JKIT – Client Logo A logo image slider. This time we will give you a tutorial using JKIT – Client Logo, as follows
The guide is separated into the sections below. Click on it to navigate to the designated section.
Activate JKIT – Client Logo
Before starting, please make sure the JKit button is already activated on Jeg Elementor Kit Dashboard ➞Elements
Adding JKit Icon Box to Page
to add a JKit Client Logo to your page you can open Elementor on your page after Elementor opened you can search for “Logo” on the sidebar and you can drag out the JKIT – Client Logo
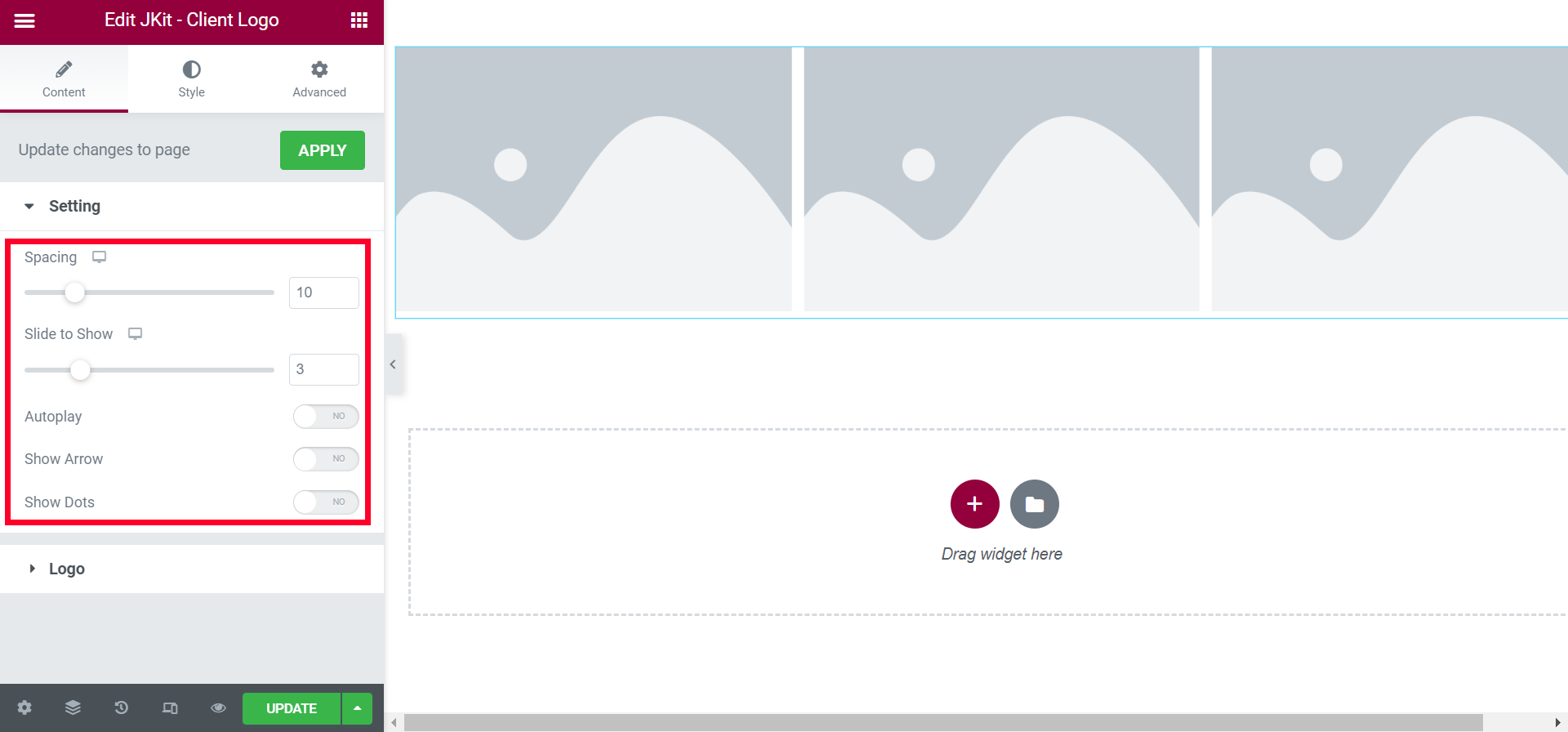
Content Setting
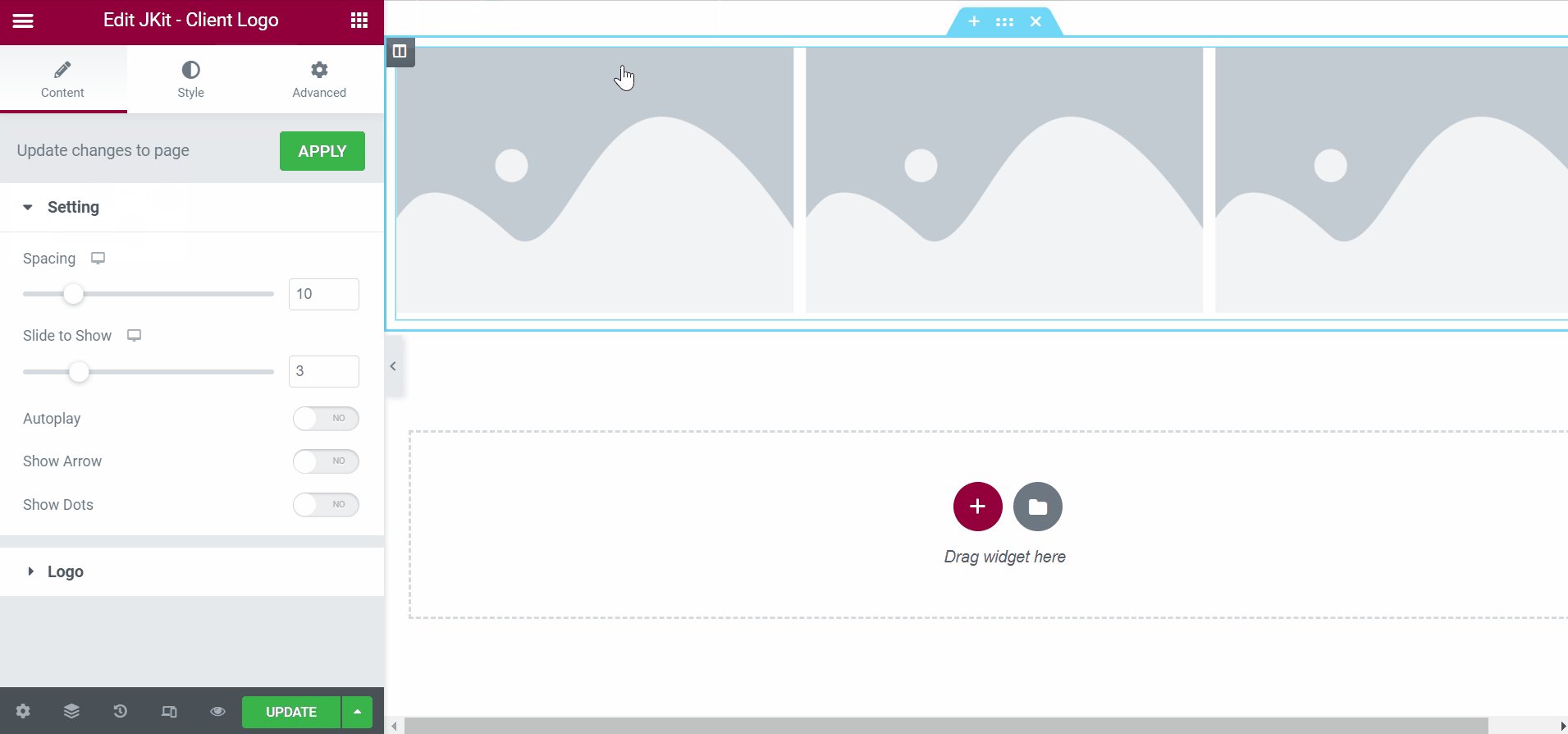
There are several options included in the Jkit Item Box content setting that you can adjust according to your need
- Spacing
provide spacing between images - Slide to Show
set the number of images displayed - Autoplay
activate autoplay mode - Show Arrow
activate Show Arrow mode - Show Dots
activate Show Dots mode
