Magnitude comes with an easy to configure and flexible Header & Footer. With this feature, you are able to configure which Header & Footer for the page of your choice.
Before we begin, please make sure that you have the Jeg Elementor Kit plugin installed.
If it is not installed yet, you can simply install from a WordPress plugin dashboard named Jeg Elementor Kit as the keyword, or simply download the plugin directly at this link, and upload it to your WordPress site.
This guide will be separated into a few sections as follows:
1. Header Template
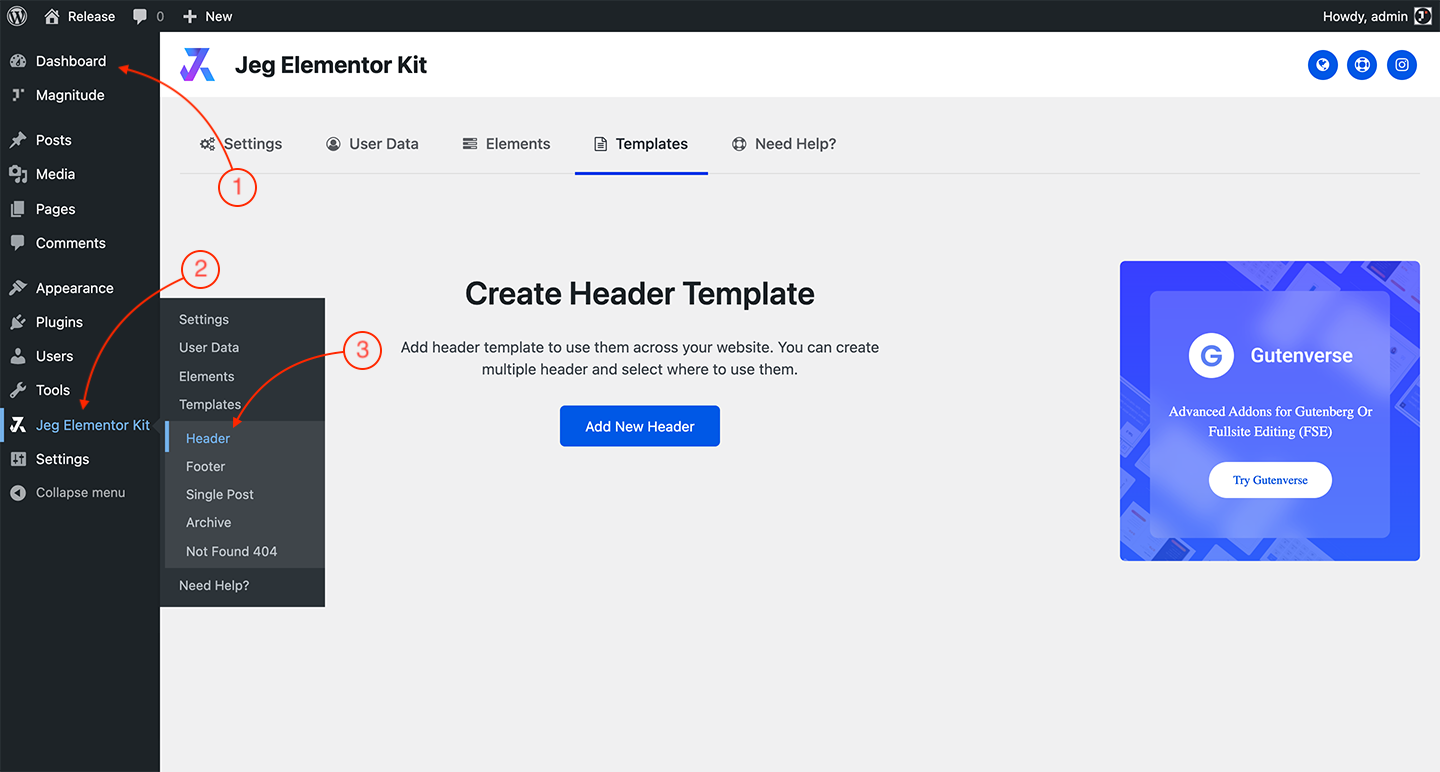
To begin configuring header template, please navigate to WordPress Dashboard → Jeg Elementor Kit →
Header
Then you will be presented with the header template interface as shown in the image below.
