The header and footer are essential components of your website.
The header typically contains your logo, navigation menu, and key contact details, while the footer often includes copyright information, additional links, and social media icons.
There are two ways to modify the header and footer:
- Directly from pages,
- From template editor
Modify Directly from Pages
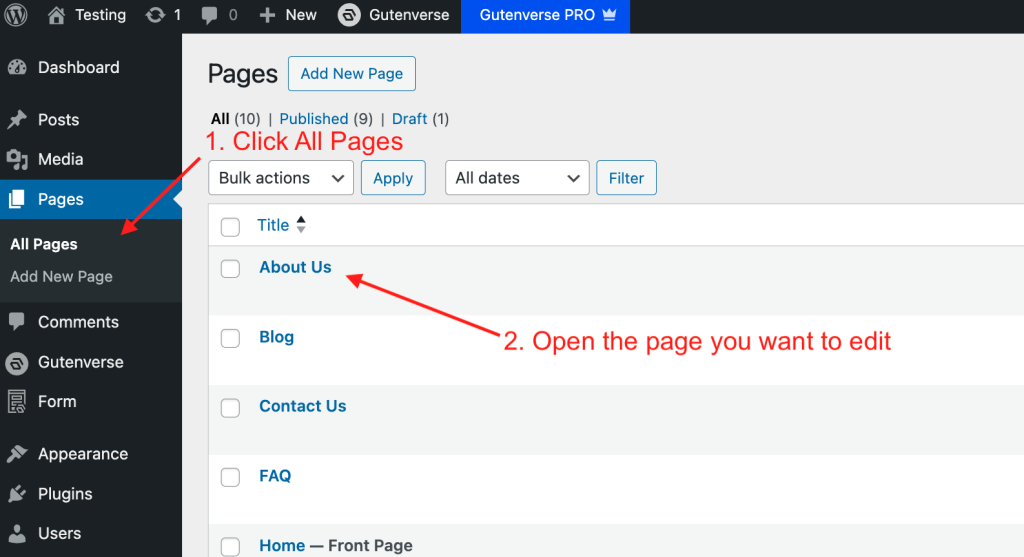
From the admin dashboard, go to Pages→All Pages and open any page you want to edit its header/footer.
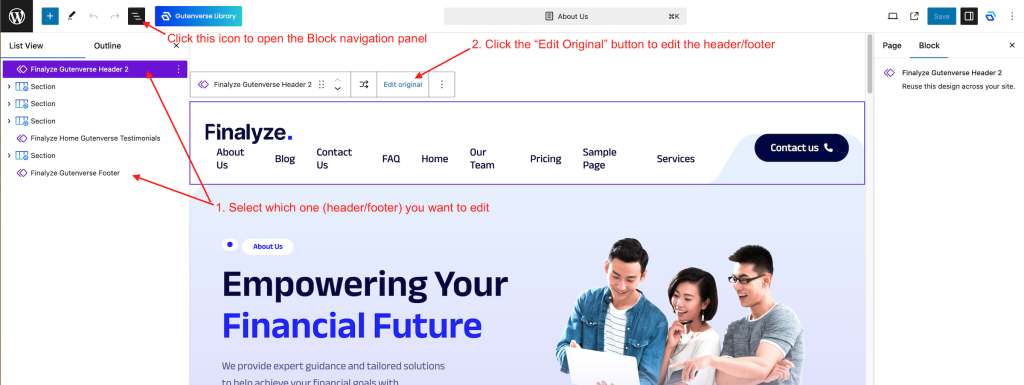
Inside the Page editor, click the ≡ icon to open the block navigation panel.
A left sidebar panel will appear, then select either the header block pattern or the footer block pattern (please check the image below).
After the block pattern is selected, click on the Edit Original button on the toolbar to edit the header/footer.
A pattern editor will open, and you can start editing the header/footer.
