In this section, there will be an explanation of 3 parts.
- Portfolio Page
- Portfolio Post
- Portfolio Category
1. Portfolio Page
A portfolio page is required to display any portfolio post created.
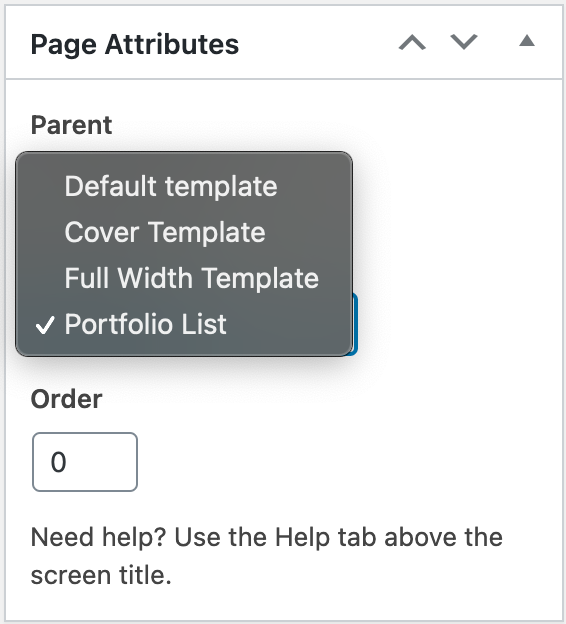
To create a portfolio page, go to WP Dashboard → Pages → Add New, then at the page attribute section choose Portfolio List.

-
- Portfolio expand mode: Choose one of 3 type portfolio expand mode for your single portfolio item that you want to use on portfolio list page
- Portfolio gallery load animation style: Choose one of 6 type load animation style for your portfolio item
- Normal
- Fade
- Sequence Fade
- Up Fade
- Sequence Up Fade
- Random Fade
- Portfolio load per page: Your portfolio item will load step by step based on amount of this option
- Portfolio item width: On this option you will be able to set default width for your portfolio item
- Portfolio layout type: Choose one of 3 type media gallery layout that you want to use (you will be able to set default height of your portfolio item only if you’re using Normal Layout)
- Normal
- Masonry
- Portfolio item height dimension: On this option you will be able to set default height for your portfolio item
- Use portfolio margin: Enable this option if you want to have margin on each portfolio item thumbnail
- Filter Title: Fill the title for portfolio filter button
Portfolio Parent Page
This page will become as you Parent Page of your portfolio items. This page will show on Choose your portfolio parent option when you create your portfolio item. And you’ve to choose one of your portfolio parent as well for each your portfolio item.
2. Portfolio Post
To create a portfolio post, go to WP Dashboard → Portfolio → Add Portfolio.
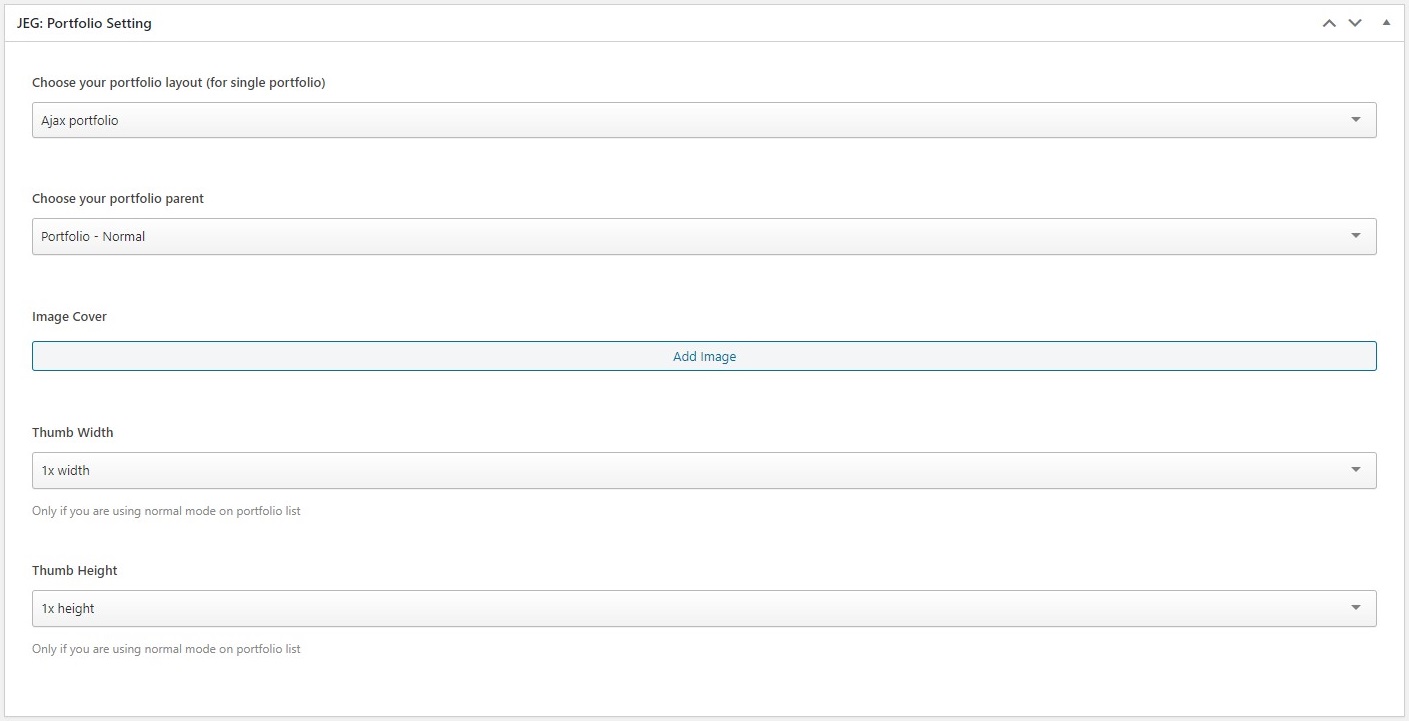
- JEG: Portfolio Setting

