There are a few things that we will explain to you on this section :
- Epic News Element – Module
- Epic News Element – Hero
- Epic News Element – Carousel
- Epic News Element – Element
- Epic News Element – Slider
1. Epic News Element- Module
As you can see on the image below, on Epic News Element – Module group tab we provide several Elementor elements that you can use.
Please check the following explanation below about Elementor element on Epic News Element – Module group tab :
General Option of Epic News Element – Module Block
Header Tab
- Title
Insert text for the main title of module block. - Second Title
Insert text for the secondary title of module block. - Title URL
Insert URL link for the title of module block. - Header Type
Choose header type for module block. - Header Background
Set the background color of the header module block. Please note, this option may not work on certain header type. - Header Text Color
Set the text color of header module block. Please note, this option may not work on certain header type.
Header Filter Tab
- Category
Add category filter for header module block. - Author
Add author filter for header module block. - Tags
Add tag filter for header module block. - Default Text
Insert text for first filter item of heading filter.
Content Filter Tab
- Include Post Type
Choose post type for the content of module block. - Number of Post
Set number of post for content module block. - Post Offset
Set number of post offset (start of content) of module block. - Include into Unique Content Group
Choose unique content option, and this module will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for content module block. It can be done firstly by searching post id by inputting title, then clicking the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for content module block. It can be done firstly by searching post id by inputting title, then clicking the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for content module block. - Exclude Category
Exclude which post category that you don’t want to show for content module block. - Author
Choose which post author that you want to show for content module block. - Include Tags
Include which post tags that you want to show for content module block. - Exclude Tags
Exclude which post tags that you don’t want to show for content module block. - Sort By
Choose sorting method for the content of module block.
Content Setting Tab
- Content Date Format
Choose date format for the content of the module block. - Custom Date Format
Set custom date format for the content of module block. Please note, this option will appear and work if you choose Custom Format on Content Date Format option above. - Excerpt Length
Set the number of word length for post excerpt.
Pagination Tab
- Choose Pagination Mode
Choose pagination mode for module block. - Pagination Post
Set the number of posts to load during pagination request. Please note, this option will appear and work if you’re not choose No Pagination on Choose Pagination Mode option above. - Auto Load Limit
Set the limit of autoload when scrolling. Set to zero (0) to always load until end of content. Please note, this option will appear and work if you’re not choose Auto Load on Scroll on Choose Pagination Mode option above.
Design Tab
- Enable Boxed
This option will turn the module into boxed. - Enable Shadow
This option will turn the module into boxed with shadow. -
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose the width of the column you want to use on this block. 1 Block represents 4 column. - CSS Box
Set CSS attribute for the module.
2. Epic News Element – Hero
As you can see on the image below, on Epic News Element – Hero group tab we provide several Elementor elements that you can use.
Please check the following explanation below about Elementor element on Epic News Element – Hero group tab :
General Option of Epic News Element – Hero Block
Hero Setting Tab
- Hero Margin
Set the margin for each hero item. Please note, this option not available for Epic News Element – Hero 14. - Hero Style
Choose the style for the current hero. Please note, this option not available for Epic News Element – Hero 14. - Choose Date Format
Choose date format for the content of slider. - Custom Date Format
Set custom date format for the content of slider. Please note, this option will appear and work if you choose Custom Format on Choose Date Format option above.
Content Filter Tab
- Include Post Type
Choose post type for the content of hero block. - Number of Post
Set number of post for content hero block. - Post Offset
Set number of post offset (start of content) of hero block. - Include into Unique Content Group
Choose unique content option, and this hero will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for content hero block. It can be done firstly by searching post id by inputting title, then clicking the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for content hero block. It can be done firstly by searching post id by inputting title, then clicking the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for content hero block. - Exclude Category
Exclude which post category that you don’t want to show for content hero block. - Author
Choose which post author that you want to show for content hero block. - Include Tags
Include which post tags that you want to show for content hero block. - Exclude Tags
Exclude which post tags that you don’t want to show for content hero block. - Sort By
Choose sorting method for the content of hero block.
Hero Design Tab
- Hero Height on Desktop
Set height on pixel in px for desktop, leave empty to use default number. - Hero Height on 1024px Width Screen
Set height on pixel in px for 1024px width screen, leave empty to use default number. - Hero Height on 768px Width Screen
Set height on pixel in px for 768px width screen, leave empty to use default number. - Hero Height on 667px Width Screen
Set height on pixel in px for 667px width screen, leave empty to use default number. - Hero Height on 568px Width Screen
Set height on pixel in px for 568px width screen, leave empty to use default number. - Hero Height on 480px Width Screen
Set height on pixel in px for 480px width screen, leave empty to use default number.
