Portfolio is one of main theme feature. You have alot option for portfolio that you can find on portfolio template page. This section will guide you to build your portfolio page.
Add Portfolio
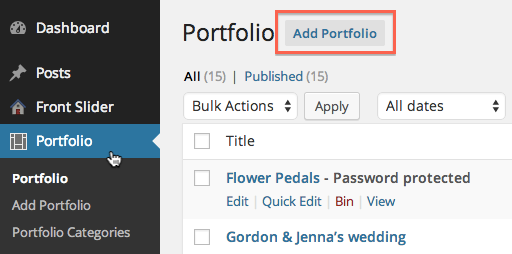
To add New Portfolio go to Portfolio » Add Portfolio

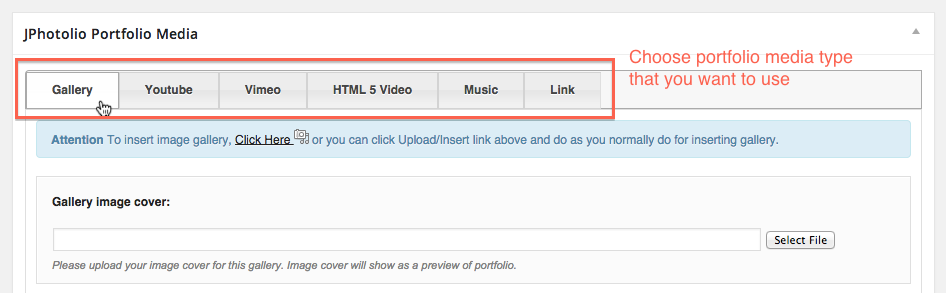
You will need to enter title of Portfolio, and enter content. Go to bottom of of page, you will find JPhotolio Portfolio Media Metabox. Here you can decide what type of portfolio you will set.

You will only show what you need to fill when you choose media type. After you’ve done click Publish to save your Portfolio.
Set initial like counter
You can find this option on add / edit portfolio page. Beside JPhotolio Portfolio Media

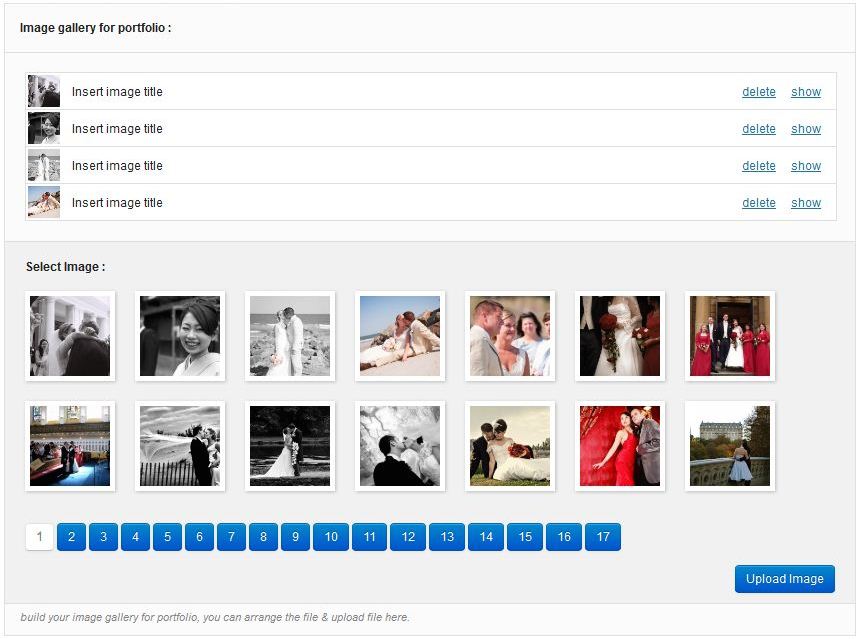
Create Portfolio Image Gallery
On version 2.0.0 we added some more feature to easier building portfolio. We build custom image chooser for portfolio. It will make easier for you to arrange your image right from your portfolio page.
You can find this the image gallery for portfolio when you adding / editing portfolio. On bottom of the page you will see image gallery for portfoio.
To use this portfolio, you will just simply click on image you have been upload. And if you need to change title / description for those image you will just need to click show to open full content.
But you can also still use old way to include image gallery by uploading to wordpress media gallery. If you are using old version of the themes (below 2.0.0) you don’t need to do anything, wordpress media gallery will still work fine. We will only use one of Portfolio image gallery or WordPress media uploader to show on portfolio gallery. Portfolio image gallery have the higher sequence of priority.
To add image gallery to your portfolio, you can follow this instruction below :
- Click Upload/Insert above content block.