- Portfolio Layout: You can choose several type of layout we provide. If you decide to set your Portfolio Expand Mode that using Ajax (Normal Ajax or Theather Ajax Mode), when you create Single Portfolio Item, you should choose Ajax Portfolio on Portfolio Layout option.
- Ajax portfolio
- Side content portfolio
- To another page (link)
- Portfolio Parent: When you create a page that using Portfolio – Portfolio List Page template, it will show on drop down list. Choose one of portfolio page as parent of your portfolio item. So this single page can be child of parent that you choose.
- Portfolio – Normal
- Portfolio – Masonry
- Portfolio – Pinterest
- Portfolio – Metro
- Image Cover: You required to add this image as cover. This image will show up as thumbnail on Portfolio Parent Page of your portfolio item.
- Thumb Width: With this option, you able to create metro style portfolio list, you can choose different size of image cover, arrange it and create beautiful image portfolio thumbnail list.
- Portfolio Layout: You can choose several type of layout we provide. If you decide to set your Portfolio Expand Mode that using Ajax (Normal Ajax or Theather Ajax Mode), when you create Single Portfolio Item, you should choose Ajax Portfolio on Portfolio Layout option.
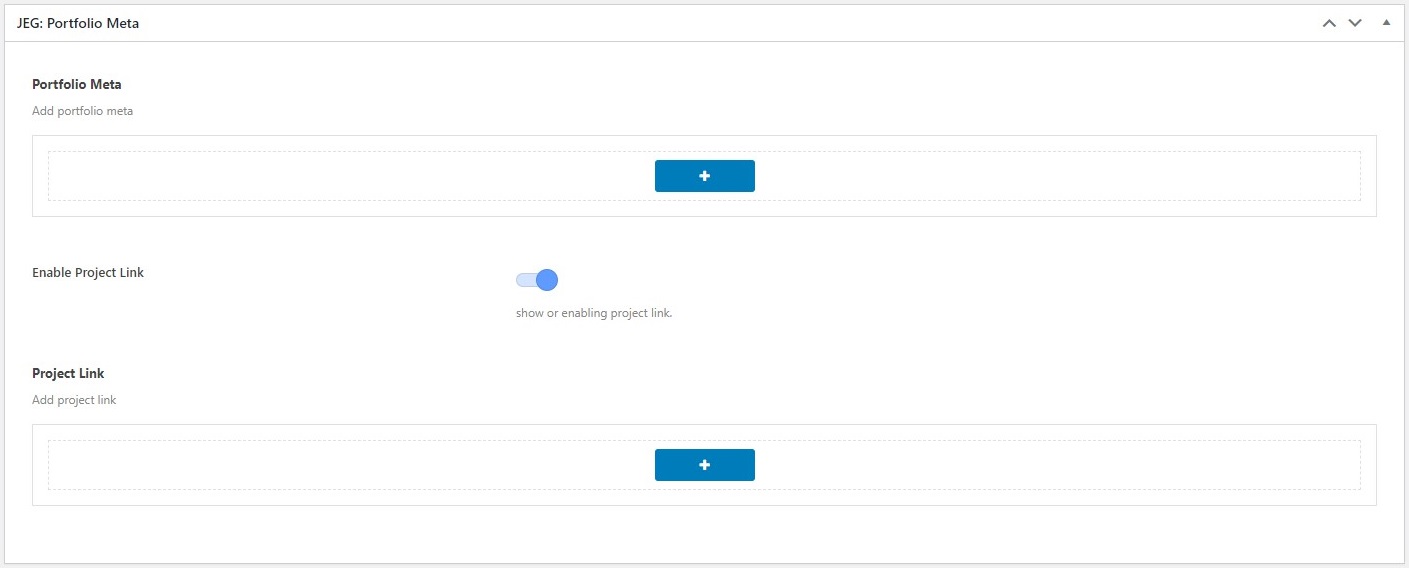
- JEG: Portfolio Meta

