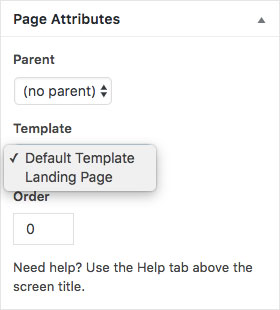
With JNews, you are provided by two kinds of page template which areDefault Template and Landing Page.
There are few things that we’ll explain to you on this section :
- Default Page Template
- Landing Page Template
- Choose Homepage
1. Default Page Template
Default Template is the original page template that is assigned when you create a new page. This template is a standard page template that comes from WordPress.
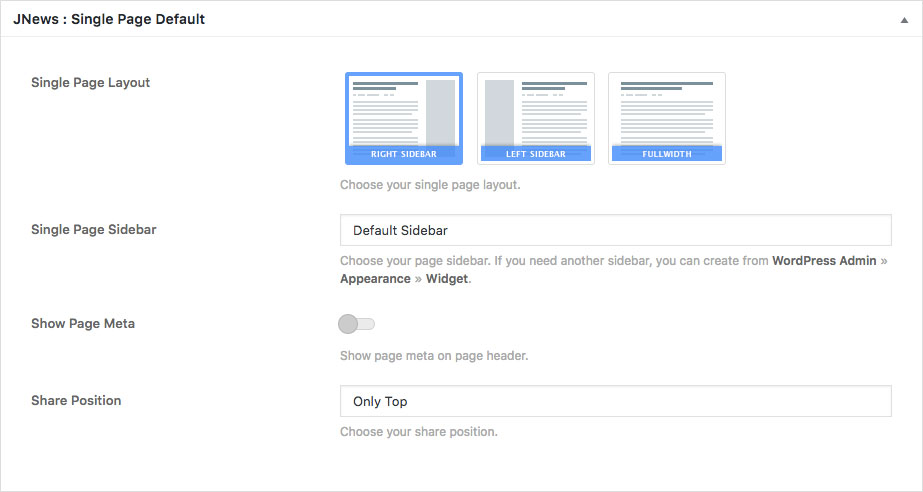
We also provide several options so that you can configure and customize your page. You can find the option list on the JNews : Single Page Layout metabox at the bottom page area.
Please check the following explanation about JNews : Single Page Layout below :
- Single Page Layout
Choose layout for the current page. - Single Page Sidebar
Choose page sidebar for the current page. Please note, this option will appear and work if you choose Right Sidebar or Left Sidebar on Single Page Layout option above. - Show Page Meta
Turn on this option to show page meta for the current page. - Share Position
Adjust the position of share button for the current page. - Float Share Style
Choose float share style for the current page. Please note, this option will appear and work if you choose Only Float or Float + Bottom on Share Position option above.
2. Landing Page Template
Landing Page is specific page template for landing page or homepage purpose. With this template you can create your landing page layout with Visual Composer backend editor or frontend editor.
You also can use JNews Element, JNews Module, JNews Hero, JNews Slider and JNews Carousel on your page. For more detail about Visual Composer element, you can follow this link.
On the landing page template, we also provide Page Loop feature. With this feature, you will be able to index your post into several pages (pagination).
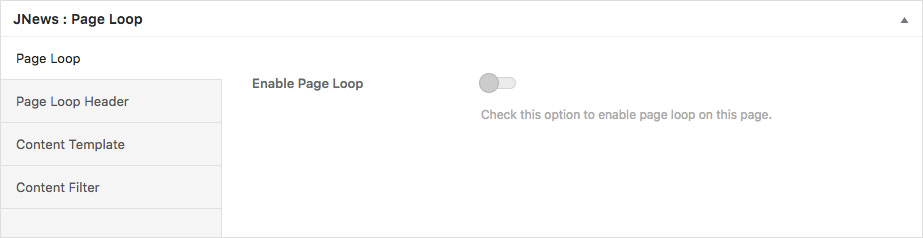
Not only that, we also provide filter option for your post, header option, and template option to customize your page loop looks. You can find the option list on the JNews : Page Loop metabox at the bottom page area.