Create New Header
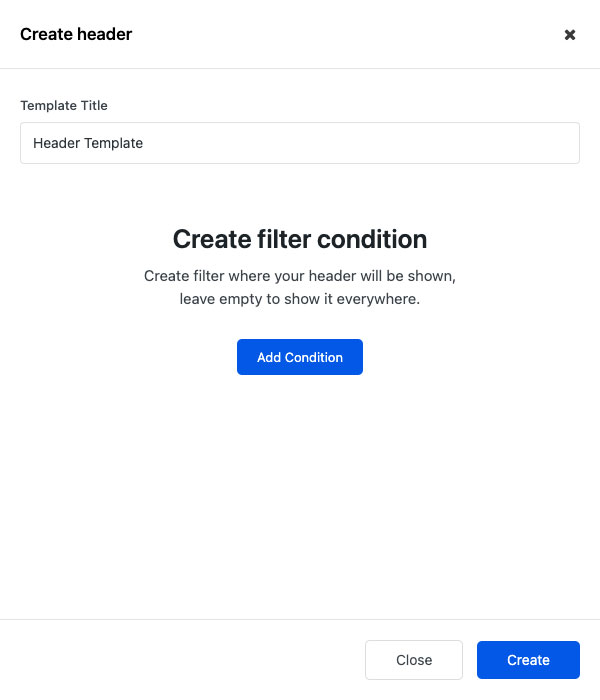
To start creating a header template, you can click on the Add New Header button and you will be greeted by the Create Header interface where you can name and set up the condition for the current header template.
Once you are satisfied with the header configuration, you can finalize your header template by clicking on the Create button.
Setup Condition
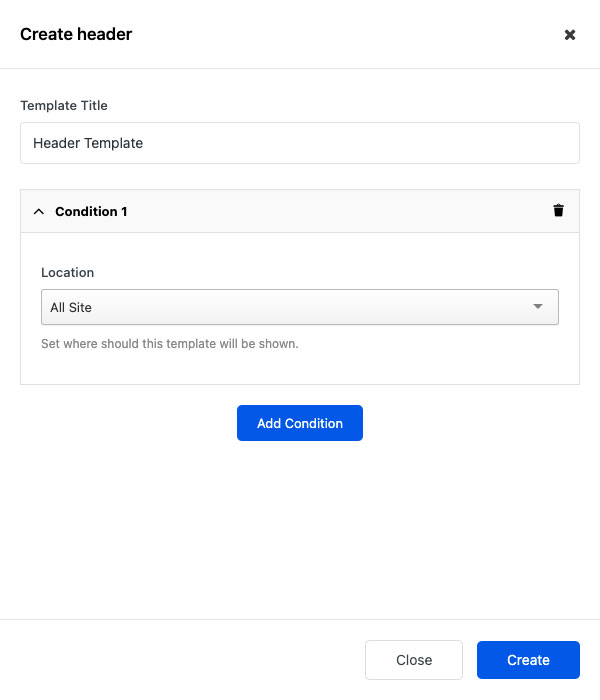
You can create some conditions where your header template will be shown, or leave it empty to show it everywhere.
Header template conditions are evaluated by the AND logic. Since you can create multiple conditions, this means the template would only be rendered if all the conditions are satisfied, otherwise looped to the next header.
Once you are satisfied with the header configuration, you can finalize your header template by clicking on the Create button.
You can create a new condition by clicking the Add Condition button.