- Portfolio Meta: You can use this option if you want to display portfolio meta description beside showing your portfolio item description on portfolio detail section.
- Meta Title
- Meta Content
- Meta Content Link
- Enable Project Link: You can use this option to display project links.
- Portfolio Meta: You can use this option if you want to display portfolio meta description beside showing your portfolio item description on portfolio detail section.
- JEG: Portfolio Media Gallery Builder

- Media Builder: You can use this option to insert your portfolio Image, YouTube Video, Vimeo, SoundCloud and HTML 5 Video that referring to your portfolio item.
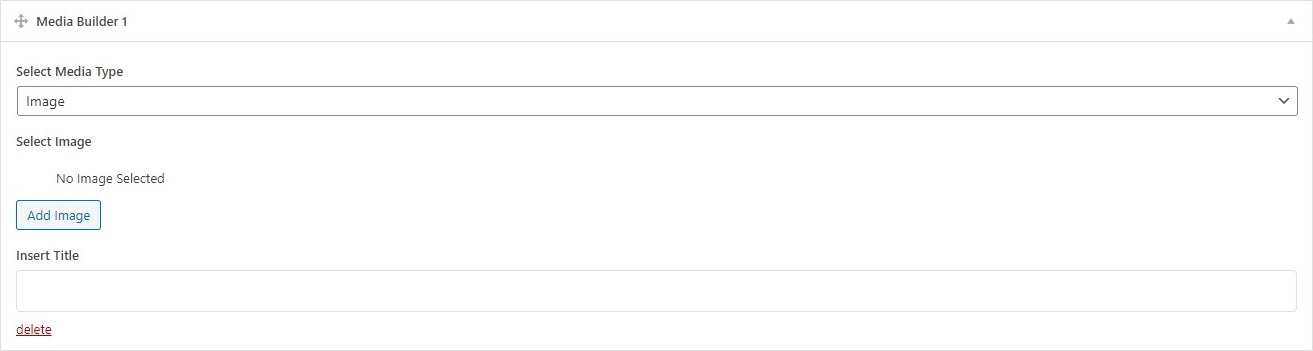
- Select Media Type
- Image

