Magnitude comes with an easy to configure and flexible Single Product template. With this feature, you are able to configure which template to be displayed on the single product page of your choice.
Before we begin, please make sure that you have the Jeg Elementor Kit plugin installed.
If it is not installed yet, you can simply install from a WordPress plugin named Jeg Elementor Kit as the keyword, or simply download the plugin directly at this link, and upload it to your WordPress site.
You will also need to install the WooCommerce plugin as this feature will only be available if WooCommerce is activated.
Single Product Template Dashboard
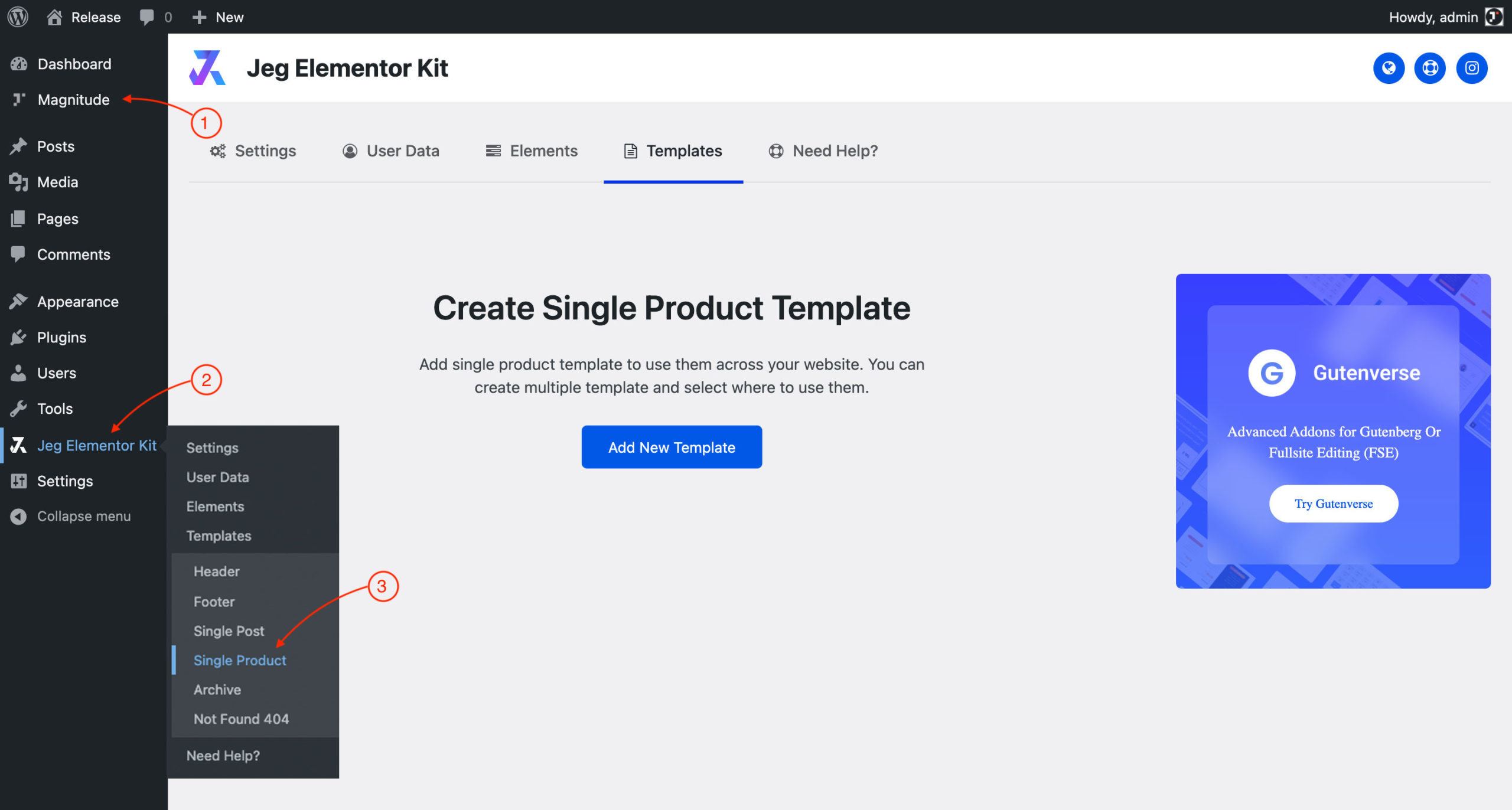
To begin configuring the Single Product template, please go to WordPress Dashboard → Jeg Elementor Kit →
Single Product
Then you will be presented with the Single Product template interface as shown in the image below.