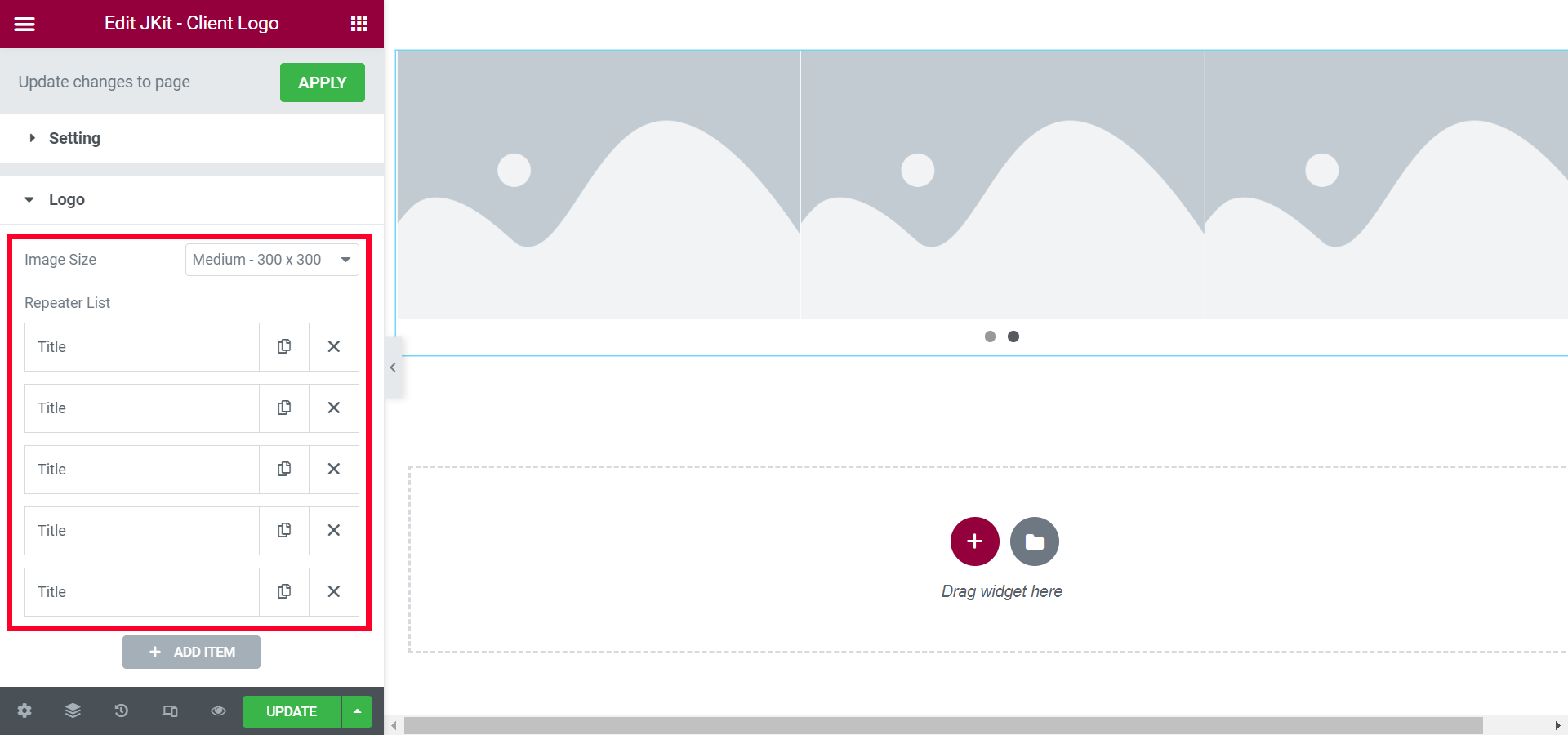
- Image Size
choose an image size - Reapeater List
to insert images and organize images
Style Setting
You can adjust the style of the button as you like, JKit button style settings are separated into several groups. Click on it to navigate to the designated group
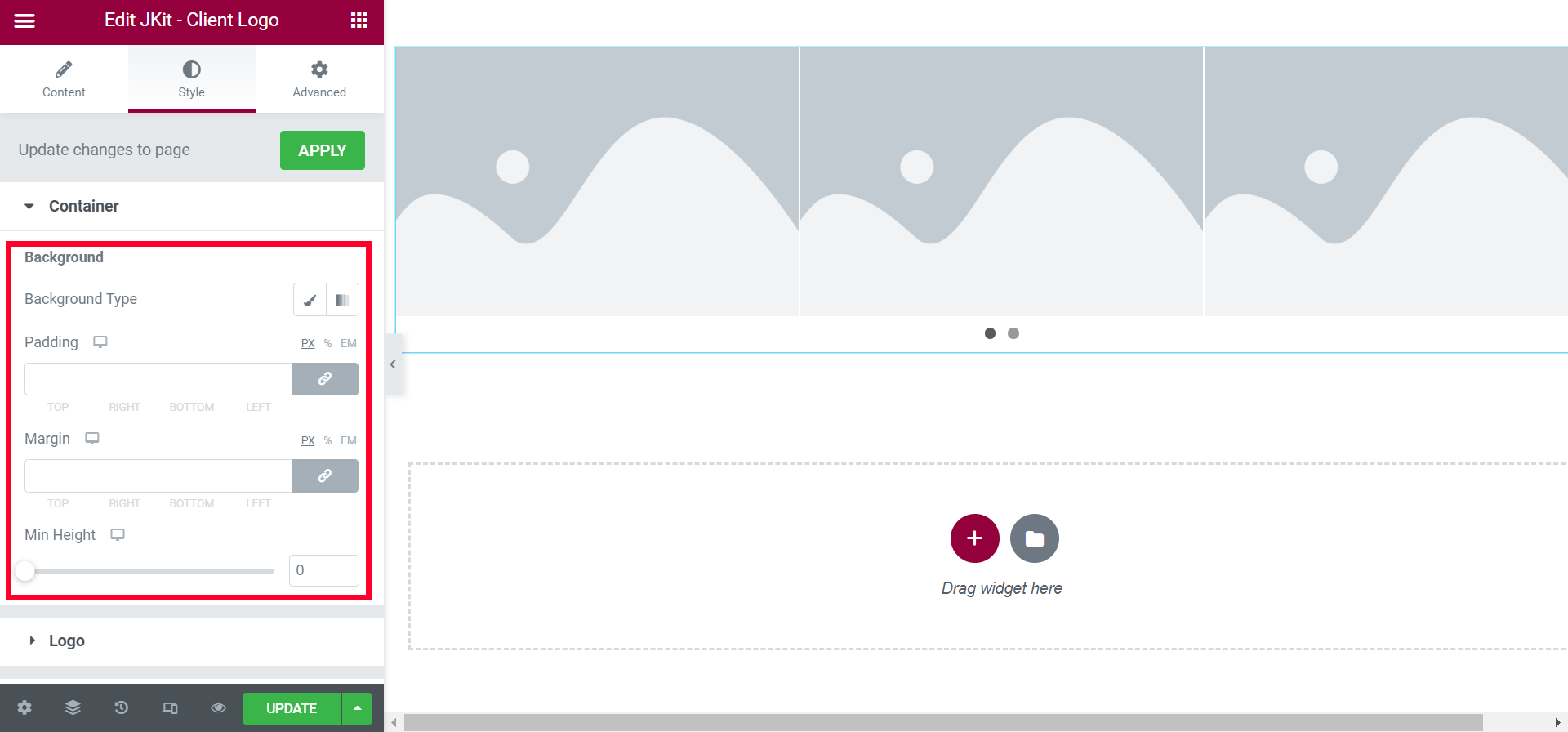
Container (#)
- Background Type
add background color - Padding
set the number of images displayed - Margin
activate autoplay mode - Min Height