- Select Image
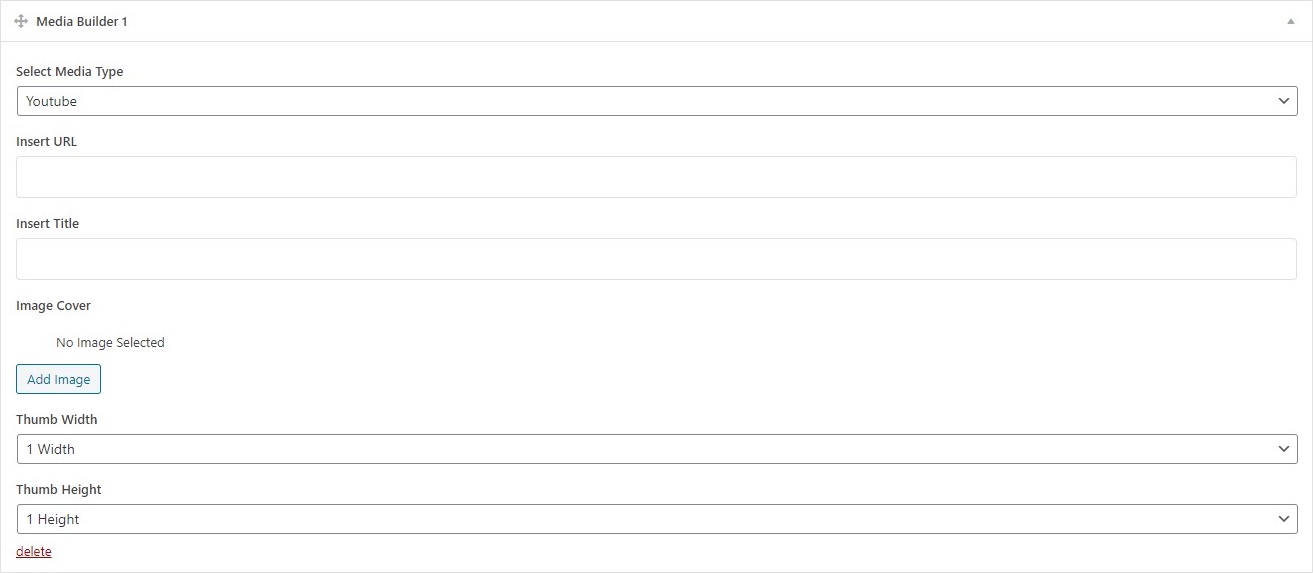
- Youtube

- Insert URL
- Insert Title
- Image Cover
- Thumb Width
- Thumb Height
- Vimeo

- Insert URL
- Insert Title
- Image Cover
- Thumb Width
- Thumb Height
- Soundcloud