Please check the following explanation about JNews : Page Loop below :
Page Loop :
- Enable Page Loop
Turn on this option to enable page loop for the current page.
Page Loop Header :
- First Header Title
Insert text for main title of header. - Second Title
Insert text for secondary title of the header. - Header Style
Choose header style of page loop. - Header Background
Set background color for header. Please note, this option may not work on certain header style. - Header Text Color
Set text color for header. Please note, this option may not work on certain header style.
Content Template :
- Page Loop Layout
Choose layout for page loop. - Page Loop Sidebar
Choose sidebar for page loop. Please note, this option will appear and work if you choose Right Sidebar or Left Sidebar on Page Loop Layout option above. - Page Loop Module Template
Choose module template for page loop post. - Excerpt Length
Set the word length of excerpt for page loop post. - Date Format for Content
Choose date format for post content of page loop. - Custom Date Format for Content
Insert custom date format for post content of page loop. Please note, this option will appear and work if you choose Custom Format on Date Format for Content option above.
For more detail about this format, please refer to Developer Codex. - Pagination Mode
Choose pagination mode for page loop. - Pagination Align
Choose pagination alignment for page loop. - Show Navigation Text
Turn on this option to show navigation text on page loop navigation. - Show Page Info
Turn on this option to show page info on page loop navigation.
Content Filter :
- Include Post ID
Choose post id that you want to include for post content on page loop. - Exclude Post ID
Choose post id that you want to exclude for post content on page loop. - Include Category
Choose post category that you want to include for post content on page loop. - Exclude Category
Choose post category that you want to exclude for post content on page loop. - Author
Choose post author that you want to show for post content on page loop. - Include Tags
Choose post tags that you want to include for post content on page loop. - Exclude Tags
Choose post tags that you want to exclude for post content on page loop. - Sort By
Choose sorting method of post content on page loop.
3. Choose Homepage
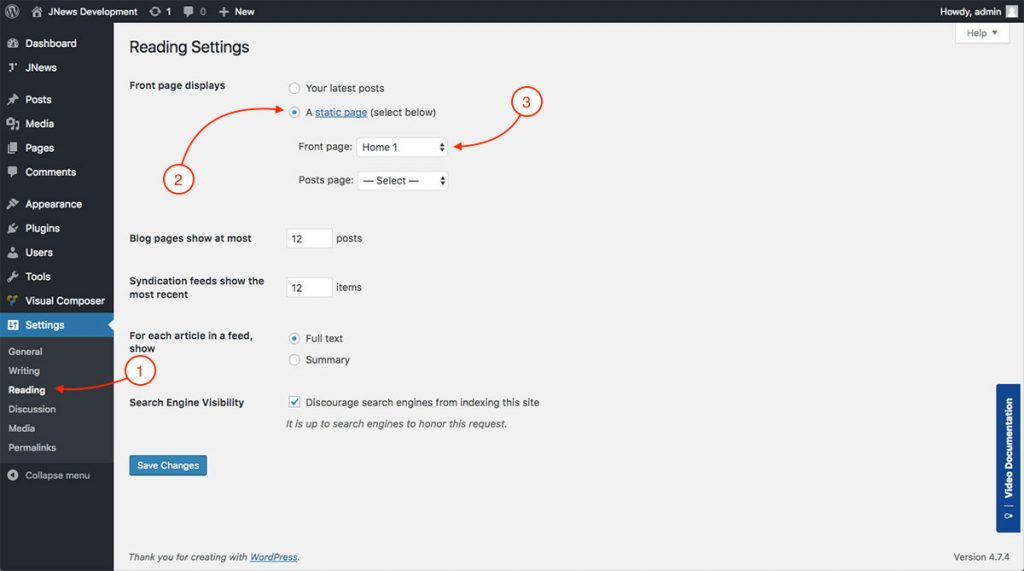
After creating page, you might want to set that page as Homepage of your website.
In this case, you can setup your homepage from WordPress Admin → Setting → Reading → Front page displays
Then select A static page option and after that you can choose a certain page as the Front page (Homepage) of your website .