activate Show Arrow mode
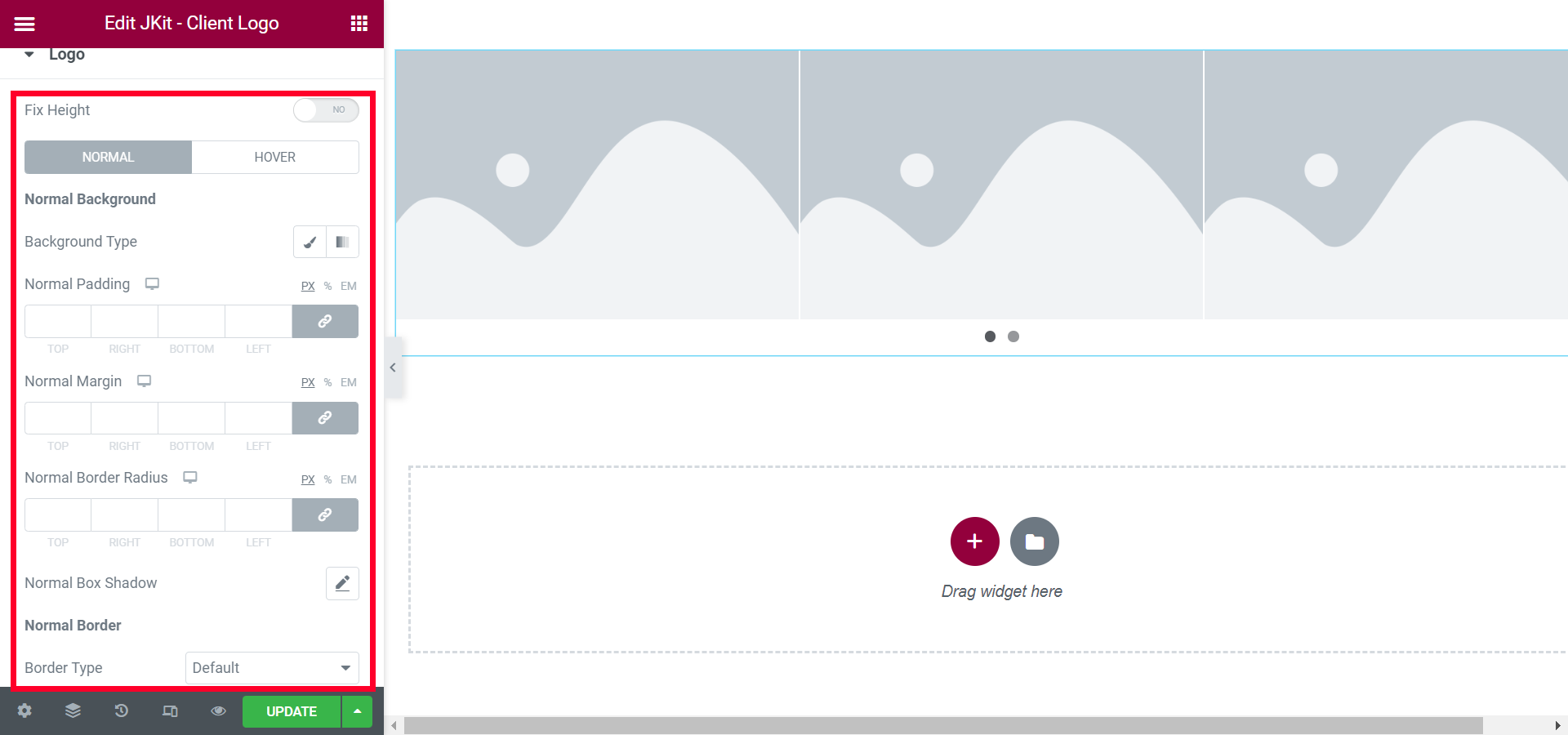
Logo (#)
- Fix Height
adjust the height of the image - Normal
-
- Fix Height
set the height of the content - Background Type
choose a background color - Normal Padding
empty space or space between one content and another. - Normal Margin
provide space around the content - Normal Border Radius
set all angles with a certain value - Normal Box Shadow
add a shadow effect - Border Type
add borders - Normal Opacity