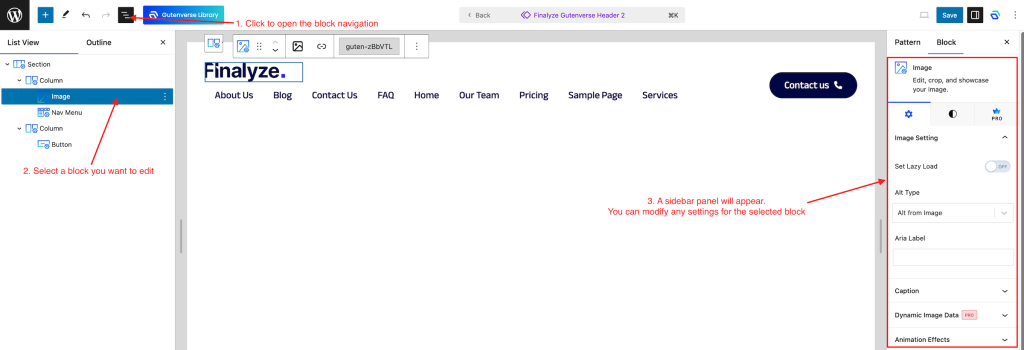
Click on the ≡ icon to open the block navigation menu.
Select the block you want to edit.
A sidebar panel will appear on the right and you can modify any settings for the selected block.
These changes will be reflected in all pages/templates that use that same header/footer.
Modify from Template Editor
Another way to modify the header/footer is through the template editor.
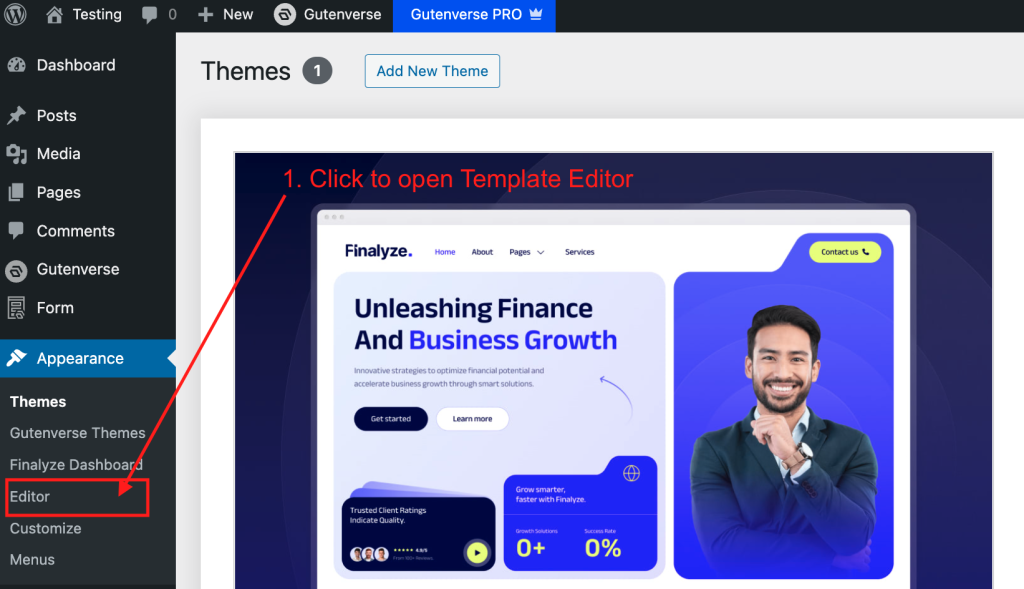
From the admin dashboard, go to Appearance→Editor.