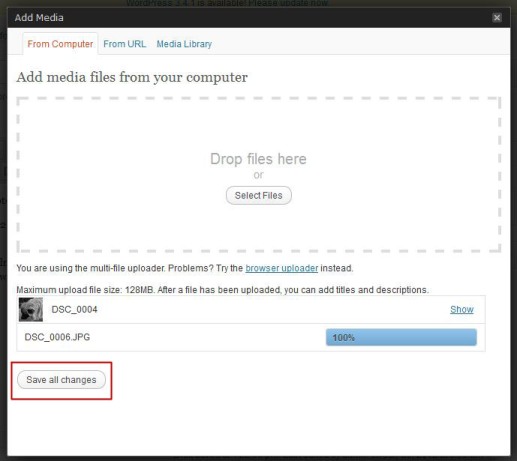
- Then Media window will show. Drag or choose file from your computer. After all file uploaded, click save change.

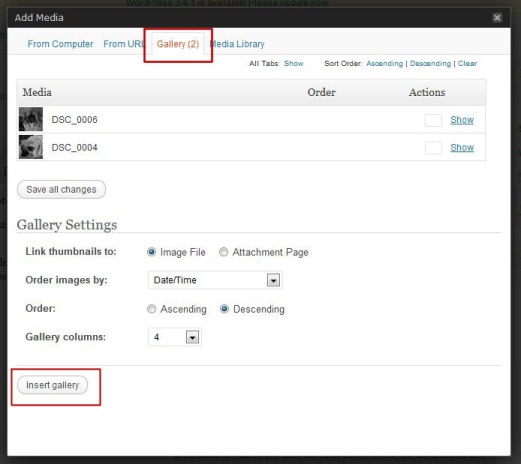
- On Top Media Window, will show Gallery tab. Click on those tab, than click insert gallery.

- Back to content post block, you will see gallery block inside content post block.

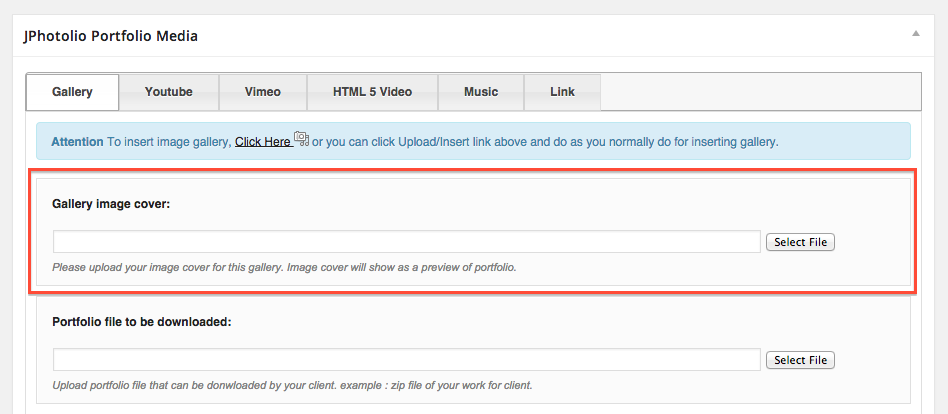
- On Jphotolio Portfolio Media click Gallery, You will need to add Image Cover