- Insert URL
- Insert Title
- Image Cover
- Thumb Width
- Thumb Height
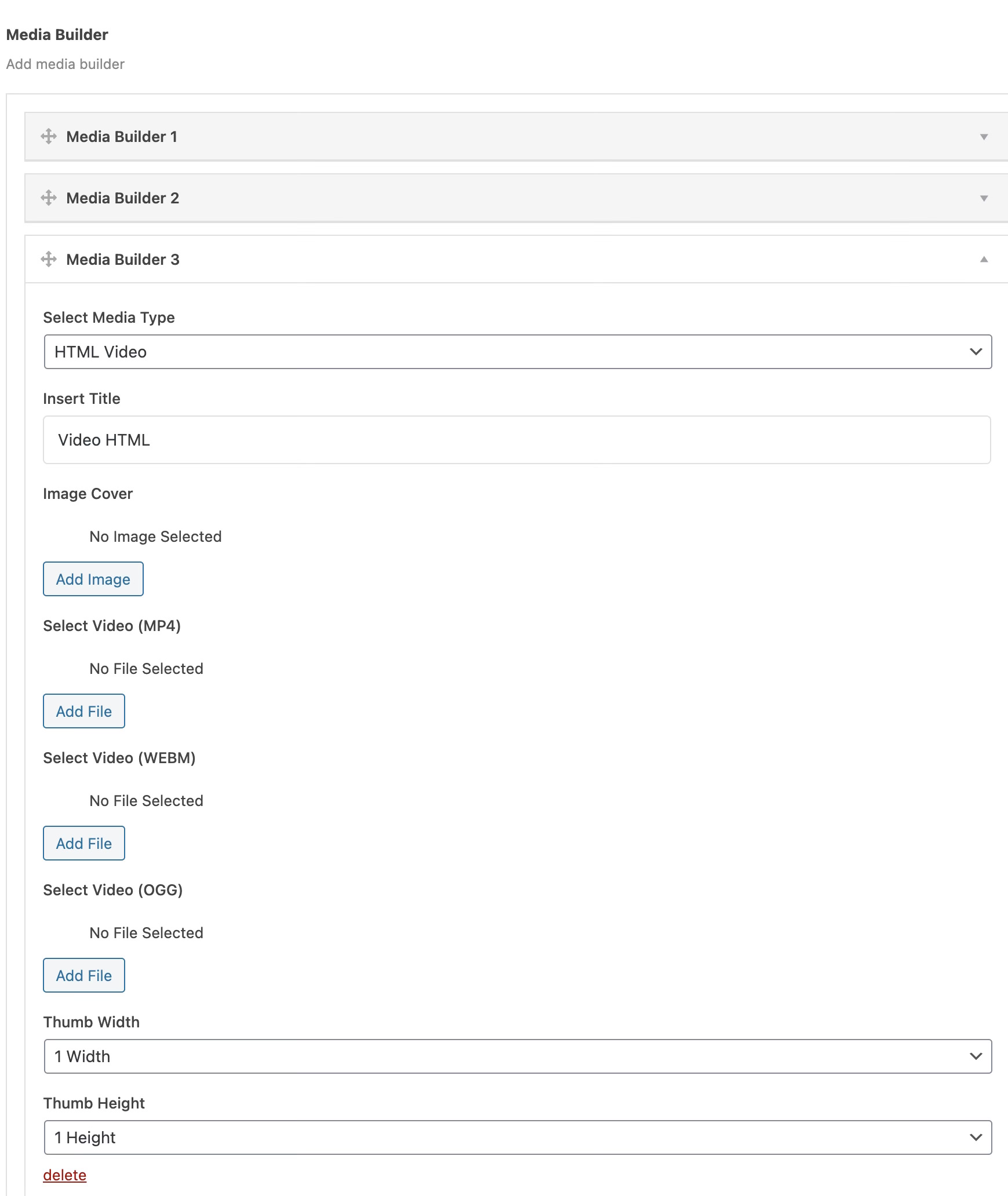
- HTML Video

- Insert Title
- Image Cover
- Select Video MP4
- Select Video WEBM
- Select Video OGG
- Thumb Width
- Thumb Height
- Image
- Select Media Type
- Media Builder: You can use this option to insert your portfolio Image, YouTube Video, Vimeo, SoundCloud and HTML 5 Video that referring to your portfolio item.
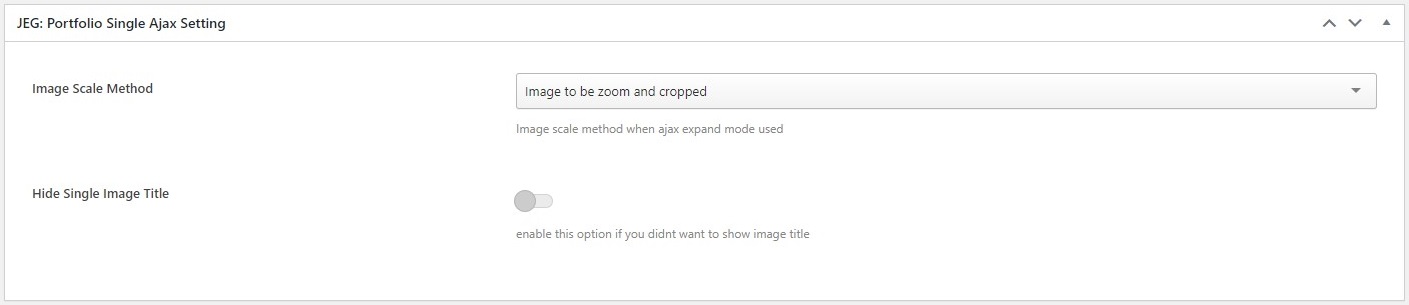
- JEG: Portfolio Single Ajax Setting

