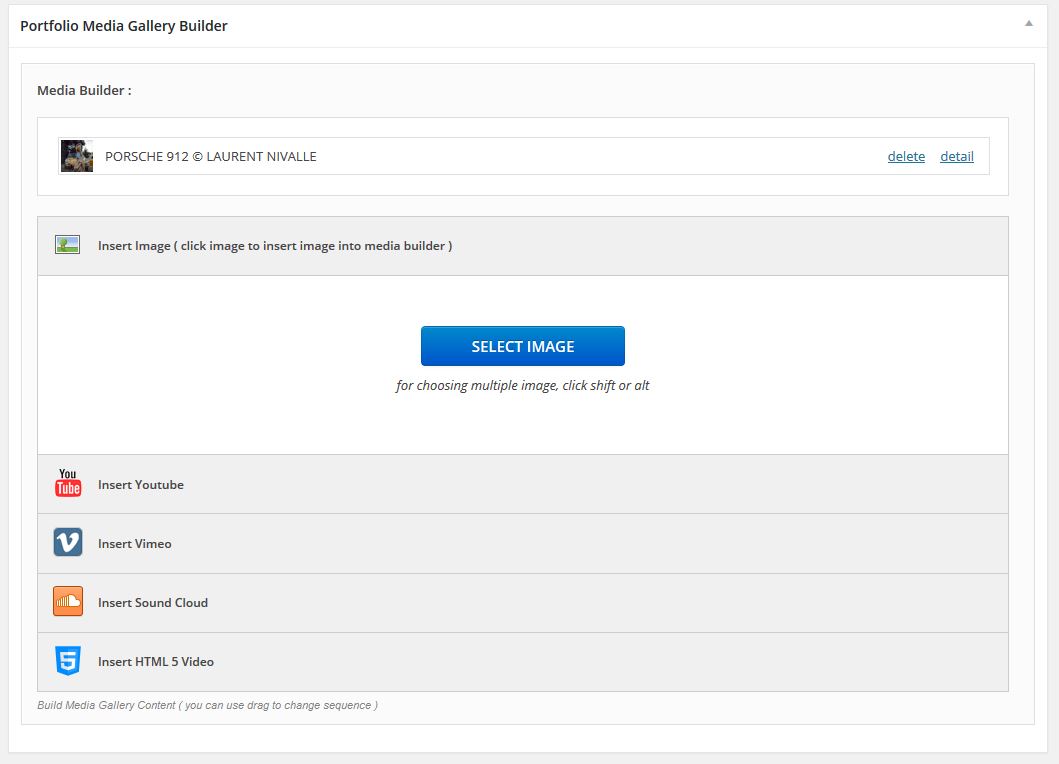
Media Gallery Builder
You can use this option to insert your portfolio Image, YouTube Video, Vimeo, SoundCloud and HTML 5 Video that referring to your portfolio item.

-
Link to Another Page
Fill the page url on this option will make your portfolio item go to those page when the user click your portfolio item.

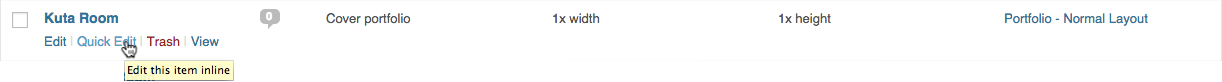
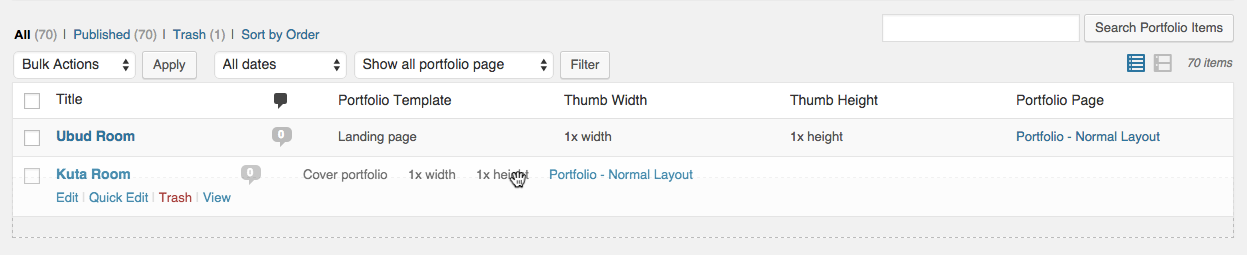
Quick Edit
To make it easier for you to manage portfolio item, we also giving option to change Portfolio Cover Size using Quick Edit on Portfolio Type page.
Quick Edit – Portfolio Item
Quick Edit – Change Image Cover Size
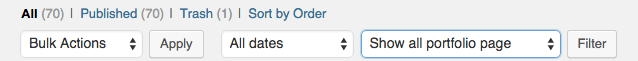
Filter Portfolio Page
Also to make it easier for you to filter only Portfolio Parent Page, we provide option to show only spesific Portfolio Parent Page.
Portfolio Filter by Portfolio Parent Page
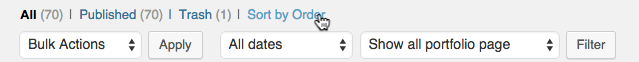
Sort Portfolio Page
We also provide very easy way to sort your portfolio item. you just need to click Sort By Order to enable drag and drop sort portfolio item.