There are a few things that we will explain to you on this section that related to creating a custom post template:
- Create New Template
- Override Post Template
1. Create New Template
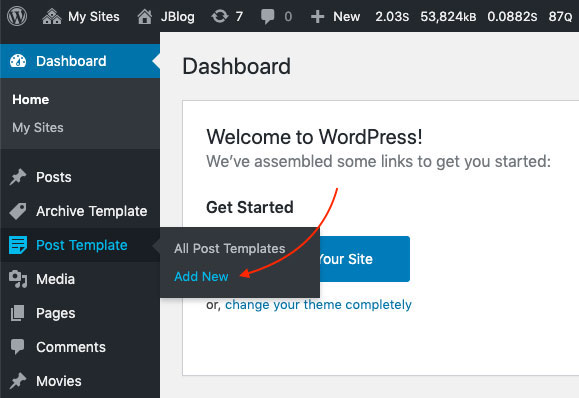
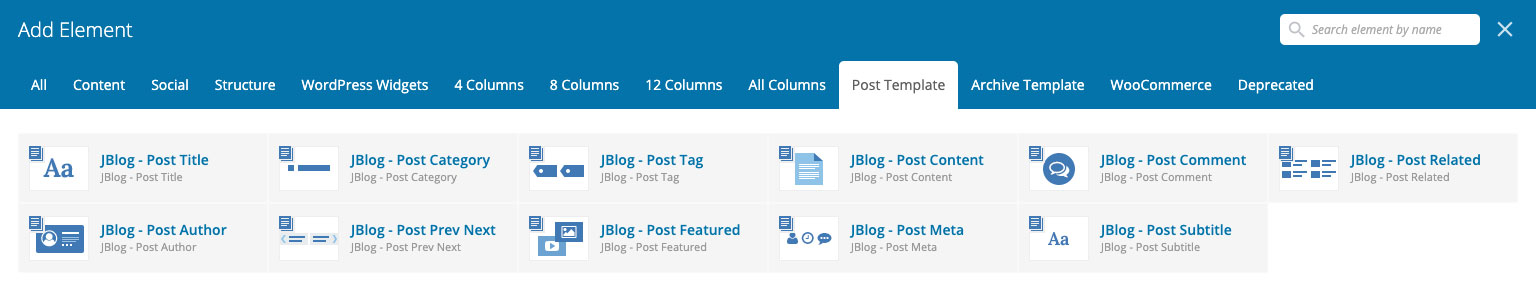
Firstly you will need to create a new template. You just need to go to WordPress Dashboard > Post Template > Add New. We already provide specify elements for custom post template. You can find the element under Post Template element category.
You can use this WPBakery content as an example:
[vc_row full_width="stretch_row_content_no_spaces" content_placement="middle"][vc_column width="1/2"][jblog_post_featured compatible_column_notice=""][/vc_column][vc_column width="1/2" css=".vc_custom_1575616396005{padding-right: 50px !important;padding-left: 50px !important;}"][jblog_post_category compatible_column_notice="" align="center"][jblog_post_title compatible_column_notice="" align="center"][jblog_post_meta compatible_column_notice="" align="center"][jblog_post_meta compatible_column_notice="" author="" date="" read="" comment="" align="center"][/vc_column][/vc_row][vc_row css=".vc_custom_1575616463914{margin-top: 30px !important;}"][vc_column width="1/6"][/vc_column][vc_column width="2/3"][jblog_post_content compatible_column_notice=""][jblog_post_tag compatible_column_notice=""][jblog_post_author compatible_column_notice="" style="2"][jblog_post_sequence compatible_column_notice="" style="2"][jblog_post_comment compatible_column_notice="" toggle="true"][/vc_column][vc_column width="1/6"][/vc_column][/vc_row][vc_row][vc_column][jblog_post_related compatible_column_notice="" number_post="4"][/vc_column][/vc_row]
2. Override Post Template
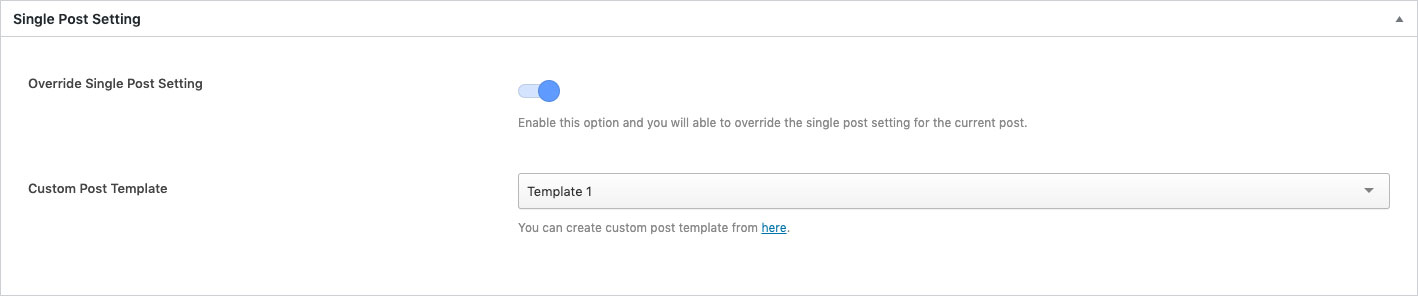
After making a custom post template for the single post then you need to set up the Single Post Setting option. Firstly you need to go edit a certain post. On the post editor dashboard, you will find Single Post Setting meta box. Please check this image below for detail:
Created in Denpasar, Bali by Jegtheme. 2026