Media Uploader For more detail instruction How to use Media Uploader, please follow this link
Create Another Type Portfolio Type
Create another type portfolio like Youtube, Vimeo, HTML 5 Video, or Music basically same as creating Image Gallery Portfolio. You still will need to insert Image cover as preview of portfolio. And also you need to insert file / URL that corresponding with every type of portfolio.
Setup Page for Portfolio
To setup page for portfolio go to Page » Add New
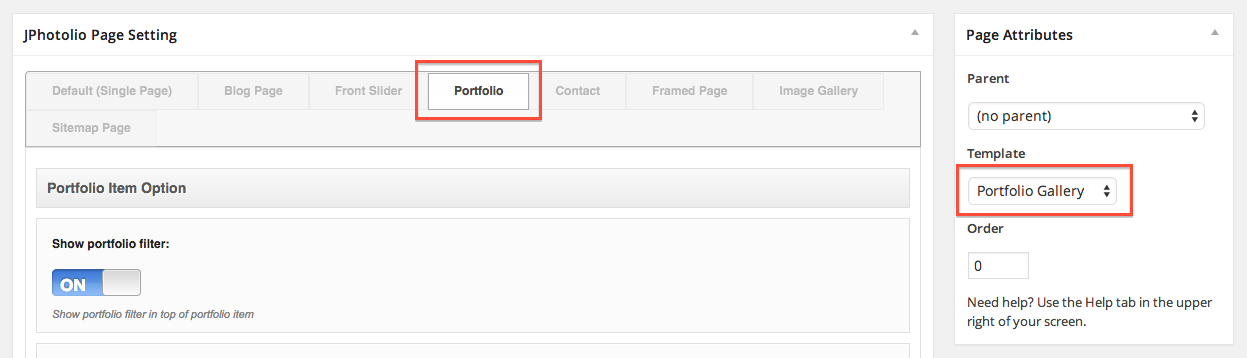
Then on Page Attributes Metabox » Template Option » Select Portfolio Gallery