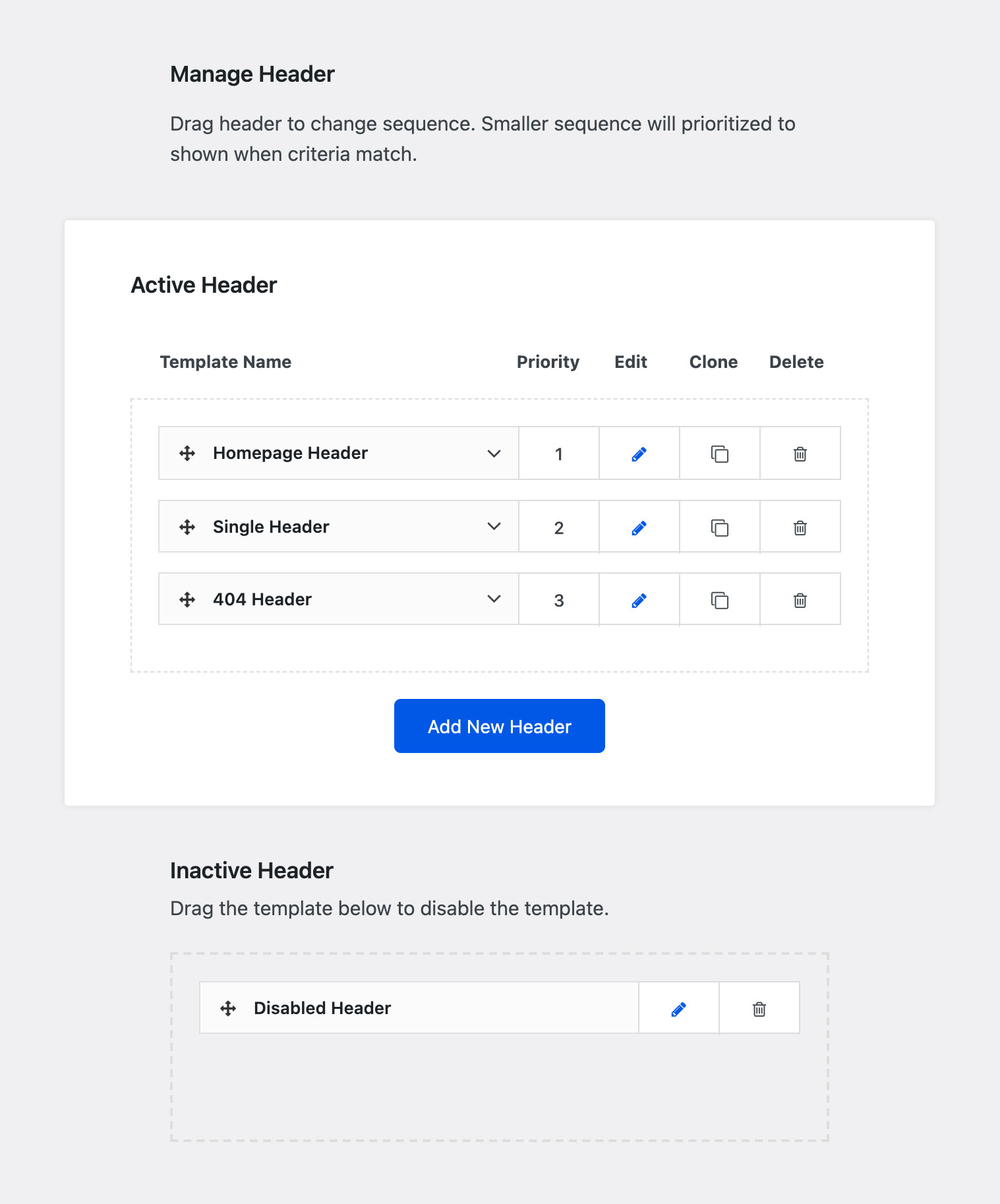
Manage Header Template
You also can add multiple header templates. Upon visiting the site, the header templates will be looped from the highest priority (top) to the lowest priority (bottom).