set content transparency
- Fix Height
-
- Hover
-
-
- Background Type
choose a background color - Hover Padding
empty space or space between one content and another. - Hover Margin
provide space around the content - Hover Border Radius
set all angles with a certain value - Hover Box Shadow
add a shadow effect - Border Type
add borders - Hover Opacity
set content transparency
- Background Type
-
Arrow (#)
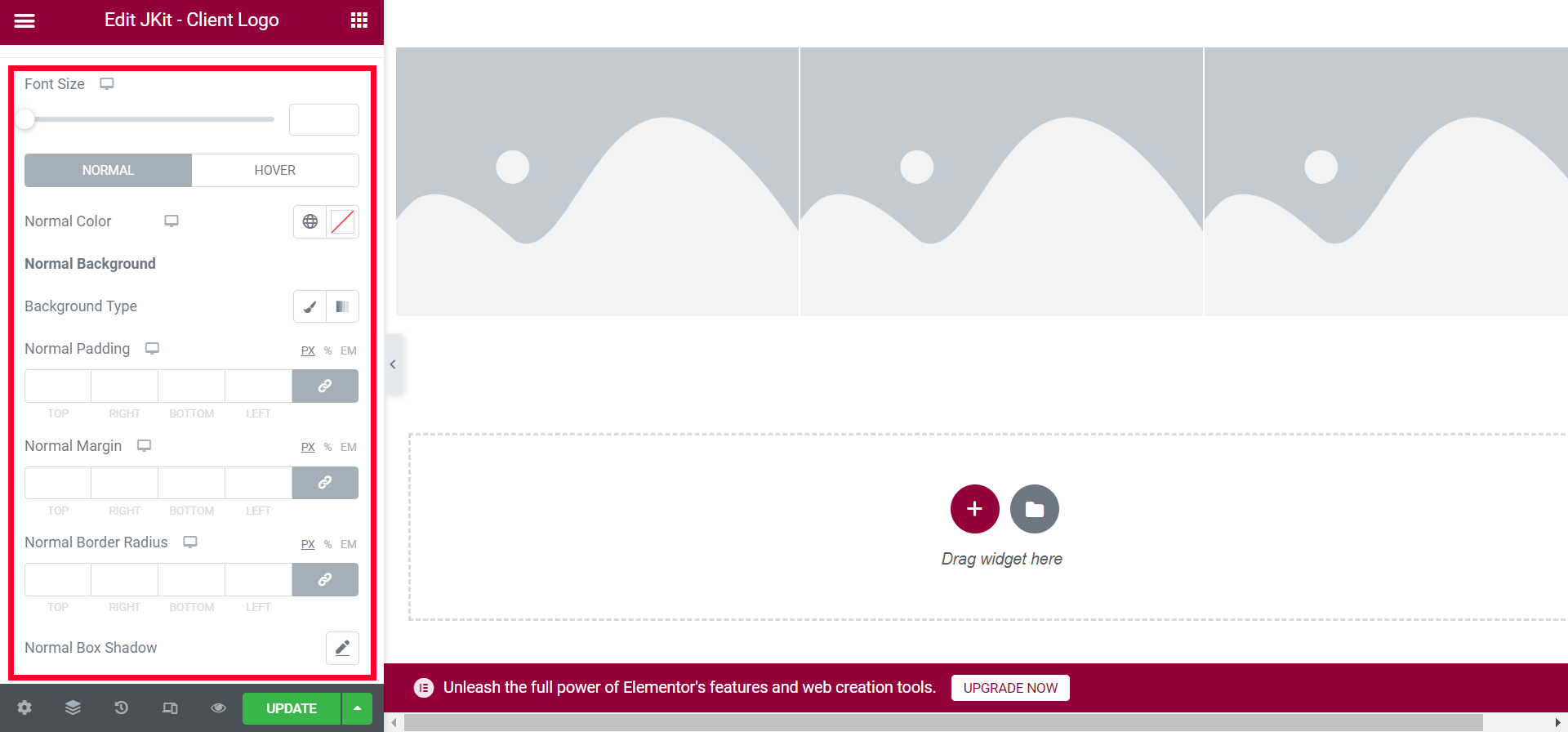
- Font Size
determine the size of the arrow icon - Normal