JPhotolio Portfolio Page Option :
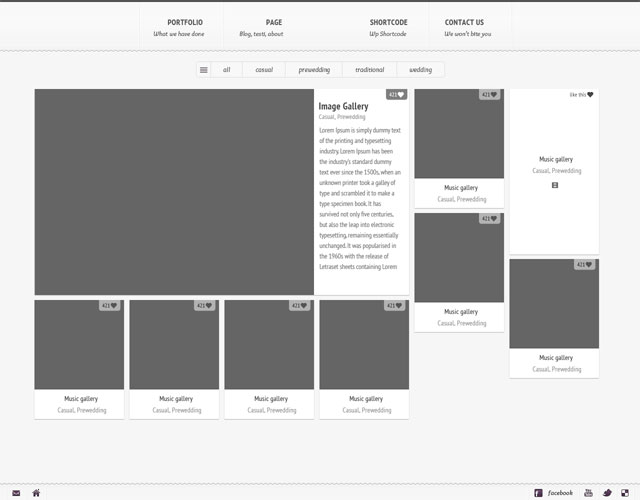
- Portfolio Item Layout : You can choose 2 portfolio item layout. Masonry is will look like pinterest gallery.
- Exclude portfolio category : You can exclude specific portfolio category here. If you have huge number of portfolio, you may decide to use this option to separate your portfolio into several page.
- Item Width : This option will control width of your portfolio item before expanded. This option will always needed even you choose masonry layout.
- Item Height : This option will control height of your portfolio item before expanded. This option only applicable if you choose normal layout.
- Item load transition : You have 7 Option of Item load transition. Normal transition is Seq Up Fade.
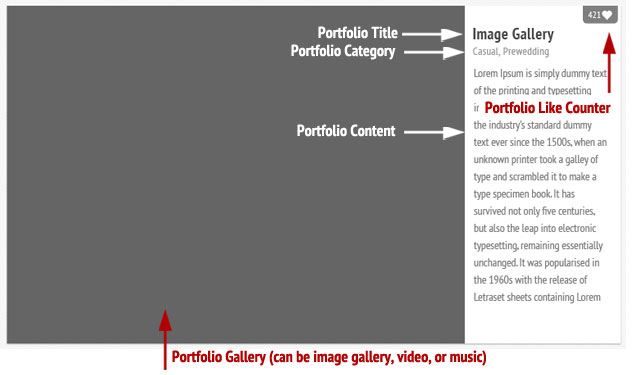
- Portfolio Expanded Mode : You can choose how item will expanded after clicked. There are 2 option, inline expanded and Theather mode expand.
- Gallery tile dimension : This option will control width of gallery container where image, video or other media showed when item expanded. Size of this option based on width of tiles (Item width). When you choose 3 tile, its mean when item expanded, gallery container width is 3 times width of tile. If your item width is very small, its good idea to increase gallery width. By default this option size is 3 tile.
- Description tile dimension : If your item size is very small, its good idea to increase desciption size. By default it size will range 1 tile, but you can increase it until 3 tile. Only applicable if you choose Inline expand Mode.
- Height of expanded portfolio : This option will control height of expanded portfolio. Only applicable if you choose Inline expand Mode.
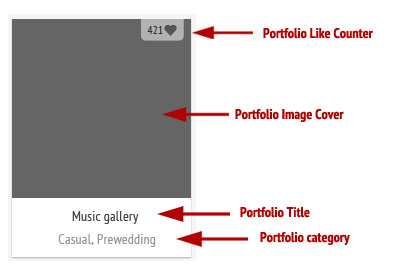
Enable Portfolio Like and Portfolio Filter
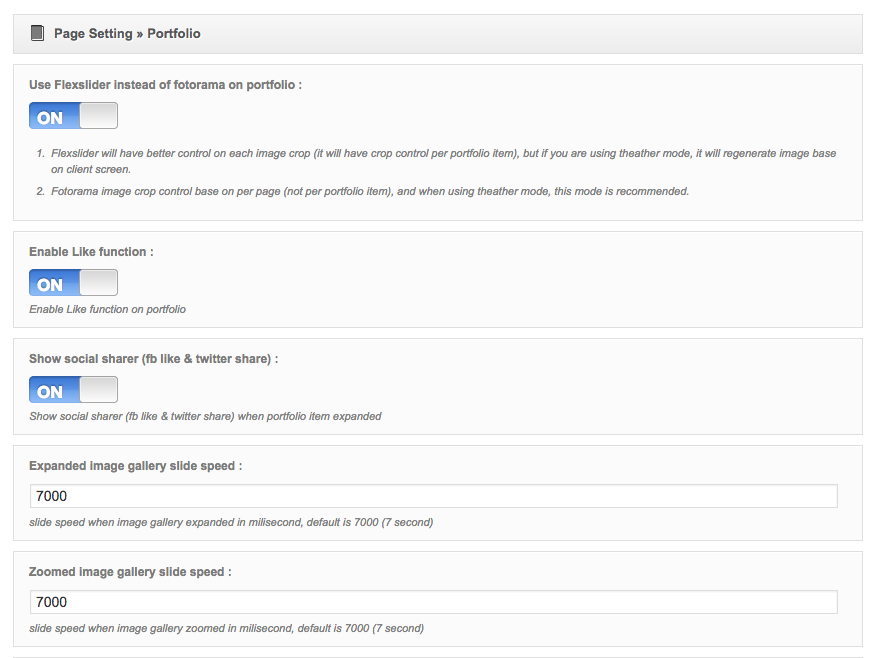
To change portfolio page functionality please go to JPhotolio Setting » Page Setting » Portfolio