- Image Scale Method: You can choose 2 type of Scale Method that we provide for your portfolio image on Single Portfolio Item.
- Image to be zoom and cropped
- Image always fits the screen
- Hide Single Image Title: Enable this option if you want to hide the title of single image.
- Image Scale Method: You can choose 2 type of Scale Method that we provide for your portfolio image on Single Portfolio Item.
- JEG: Portfolio Side Content Setting

- Loaded Image Count: Your image will load step by step based on amount of this option.
- Swith Content Position to Left: Use left content position.
- Gallery Layout Type: Choose one of 3 type media gallery layout that you want to use.
- Normal Layout
- Masonry Layout
- Justified Layout
- Gallery Item Width: On this option you will be able to set default width of your media gallery item.
- Gallery Item Height Dimension: On this option you will be able to set default height of your media gallery item only if you’re using Normal Layout.
- Gallery Expand Script: Choose one of 2 type Gallery Expand Script for your media gallery item when user click the image thumbnail.
- Magnific
- Swipe Box (doesn’t work with HTML 5 Video)
- Gallery Load Animation Style: Choose one of 6 type animation load style for your media gallery item.
- Normal
- Fade
- Sequence Fade
- Up Fade
- Sequence Up Fade
- Random Fade
- Use Portfolio Margin: Enable this option if you want to have margin on each image thumbnail.
- Margin Size: Set portfolio margin
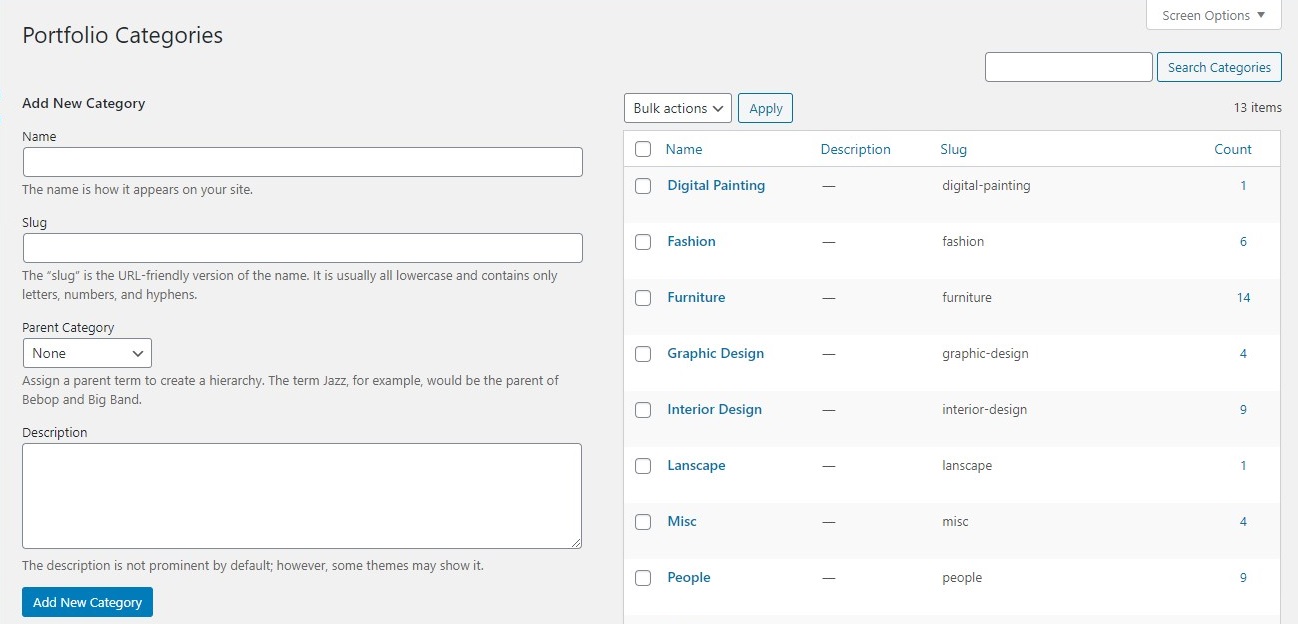
3. Portfolio Category
To create a portfolio post categories, go to WP Dashboard → Portfolio → Portfolio Categories, then input the name of the new category and Add New Category.

Created in Denpasar, Bali by Jegtheme. 2025