-
- Normal Color
choose a background color - Background Type
choose a background color - Normal Padding
empty space or space between one content and another. - Normal Margin
provide space around the content - Normal Border Radius
set all angles with a certain value - Normal Box Shadow
add a shadow effect - Border Type
add borders - Normal Opacity
set content transparency
- Normal Color
-
- Hover
-
-
- Hover Color
choose a background color - Background Type
choose a background color - Hover Padding
empty space or space between one content and another. - Hover Margin
provide space around the content - Hover Border Radius
set all angles with a certain value - Hover Box Shadow
add a shadow effect - Border Type
add borders - Hover Opacity
set content transparency
- Hover Color
-
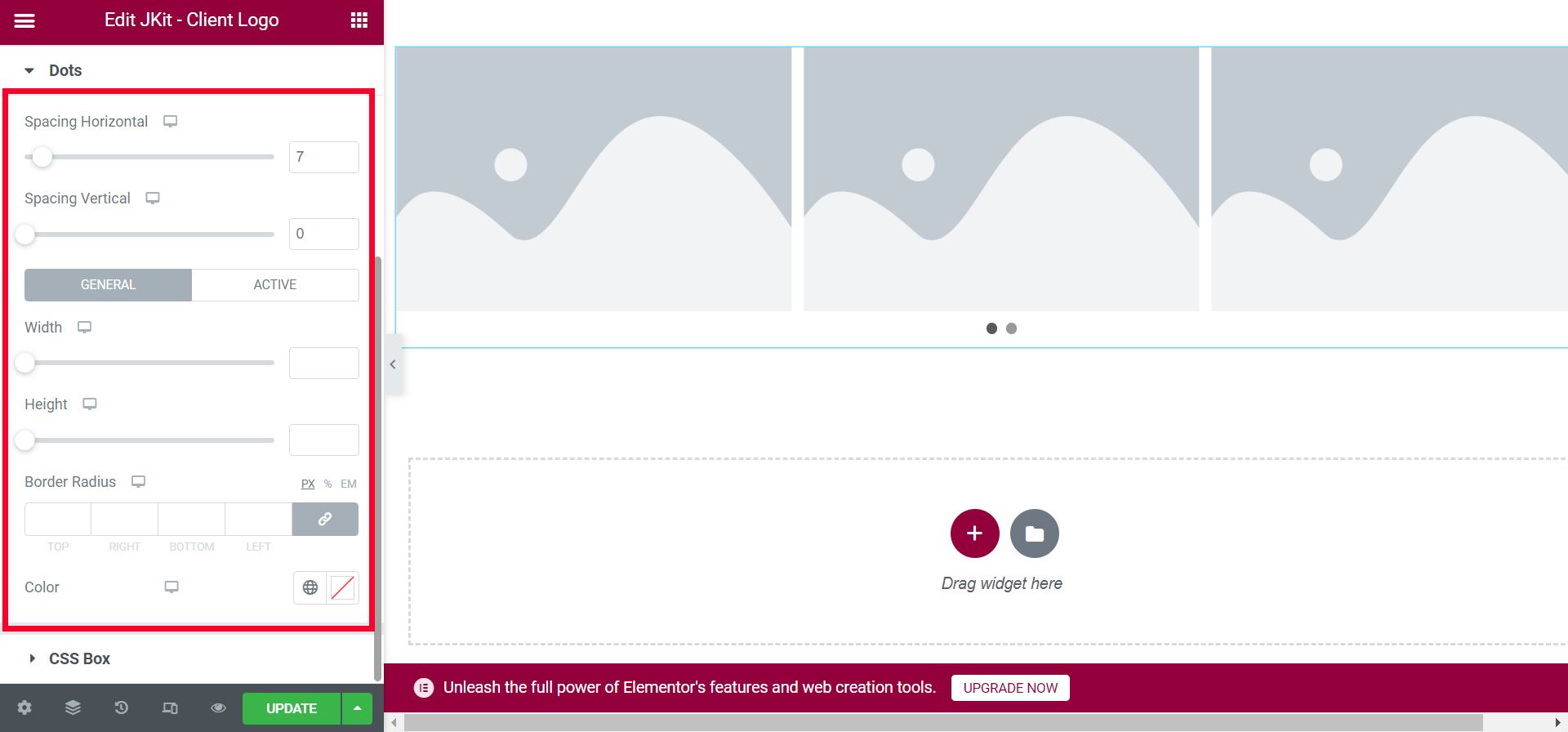
Dots (#)
- Spacing Horizontal
set the height of the content - Spacing Vertikal
choose a background color - General
-
- Width