The header template of the next priority will only be looped if the conditions of the previous header templates are not satisfied.
If the current header template loop conditions are satisfied, that header template would be rendered on the site otherwise, it will loop to the next header template.
Based on the image above, you can see some important parts of the Header template dashboard such as:
- Active Header
This is the area of the active header templates. - Template name
The template name column is where you can see the name on each header template. - Priority
The priority column is where you can see the header template priority which will be looped in order upon site rendering. - Edit
The edit column is where you can edit the header template by clicking the pencil icon with Elementor. - Clone
The clone column is where you can duplicate the header template by clicking the clone icon. - Delete
The delete column is where you can remove the header template by clicking the trash icon. - Inactive Header
This is the area of the disabled header templates. If you want to disable certain header templates without removing them you can simply drag the template from the Active Header area to the Inactive Header area and vice versa.
2. Footer Template
FYI, all the header template guide is relevant to the footer template guide.
To begin configuring footer template, please navigate to WordPress Dashboard → Jeg Elementor Kit →
Footer
Then you will be presented with the footer template interface as shown in the image below.
Create New Footer
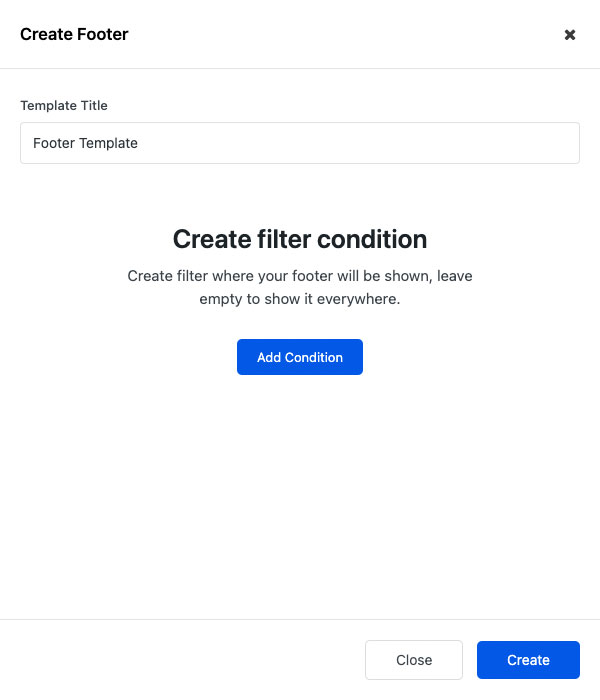
To start creating a footer template, you can click on the Add New Footer button and you will be greeted by the Create Footer interface where you can name and set up the condition for the current footer template.
Once you are satisfied with the footer configuration, you can finalize your footer template by clicking on the Create button.
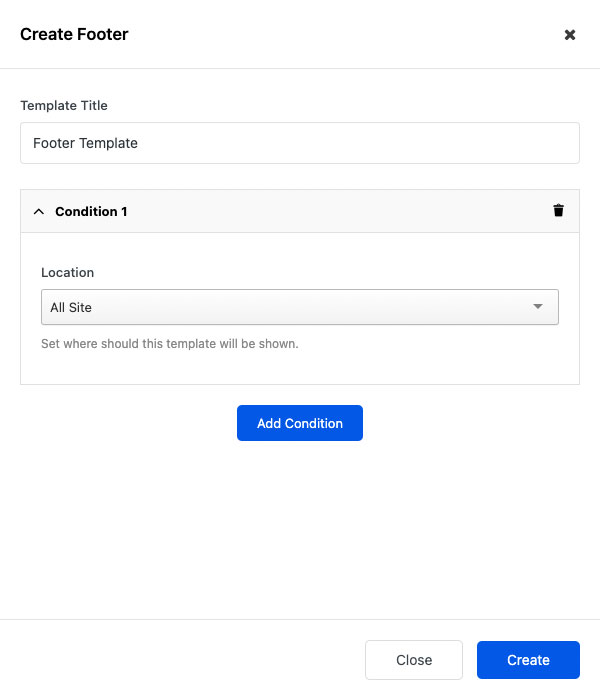
Setup Condition
You can create some conditions where your footer template will be shown, or leave it empty to show it everywhere.