Hero Slider
-
Hero SliderCheck this option to enable the Hero Slider.
- Slider Autoplay
Check this option to enable autoplay Hero slider. Please note, this option will appear and work if you enable Hero Slider option above - Autoplay delay
Set your autoplay delay (in millisecond). Please note, this option will appear and work if you enable autoplay slider option above - Slider Item
Set number of items of hero slider.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Block / Column Width
Please choose width of the column you want to use on this hero block. 1 Block represents 4 column. - CSS Box
Set CSS attribute for Hero.
3. Epic News Element – Carousel
As you can see on the image below, on Epic News Element – Carousel group tab we provide several Elementor element that you can use.
Please check the following explanation below about Elementor element on Epic News Element – Carousel group tab :
General Option of Epic News Element – Carousel
General Tab
- Show Nav
Check this option to show navigation on the carousel. - Number of Items
Set number of carousel item to show on each slide. - Item Margin
Set the margin for each slider item. - Enable Autoplay
Check this option to enable autoplay slider. - Autoplay Delay
Set autoplay delay of slider in mili second. Please note, this option will appear and work if you enable autoplay slider option above. - Choose Date Format
Choose date format for the content of slider. - Custom Date Format
Set custom date format for the content of slider. Please note, this option will appear and work if you choose Custom Format on Choose Date Format option above.
Content Filter Tab
- Include Post Type
Choose post type for the content of carousel. - Number of Post
Set number of post for the content carousel. - Post Offset
Set number of post offset (start of content) of the carousel. - Include into Unique Content Group
Choose unique content option, and this carousel will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for the content carousel. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for the content carousel. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for the content carousel. - Exclude Category
Exclude which post category that you don’t want to show for the content carousel. - Author
Choose which post author that you want to show for the content carousel. - Include Tags
Include which post tags that you want to show for the content carousel. - Exclude Tags
Exclude which post tags that you don’t want to show for the content carousel. - Sort By
Choose sorting method for the content of the carousel.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra class name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose the width of the column you want to use on this carousel. 1 Block represents 4 column. - CSS Box
Set CSS attribute for the carousel.
4. Epic News Element – Element
As you can see on the image below, on Epic News Element – Element group tab we provide several Elementor elements that you can use to optimize your website’s look.
Please check the following explanation below about Elementor element on Epic News Element – Element group tab :
Epic News Element – Ads Block
General Tab
- Ads Type
Choose ads type that you want to use. - [Image Ads] Ads Image
Choose an image for image ads. - [Image Ads] Ads Image Link
Insert URL link for image ads. - [Image Ads] Image Alternate Text
Insert alternate text for image ads. - [Image Ads] Open New Tab
Check this option to open the page in new tab when image ads clicked. - [Google Ads] Publisher ID
Insert data-ad-client / google_ad_client content. - [Google Ads] Ads Slot ID
Insert data-ad-slot / google_ad_slot content. - [Google Ads] Desktop Ads Size
Choose ads size to show on desktop. - [Google Ads] Tab Ads Size
Choose ads size to show on tablet. - [Google Ads] Phone Ads Size
Choose ads size to show on phone. - [Script Code] Ads Code
Insert ads script code.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra class name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose width of the column you want to use on this ads block. 1 Block represents 4 column. - CSS Box
Set css attributes for ads block.
Epic News Element – News Ticker
General Tab
- News Ticker Title
Insert the title for news ticker. - Choose Date Format
Choose date format for the content of news ticker. - Custom Date Format
Set custom date format for the content of news ticker. Please note, this option will appear and work if you choose Custom Format on Choose Date Format option above. - News Ticker Icon
Choose which font icon that is best to describe your news ticker. - Enable Autoplay
Check this option to enable autoplay news ticker. - Autoplay Delay
Set autoplay delay of news ticker in mili second. Please note, this option will appear and work if you enable autoplay slider option above. - Animation Direction
Choose news ticker animation direction. - News Ticker Title Background
Choose news ticker title background. If you leave it empty, default plugin scheme color will be used. - News Ticker Text Color
Choose news ticker title text color. If you leave it empty, default plugin scheme color will be used.