set the size of the image with certain values - Height
set the height of the image - Border Radius
set all angles with a certain value - Color
choose a color
- Width
-
- Active
-
- Active Width
set the size of the image with certain values - Active Height
set the height of the image - Active Border Radius
set all angles with a certain value - Active Color
choose a color
- Active Width
-
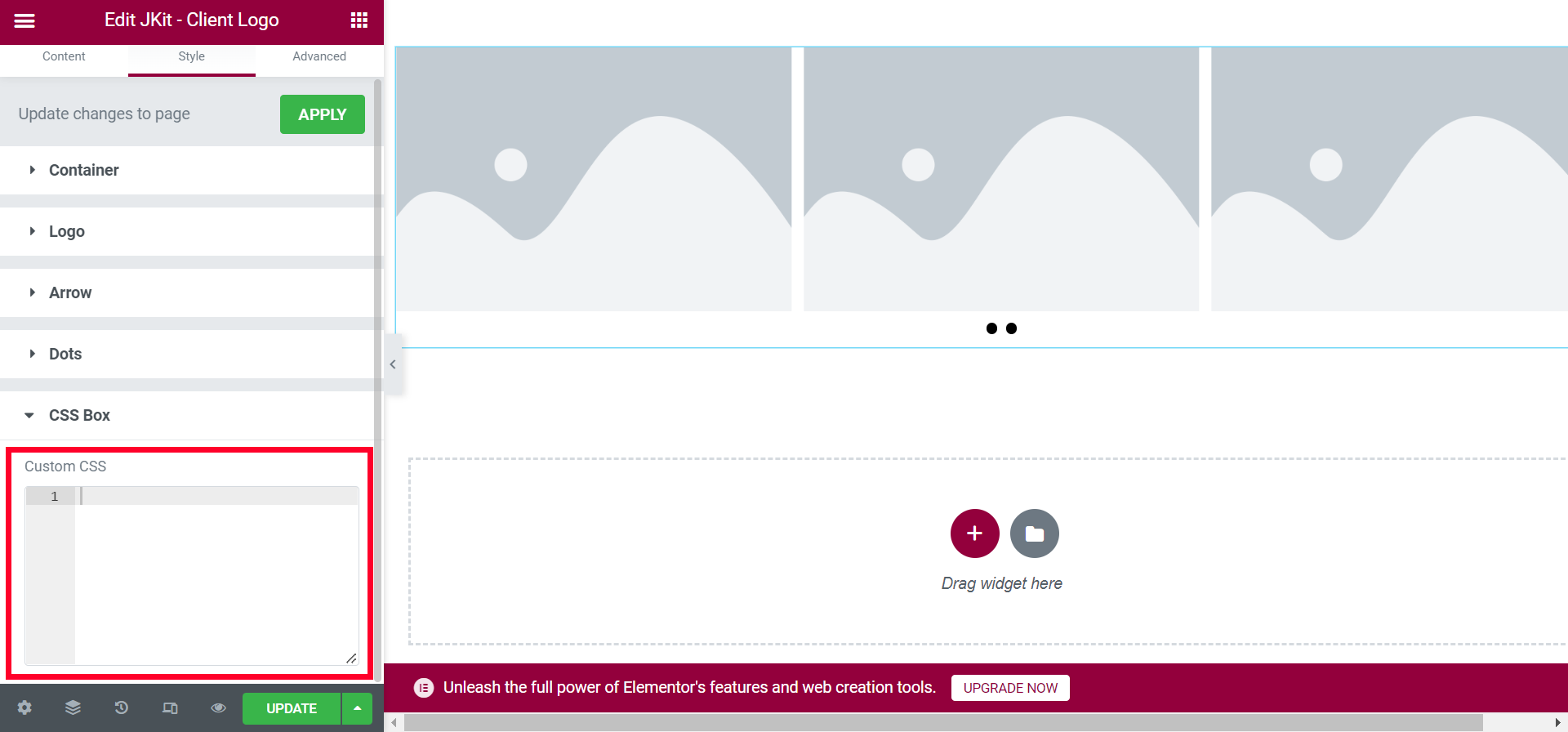
CSS BOX (#)
- Custom CSS
You can additional CSS on this box