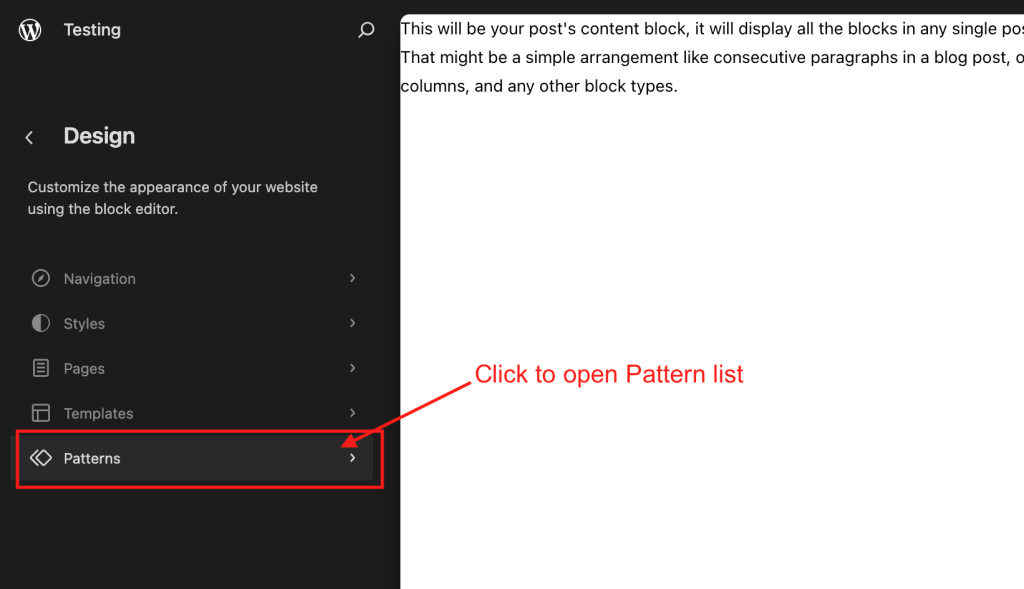
You will enter the template selection screen (please check the image below).
On the template selection screen, select the Patterns option.
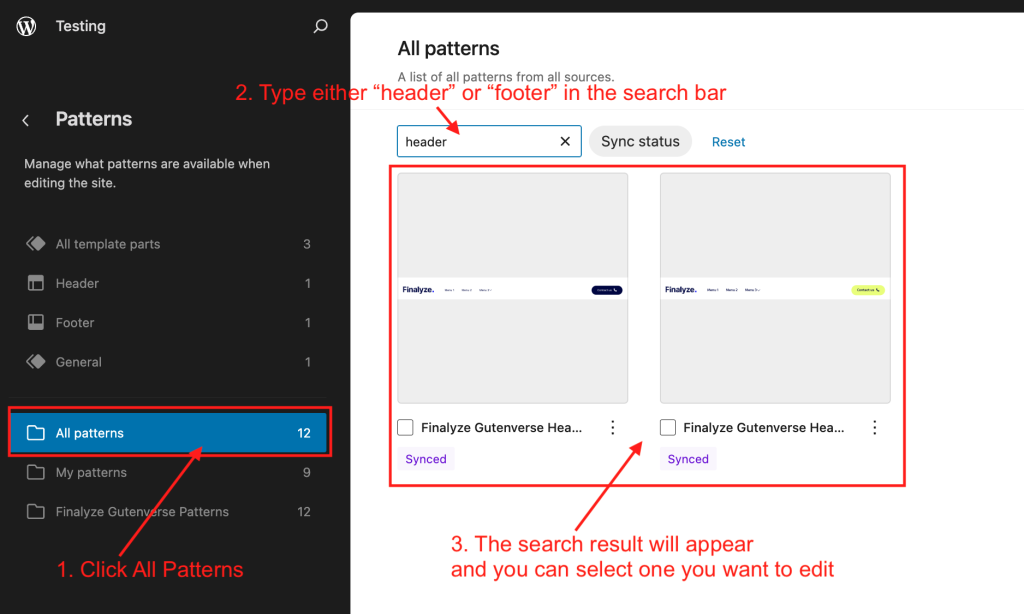
Then the screen will change, select “All Patterns” option.
Type “header” or “footer” in the search bar and the search result will appear.
Click on the one you want to edit.
A pattern editor will open, and you can start editing the header/footer.
Click on the ≡ icon to open the block navigation menu.
Select the block you want to edit.
A sidebar panel will appear on the right and you can modify any settings for the selected block.