Content Filter Tab
- Include Post Type
Choose post type for the content of the news ticker. - Number of Post
Set number of post for the content of the news ticker. - Post Offset
Set number of post offset (start of content) of news ticker. - Include into Unique Content Group
If you choose unique content option, this news ticker will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for the content of the news ticker. It can be done firstly by searching post id by inputting title, then clicking the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for the content of news ticker. It can be done firstly by searching post id by inputting title, then clicking the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for the content of the news ticker. - Exclude Category
Exclude which post category that you don’t want to show for the content of news ticker. - Author
Choose which post author that you want to show for the content of the news ticker. - Include Tags
Include which post tags that you want to show for the content of news ticker. - Exclude Tags
Exclude which post tags that you don’t want to show for the content of news ticker. - Sort By
Choose the sorting method for the content of the news ticker.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra class name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose width of the column you want to use on this news ticker. 1 Block represents 4 column. - CSS Box
Set CSS attributes for news ticker.
Epic News Element – Header Module
General Tab
- Title
Insert text for the main title of the header module. - Second Title
Insert text for the secondary title of the header module. - Title URL
Insert URL link for the title of the header module. - Header Type
Choose a header type for the header module. - Header Align
Choose the alignment of the header module. - Header Background
Set the background color of the header module. Please note, this option may not work on certain header type. - Header Text Color
Set the text color of the header module. Please note, this option may not work on certain header type.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra class name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose width of the column you want to use on this header module. 1 Block represents 4 column. - CSS Box
Set CSS attributes for header module.
Epic News Element – YouTube / Vimeo Playlist
General Tab
- Video Playlist Layout
Choose video playlist layout. - Video Playlist Scheme
Choose video scheme color. - YouTube / Vimeo Video
Enter your youtube / Vimeo video separated by comma (Ex: https://www.youtube.com/watch?v=IvcE4o36cAo, https://vimeo.com/180337696).
Design Tab
-
Element IDAdd an ID to this Element.
- Extra class name
Add a class name and refer to it in custom CSS. - Block / Column Width
Please choose width of the column you want to use on this playlist block. 1 Block represents 4 column. - CSS Box
Set CSS attribute for this playlist block.
Epic News Element – Block Link
General Tab
- Title
Insert text for the main title of block link. - Second Title
Insert text for the secondary title of block link. - Title URL
Insert URL link for the title of block link. - Open New Tab
Check this option to open the link on a new tab. - Background Image
Choose an image for block background. - Use Video Background
Check this option to use video as block background. - YouTube Link
Add YouTube video link to use as video background.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra class name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose width of the column you want to use on this block. 1 Block represents 4 column. - CSS Box
Set CSS attribute for block link.
Epic News Element – Icon Link
General Tab
- Icon
Choose an icon for Icon link. - Title
Insert text for Icon link. - Subtitle
Insert description for Icon link. - Title URL
Insert URL link for the title of Icon link. - Open New Tab
Check this option to open link on a new tab.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Element Color Scheme
Choose the element color scheme for your element. - Block / Column Width
Please choose width of the column you want to use on this block. 1 Block represents 4 column. - CSS Box
Set CSS attribute for block link.
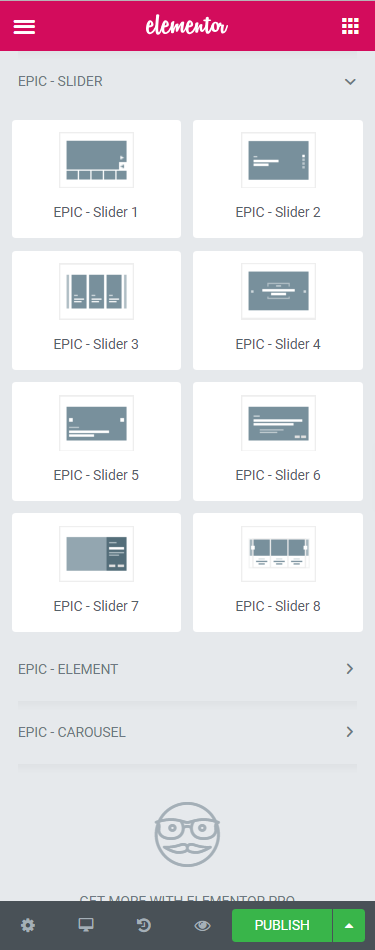
5. Epic News Element – Slider
As you can see on the image below, on Epic News Element – Slider group tab we provide several Elementor elements that you can use.
Please check the following explanation below about Elementor element on Epic News Element – Slider group tab :
Epic News Element – Slider 1 – 2
General Tab
- Enable Autoplay
Check this option to enable autoplay slider. - Autoplay Delay
Set autoplay delay of the slider in mili second. Please note, this option will appear and work if you enable auto play slider option above. - Choose Date Format
Choose date format for the content of slider. - Custom Date Format
Set custom date format for the content of slider. Please note, this option will appear and work if you choose Custom Format on Choose Date Format option above.
