You can break your content into several pages to gain more clicks. With Epic Split Post, you will be able to split your content by heading tag. By using this feature on your post, it will increase page views and reduce the bounce rate of your site. We also provide several options, so your splitted content can be more interactive.
In this part, we will briefly guide you on how to use split post feature easily.
Right after you’ve done with the plugin activation, next you can set up the split post into a certain post. You can follow the instructions below :
- First, edit a certain post on your website.
- If you have selected a post, then at the bottom section you will notice Split Post metabox.
- After you turn on Enable Post Split option, split post options will occur.

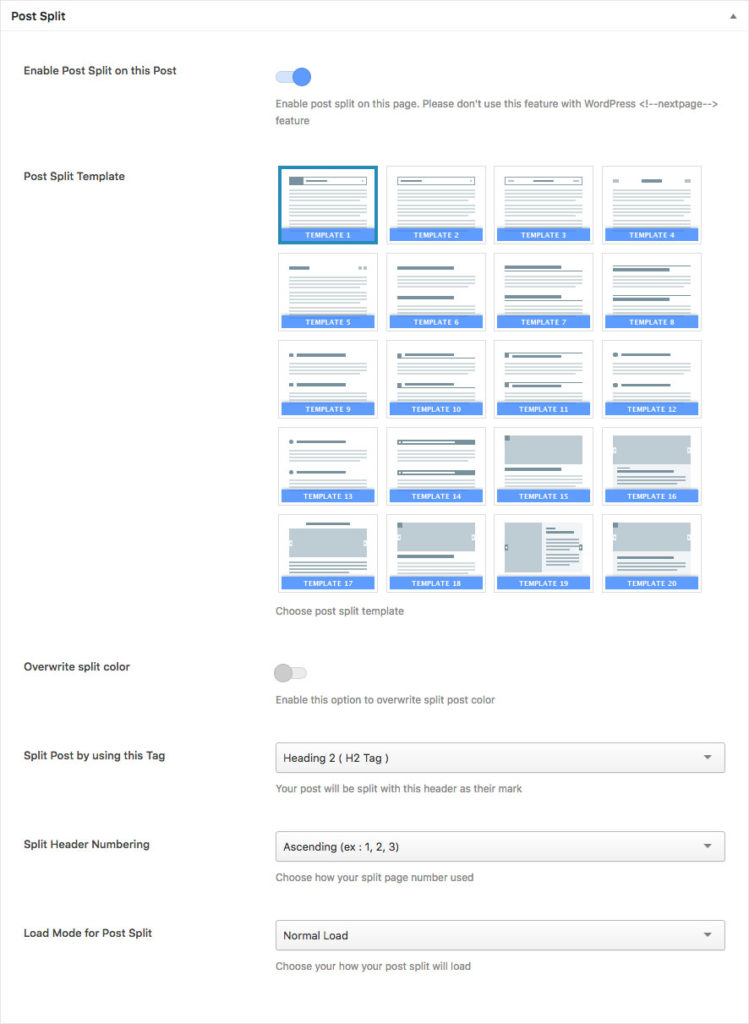
As you can see on the image above, you will notice there are several options that you need to set up.- Post Split Template
On this option, you can choose the split post template that you want to use. - Overwrite Split Color
When you enable this option, you will be able to overwrite the general split color option on the customizer. - Active Background Color
This option only occurs when you enable Overwrite Split Color option. Here you can set up the background color for the active split post item. - Active Navigation Text Color
This option only occurs when you enable Overwrite Split Color option. Here you can set up the navigation text color for the active split post item. - Split Post by using this Tag
On this option, you can choose which heading tag that you want to use as a split filter of the current post. - Split Header Numbering
On this option, you can choose the numbering type of split header. - Load Mode for Post Split
On this option, you can choose load more method for the split post.
- Post Split Template
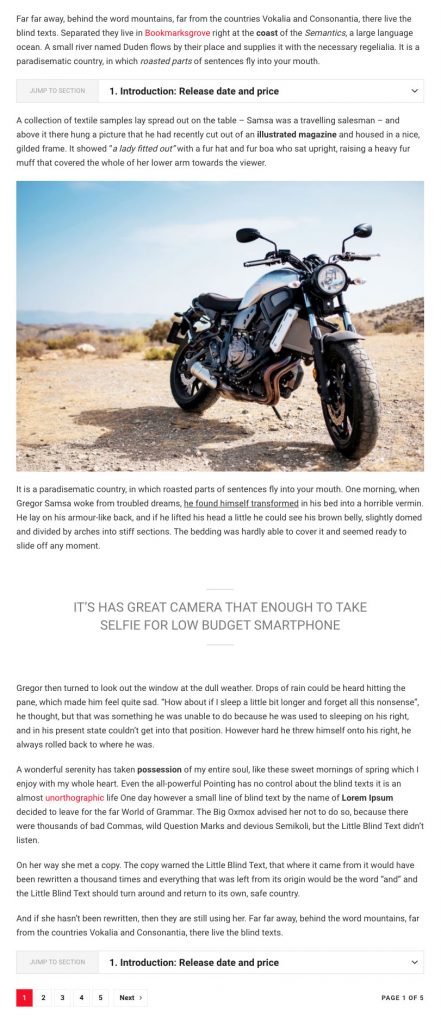
Split Post Preview
The following attached image is the preview of split post on a website.
Created in Denpasar, Bali by Jegtheme. 2025