Create New Single Product Template
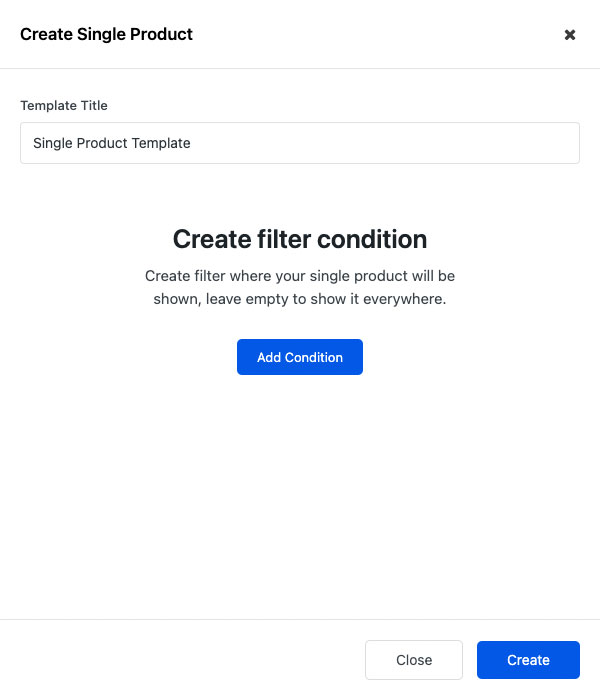
To start creating a single product template, you can click on the Add New Template button and you will be greeted by the Create Single Product interface where you can name and set up the condition for the current single product template.
Once you are satisfied with the single product template configuration, you can finalize your single product template by clicking on the Create button.
Setup Condition
You can create some conditions where your single product template will be shown, or leave it empty to show it everywhere.
The single product template conditions are evaluated by the AND logic. Since you can create multiple conditions, this means the template would only be rendered if all the conditions are satisfied, otherwise looped to the next single product template.
Once you are satisfied with the single product configuration, you can finalize your single product template by clicking on the Create button.
You can create a new condition by clicking the Add Condition button.
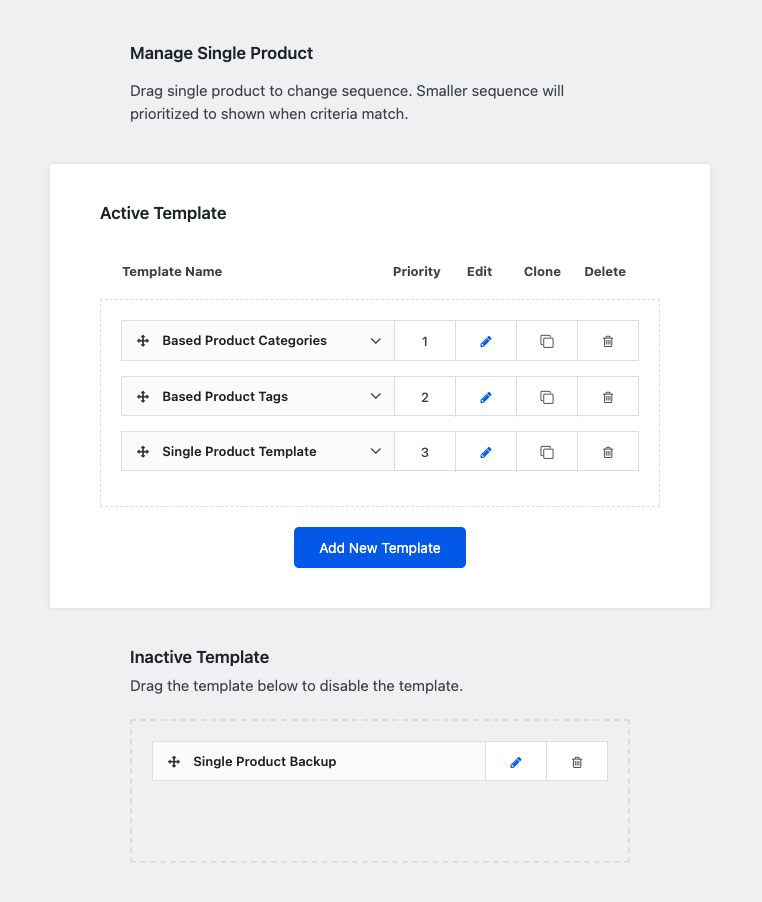
Manage Single Product Template
You can add multiple single product templates. Upon visiting the site, the single product templates will be looped from the highest priority (top) to the lowest priority (bottom).
The single product template of the next priority will only be looped if the conditions of the previous single product templates are not satisfied.
If the current single product loop conditions are satisfied, that single product template would be rendered on the site otherwise, it will loop to the next single product template.
Based on the image above, you can see some important parts of the Single Product template dashboard such as:
- Active Template
This is the area of the active single product templates. - Template name
The template name column is where you can see the name on each single product template. - Priority
The priority column is where you can see the single product template priority which will be looped in order upon site rendering. - Edit
The edit column is where you can edit the single product template by clicking the pencil icon with Elementor. - Clone
The clone column is where you can duplicate the single product template by clicking the clone icon. - Delete
The delete column is where you can remove the single product template by clicking the trash icon. - Inactive Template
This is the area of the disabled single product templates. If you want to disable certain single product templates without removing them you can simply drag the template from the Active Template area to the Inactive Template area and vice versa.