Content Filter Tab
- Include Post Type
Choose post type for the content of slider. - Number of Post
Set number of post for content slider. - Post Offset
Set number of post offset (start of content) of the slider. - Include into Unique Content Group
Choose unique content option, and this slider will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for content slider. - Exclude Category
Exclude which post category that you don’t want to show for content slider. - Author
Choose which post author that you want to show for content slider. - Include Tags
Include which post tags that you want to show for content slider. - Exclude Tags
Exclude which post tags that you don’t want to show for content slider. - Sort By
Choose sorting method for the content of slider.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Block / Column Width
Please choose the width of the column you want to use on this slider. 1 Block represents 4 column. - CSS Box
Set CSS attribute for the slider.
Epic News Element – Slider 3
General Tab
- Number of Column
Set number of carousel item column on each slide. - Enable Autoplay
Check this option to enable autoplay slider. - Autoplay Delay
Set autoplay delay of the slider in mili second. Please note, this option will appear and work if you enable autoplay slider option above. - Choose Date Format
Choose date format for the content of slider. - Custom Date Format
Set custom date format for the content of slider. Please note, this option will appear and work if you choose Custom Format on Choose Date Format option above.
Content Filter Tab
- Include Post Type
Choose post type for the content of slider. - Number of Post
Set number of post for content slider. - Post Offset
Set number of post offset (start of content) of the slider. - Include into Unique Content Group
Choose unique content option, and this slider will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for content slider. - Exclude Category
Exclude which post category that you don’t want to show for content slider. - Author
Choose which post author that you want to show for content slider. - Include Tags
Include which post tags that you want to show for content slider. - Exclude Tags
Exclude which post tags that you don’t want to show for content slider. - Sort By
Choose sorting method for the content of slider.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Block / Column Width
Please choose the width of the column you want to use on this slider. 1 Block represents 4 column. - CSS Box
Set CSS attribute for the slider.
Epic News Element – Slider 4
General Tab
- Enable Autoplay
Check this option to enable autoplay slider. - Use Full-Size Image
Check this option to enable full-size image instead of cropped version. - Autoplay Delay
Set autoplay delay of slider in mili second. Please note, this option will appear and work if you enable auto play slider option above. - Choose Date Format
Choose date format for the content of slider. - Custom Date Format
Set custom date format for the content of slider. Please note, this option will appear and work if you choose Custom Format on Choose Date Format option above.
Content Filter Tab
- Include Post Type
Choose post type for the content of slider. - Number of Post
Set number of post for content slider. - Post Offset
Set number of post offset (start of content) of the slider. - Include into Unique Content Group
Choose unique content option, and this slider will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for content slider. - Exclude Category
Exclude which post category that you don’t want to show for content slider. - Author
Choose which post author that you want to show for content slider. - Include Tags
Include which post tags that you want to show for content slider. - Exclude Tags
Exclude which post tags that you don’t want to show for content slider. - Sort By
Choose sorting method for the content of slider.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Block / Column Width
Please choose the width of the column you want to use on this slider. 1 Block represents 4 column. - CSS Box
Set CSS attribute for the slider.
Epic News Element – Slider Overlay
General Tab
- Enable Fullscreen
Check this option to enable full-screen slider. - Show Navigation
Check this option to show next and prev button to navigate slider. - Overlay Option
Choose overlay type that you want to use for the slider. - Normal Overlay Color
Set overlay color for the slider. Please note, this option will appear and work if you choose Normal Overlay on Overlay Option above.
Content Filter Tab
- Include Post Type
Choose post type for the content of slider. - Number of Post
Set number of post for content slider. - Post Offset
Set number of post offset (start of content) of the slider. - Include into Unique Content Group
Choose unique content option, and this slider will be included into unique content group. It won’t duplicate content across the group. Ajax loaded content won’t affect this unique content feature. - Include Post ID
Include post id that you want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Exclude Post ID
Exclude post id that you don’t want to show for content slider. It can be done firstly by searching post id by inputting title, then click the search result, and finally you will have your post id. You can also directly insert your post id, and click enter to add it on the list. - Include Category
Include which post category that you want to show for content slider. - Exclude Category
Exclude which post category that you don’t want to show for content slider. - Author
Choose which post author that you want to show for content slider. - Include Tags
Include which post tags that you want to show for content slider. - Exclude Tags
Exclude which post tags that you don’t want to show for content slider. - Sort By
Choose sorting method for the content of slider.
Design Tab
-
Element IDAdd an ID to this Element.
- Extra Class Name
Add a class name and refer to it in custom CSS. - Block / Column Width
Please choose the width of the column you want to use on this slider. 1 Block represents 4 column. - CSS Box
Set CSS attribute for the slider.