Footer template conditions are evaluated by the AND logic. Since you can create multiple conditions, this means the template would only be rendered if all the conditions are satisfied, otherwise looped to the next footer.
Once you are satisfied with the footer configuration, you can finalize your footer template by clicking on the Create button.
You can create a new condition by clicking the Add Condition button.
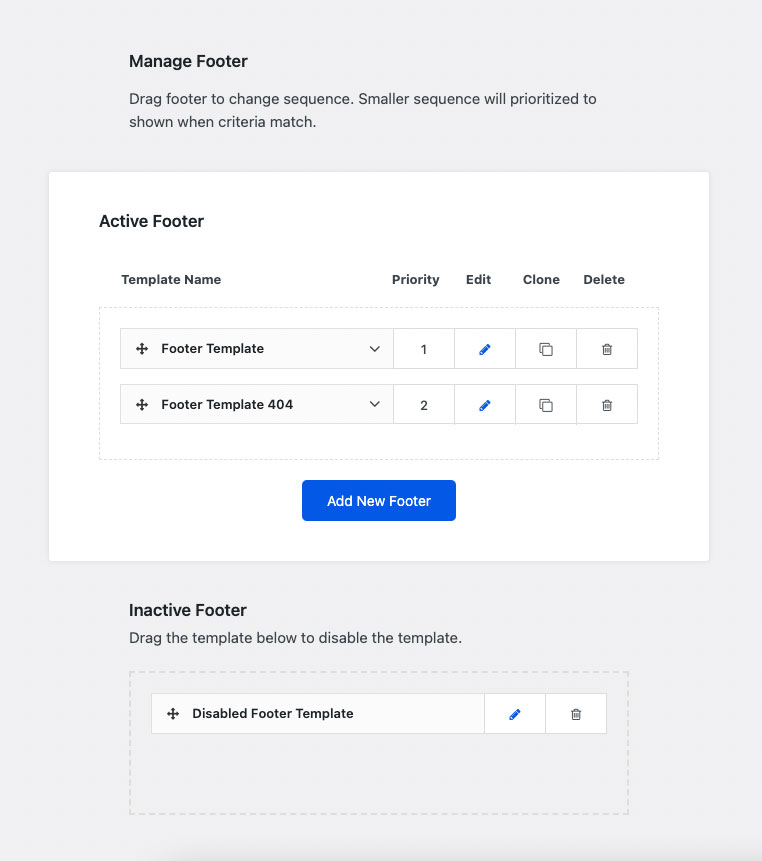
Manage Footer Template
You also can add multiple footer templates. Upon visiting the site, the footer templates will be looped from the highest priority (top) to the lowest priority (bottom).
The footer template of the next priority will only be looped if the conditions of the previous footer templates are not satisfied.
If the current footer template loop conditions are satisfied, that footer template would be rendered on the site otherwise, it will loop to the next footer template.
Based on the image above, you can see some important parts of the Footer template dashboard such as:
- Active Footer
This is the area of the active footer templates. - Template name
The template name column is where you can see the name on each footer template. - Priority
The priority column is where you can see the footer template priority which will be looped in order upon site rendering. - Edit
The edit column is where you can edit the footer template by clicking the pencil icon with Elementor. - Clone
The clone column is where you can duplicate the footer template by clicking the clone icon. - Delete
The delete column is where you can remove the footer template by clicking the trash icon. - Inactive Footer
This is the area of the disabled footer templates. If you want to disable certain footer templates without removing them you can simply drag the template from the Active Footer area to the Inactive Footer area and vice versa.